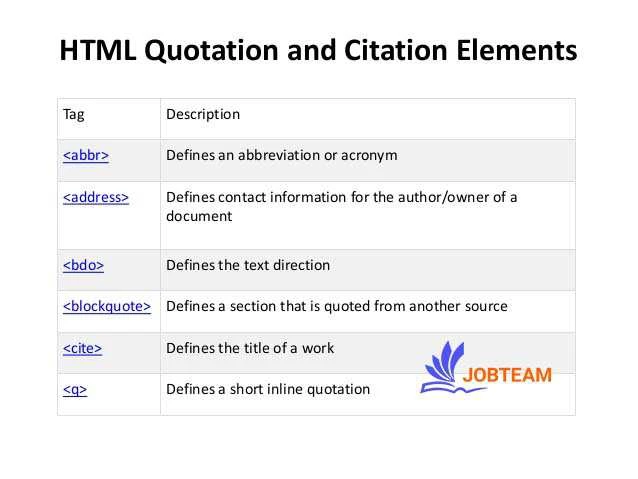
آموزش تگ های نقل قول و استناد در html
نقل قول <blockquote> در html
برای نقل قول از منبع دیگری از تگ blockquote استفاده می شود و عموما مرورگرها با کمی تورفتگی نقل قول هارو نمایش میدهند.
<p>Browsers usually indent blockquote elements.</p>
<blockquote cite="https://jobteam.ir/blog/jobteam-about">
For nearly 60 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by more than one million members in the United States and close to five million globally.
</blockquote>
خروجی در حالت عادی (درصورتی که استایل خاصی به این تگ ها اعمال نکرده باشید).

نقل قول کوتاه با تگ <q>
تگ q یک نقل قول کوتاه ایجاد می کند و عموما در اطراف این نوع تگ مرورگرها گیومه اضافه می کنند
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>

بیشتر بدانیم : تبلیغات یا تبلیغ گوگل چیست؟
تگ <abbr>برای مخفف و اعلام اختصار در html
برچسب <abbr> مخفف یا اختصاری را تعریف می کند ، مانند "HTML" ، "CSS" ، "Mr." ، "Dr." ، "ASAP" ، "ATM".
علامت گذاری اختصارات می تواند اطلاعات مفیدی به مرورگرها ، سیستم های ترجمه و موتورهای جستجو بدهد.
نکته: هنگام نشان دادن ماوس بر روی تگ، title کاملی از عبارت مختصر شده نشان دهید
<p><abbr title="جاب تیم پلتفرم آموزش برنامه نویسی و دیجیتال مارکتینگ">جاب تیم</abbr> در سال 1398 متولد شد.</p>

تگ آدرس <address> برای نمایش اطلاعات تماس
برچسب <آدرس> HTML اطلاعات تماس نویسنده / صاحب یک سند یا مقاله را مشخص می کند.
اطلاعات تماس می تواند یک آدرس ایمیل ، URL ، آدرس فیزیکی ، شماره تلفن ، دسته رسانه های اجتماعی و غیره باشد.
متن در عنصر <address> معمولاً به صورت مورب نمایش داده می شود و مرورگرها همیشه قبل و بعد از عنصر <address> یک خط شکسته اضافه می کنند.
<p>The HTML address element defines contact information (author/owner) of a document or article.</p>
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>

بیشتر بدانیم : آگهی و تبلیغات تلویزیونی
تگ <cite> برای عنوان کردن یک کار خلاقانه
برچسب <cite> عنوان یک کار خلاقانه را تعریف می کند (به عنوان مثال یک کتاب ، یک شعر ، یک آهنگ ، یک فیلم ، یک نقاشی ، یک مجسمه و غیره).
توجه: نام شخص عنوان یک اثر نیست.
متن موجود در عنصر <cite> معمولاً به صورت مورب نمایش داده می شود.
<p>The HTML cite element defines the title of a work.</p>
<p>Browsers usually display cite elements in italic.</p>
<img src="https://jobteam.ir/img/logo.png" width="277" height="277" alt="جاب تیم">
<p>The <cite>jobteam</cite> by Behzad Mirzazadeh. Painted in 2019.</p>

تگ <bdo> برای لغو جهت اعمال شده
BDO مخفف Bi-Directional Override است. از این تگ برای لغو جهت نوشتار فعلی استفاده می شود:
<p>If your browser supports bi-directional override (bdo), the next line will be written from right to left (rtl):</p>
<bdo dir="rtl">This line will be written from right to left</bdo>
در مثال بالا اگر به جای تگ bdo مثلا تگ p وجود داشت متن This line will be written from right to left راستچین میشد که با تگ فعلی برعکس و چپ چین می شود.
بیشتر بدانیم : آموزش کامنت نویسی در html (توضیحات برای کد) comment