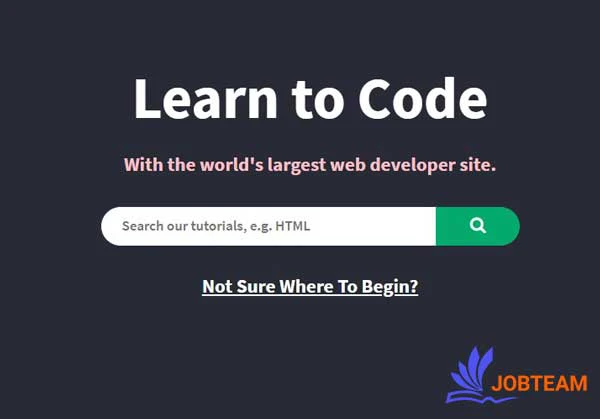
W3school
تقریبا میتوان گفت که W3school از جامعترین سایت های آموزش سی اس اس است. در این سایت مطالب در زمینههای مختلف HTML، CSS، JAVASCRIPT، SQL، PYTHON و ... در قالب فایلهای تمرین و دورههای آموزشی قرار گرفتهاند. آموزش ویدیویی بخش جدیدی است که در حال حاضر فقط برای آموزش HTML داخل سایت قرار گرفتهاست. قسمت اول ویدیو آموزشی به صورت رایگان و نسخه تست در اختیار همه قرار میگیرد و برای مشاهده سایر بخشها میبایست حق عضویت پرداخت کنید. مطالب آموزشی سی اس اس در 6 بخش به همراه منبع داخل سایت قرار دارند. برای هر بخش میتوانید یک نمونه تمرینی وارد کنید و با تایید دستوری که نوشتید، فرم ظاهری آن را مشاهده کنید. در واقع این مجموعه آموزش محض نیست، شما میتوانید مرحله به مرحله مطالبی که یاد گرفتید را در فضای تمرینی اجرا کنید تا نتیجه آن را ببینید.

بیشتر بدانیم : بهترین متخصص سئو
نسخه Pro سایت برای افرادی که حق اشتراک ماهانه پرداخت میکنند فعال میشود که این مزایا را دارد:
- از تمام بخشهای سایت میتوانید بدون تبلیغات استفاده کنید.
- فضایی در اختیار شما قرا میگیرد که با آموزشهایی که دیدید سایت خود را طراحی و راهاندازی کنید.
- به ویدیوهای آموزشی دسترسی پیدا میکنید.
همچنین، میتوانید هر زمانی که خواستید عضویت Pro خود را لغو کنید.
آدرس سایت: https://www.w3schools.com/
MarkSheet

این سایت آموزههای سی اس اس و HTML را به صورت رایگان در اختیار شما قرار میدهد. آموزشهای این سایت در 4 موضوع Web، HTML5، Sass و CSS3 دستهبندی میشوند. کل مطالب آموزشی این سایت در 9 بخش ارائه میشوند که بیش از نیمی از آنها به آموزش CSS اختصاص دارد. مطالب آموزشی سی اس اس در بخشهایی با عنوان پایه CSS، متن در CSS، CSS Box Model، CSS Positioning و CSS پیشرفته گنجانده شدهاند. با کلیک کردن روی هر بخش وارد صفحه مرتبط با آن شده و میتوانید اطلاعات را مطالعه کنید. برای دستهبندی بیشتر آموزشهایی که دیدید، اگر با یک اکانت ثابت وارد سایت شوید، مطالبی که قبلا مطالعه کردید کمرنگتر نشان داده میشوند تا بدانید از چه بخشی باید شروع کنید.
آدرس سایت: https://marksheet.io/
MDN web docs

وقتی صحبت از سایت های آموزش CSS در میان باشد، میتوان به MDN نیز اشاره کرد که توسط موزیلا طراحی و راهاندازی شده است. البته هدف این سایت تبدیل افراد مبتدی به برنامهنویسهای پیشرفته و کاربلد نیست، صرفا اطلاعات پایهای ارائه میدهد تا "آشنایی" با مفاهیم ایجاد کند.
آدرس سایت: https://developer.mozilla.org/en-US/
LearnLayout

LearnLayout از جمله سایت های آموزش سی اس اس است که برای افرادی که آشنایی ابتدایی با این زبان دارند، مناسب است. آموزههای CSS در این سایت در 20 بخش ارائه شدهاند که میتوانید در بخش فهرست مطالب مشاهده و انتخاب کنید. نکته جالب توجه این است که این سایت به زبانهای مختلف، از جمله فارسی نوشته و طراحی شدهاست. مطالب LearnLayout با فرض بر اینکه مراجعین اطلاعات قبلی در مورد Selectorها، Propertyها و Valueها دارند نگارش شدهاست.
آدرس سایت با زبان فارسی: http://fa.learnlayout.com/
Leveluptutorials

بیشتر بخوانید : طراحی لندینگ پیچ
بعنوان یکی از سایت های آموزش سی اس اس که علاوه بر این زبان برنامه نویسی، مطالب مرتبط دیگر را نیز ارائه میدهد، میتوان به Leveluptutorials اشاره کرد. آموزش سی اس اس در این سایت به صورت ترکیبی از مقالات طبقهبندی شده به همراه 40 ویدیو آموزشی انجام میشود. دسترسی به مطالب آموزشی این سایت تا حدی به صورت رایگان است و برای دسترسی کامل به مطالب میبایست اشتراک ماهانه و یا سالانه به صورت فردی و یا گروهی تهیه کنید.
آدرس سایت: https://leveluptutorials.com/
جاب تیم

جاب تیم پلتفرم آموزش برنامه نویسی، دیجیتال مارکتینگ و سئو است که از جامعترین سایت های آموزش سی اس اس محسوب میشود. مطالب آموزشی در قالب مقالههایی ارائه میشوند که توسط برنامهنویسان مطرح نگارش و تدوین شدهاند. آموزش زبان برنامه نویسی CSS در آژانس دیجیتال مارکتینگ جاب تیم به صورت پله به پله و منظم ایجاد شدهاست. افراد مبتدی بدون هیچ پیش زمینهای از برنامهنویسی میتوانند با استفاده از این مطالب خود را به سطوح پیشرفته ارتقا دهند.
آدرس سایت: https://jobteam.ir/category/Css





