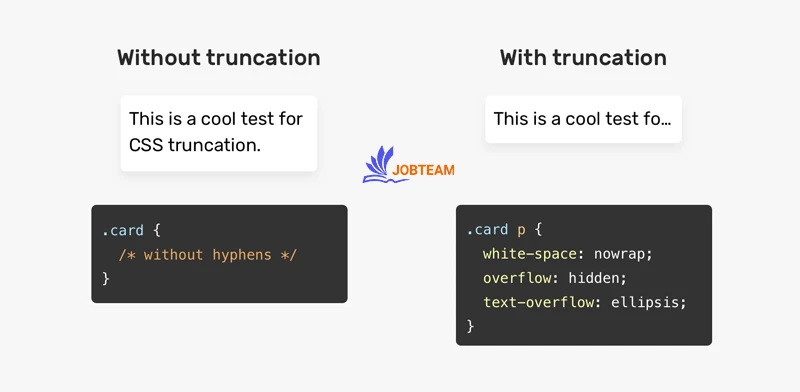
مخفی کردن متن بلند با css
کد ذیل اینکارو براتون انجام میده
text-overflow: ellipsis;
word-wrap: break-word;
overflow: hidden !important;
این آموزش کوتاه اما کاربردی را در پروژه های خودتون استفاده کنید
وقتی بخوایم یک تعداد خط رو مشخص کنیم که بگیم حداکثر تعداد خطوط از متن ما باید چنتا نمایش داده بشه به شکل زیر عمل می کنیم.
.text {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* number of lines to show */
-webkit-box-orient: vertical;
}
اینم کلاس و نمونه متن
<div class="text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam consectetur venenatis blandit. Praesent vehicula, libero non pretium vulputate, lacus arcu facilisis lectus, sed feugiat tellus nulla eu dolor. Nulla porta bibendum lectus quis euismod. Aliquam volutpat ultricies porttitor. Cras risus nisi, accumsan vel cursus ut, sollicitudin vitae dolor. Fusce scelerisque eleifend lectus in bibendum. Suspendisse lacinia egestas felis a volutpat.
</div>
بیشتر بدانیم : آموزش Syntax (نوشتن صحیح دستورات سی اس اس و کامنت (توضیحات)