اسکیما (schema) چیست؟
اسکیما به معنای نشانه گذاری و یک استاندارد برای موتورهای جستجو است. یک استاندارد کلی برای اسکیما تعریف شده است که به صورت کامل در سایت schema.org همراه با توضیحات کامل و مثال های مختلف موجود می باشد که هرکدام این مثال های برای نشانه گذاری قسمتی از سایت شما می باشد مثلا برای نشانه گذاری مسیردهی سایت یا بردکرامب (breadcrumb).

شما کدهای خود را می توانید به صورت RDFa یا Microdata یا Json ld در صفحات سایتتون قرار بدید که باز تاکید می کنم در سایت schema مثال برای هر سه نوع مختلف وجود دارد. ما در این مطلب مثال های Json ld و Microdata را با هم به صورت عملی نمایش خواهیم داد. دقت کنید در داکیومنت گوگل فقط برای دو نوع Json ld و Microdata مثال های مختلف اراده شده است.
اسکیما در نتایج جستجو سئو
امروزه کاربران به دنبال استفاده راحتتر از نتایج جستجو هستند مثل نمایش مستقیم شماره تماس برای خرید یک محصول یا جستجو براساس قیمت محصولات، تاریخ موجودیت و انقضا ، رای های دیگر کاربران برای محصول و ...
این اطلاعات توسط هر موتور جستجویی پشتیبانی می شود و سعی در نمایش دقیق این اطلاعات دارند و از لحاظ بصری نیز کاربر را متقاعد به ورود به سایت شما می کند و دقیقا یکی از نکته های افزایش بازدید سایت می تواند باشد.
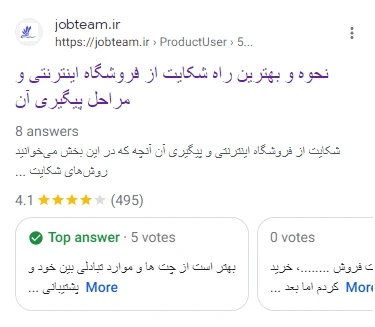
با یک مثال بهتر با اسکیما در نتایج جستجو سئو آشنا شوید اگر در گوگل و با گوشی موبایل سرچ کنید "شکایت از فروشگاه اینترنتی" سایت جاب تیم در نتایج صفحه اول به صورت پرسش و پاسخ در مورد شکایت از یک فروشگاه اینترنتی برای شما نمایش داده می شود تصویر زیر:

انواع اسکیما قابل نمایش در نتایج گوگل
اسکیما انواع مختلفی دارد که موتور جستجوی گوگل هم برخی از این اسکیماها را در داکیومنت سئو آماده کرده است دقت کنید معرفی این اسکیماها دلیل بر نمایش در سرچ کنسول ندارد.
- مقاله
- کتاب
- بردکرامب
- کروسل (carousel)
- ویدئو
- کووید 19 (کرونا)
- dataset
- پرسش و پاسخ آموزشی (مربوط به دروس)
- Employer Aggregate Rating
- Estimated salary
- ایونت (رویداد)
- بررسی واقعیت (fact check)
- faq (سوالات متداول)
- فعالیت های خانه (home activities)
- how to
- لایسنس تصاویر
- استخدام نیرو (job posting)
- فیلم آموزشی
- local business
- logo
- پاسخ مسائل ریاضی
- movie
- Practice problems
- محصول
- پرسش و پاسخ
- Recipe
- review snippet
- کادر جستجو سایت در نتایج گوگل
- Software App
- Speakable
- Subscription and paywalled content
- video
آموزش استفاده از اسکیما در یک صفحه
برای استفاده از اسکیما در حالت کلی 3 نوع داشتیم طبق استاندارد و مثال های فعلی گوگل این سه نوع به صورت ذیل هستند
| json-ld | RDFa | Microdata |
روش اول: اسکیما میکرودیتا
اسکیما میکرودیتا اطلاعات کوچکیه در تکههای مختلف یک صفحه از سایت که مشخص میکنه تکه مورد نظر چه هدفی داره و قراره چه کاری انجام بده. هر میکرودیتا شامل سه تگ است. با این سه تگ میتوانیم یک تکه کد اسکیما بنویسیم، برای همین هم هست که کدهای میکرودیتا در سئو و بهینهسازی وبسایتها نقش مهمی دارند.
مثال اسکیما از نوع میکرودیتا
در این نوع سه بخش داریم که عبارتند از:
-
itemtype
-
itemprop
-
itemscope
مثال ما در مورد اسکیما لایسنس تصاویر با میکرودیتا
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span itemprop="license"> https://example.com/license</span><br />
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
</div>
</body>
</html>
در مثال بالا itemtype نشان دهنده موضوع تگ هست و itemscope نشان دهنده حوزه آن که ImageObject میشه حوزه فعلی در لایسنس تصاویر و itemprop نقش راهنمایی بیشتر یا کمککننده برای درک بهتر موضوع را دارد و کد را تکمیل میکند
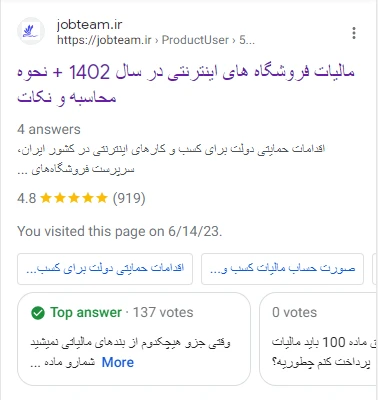
یک نمونه از اسکیمای تصاویر جاب تیم با سرچ "مالیات فروشگاه اینترنتی" در بخش نتایج تصاویر به شکل ذیل برای شما ظاهر خواهد شد

روش دوم: استفاده از اسکیما json-ld
اسکیما json-ld دقیقا چیه؟ JSON-LD مخفف Javascript Object Notation For Linked Data به معنای نشانه گذاری دادههای مرتبط به هم با استفاده از جاوا اسکریپت است.
مثال ما باهمین بحث لایسنس تصاویر برای json-ld هستش
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
</body>
</html>
@contex در ابتدای همۀ اسکریپتها ثابت بوده و مقدار آن همیشه Schema.org است. در واقع @contex دارد به مرورگر شما این پیغام را میدهد که: "از الفبای موجود در سایت schema.org برای نشانهگذاری استفاده میکنید".
آیتم @type نوع داده را مشخص میکند که در مثال ما برابر با ImageObject است
آیتم contentUrl مشخص کننده آدرس تصویر است
آیتم license اشاره به یک صفحه از سایت دارد که در مورد لایسنس توضیحات داده اید
اگر اجازه استفاده از تصاویر رو به افراد دیگه میدید آیتم acquireLicensePage آدرس شرایط استفاده از تصاویر شما خواهد بود
روش سوم: استفاده از اسکیما RDFa
از این روش خیلی کم استفاده میشه مثال ما برای اسکیما RDFa هم برای لایسنس تصاویر به شکل ذیل هست
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span><br />
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
</div>
</body>
</html>
در مثال بالا vocab همیشه ثابت و برابر با https://schema.org خواهد بود مقدار typeof مشخص کننده نوع اسکیمای فعلی یعنی تصویر است و برابر با ImageObject خواهد بود بقیه موارد با property مشخص شده است مثل آدرس تصویر، صفحه قوانین لایسنس و صفحه نحوه استفاده از لایسنس برای دیگران.
بیشتر بدانیم : بردکرامب (Breadcrumbs) چیست؟
مثال استفاده از اسکیما microdata برای مسیر دهی (breadcrumb) یک سایت
<nav aria-label="breadcrumb">
<ol class="breadcrumb" vocab="https://schema.org/" typeof="BreadcrumbList">
<li class="breadcrumb-item" property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://jobteam.ir" title="جاب تیم">
<span property="name">جاب تیم</span>
</a>
<meta property="position" content="1">
</li>
<li class="breadcrumb-item active" aria-current="page" property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" title="فریم ورک لاراول"
href="https://jobteam.ir/category/Laravel">
<span class="text-secondary" property="name">فریم ورک لاراول</span>
</a>
<meta property="position" content="2">
</li>
</ol>
</nav>
ما در این مثال فقط دو مسیر از سایت اصلی رو نشانه گذاری کردیم صفحه اصلی و دسته فریم ورک لاراول و اگر ادامه دار باشد با position مشخص خواهد شد
مثال اسکیما json ld (تمامی json ld ها باید در تگ head قرار گیرند)
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://jobteam.ir",
"logo": "https://jobteam.ir/img/logo.png",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "+989357669329",
"contactType": "customer service"
}]
}
</script>
یک مثال دیگر از محصولات با اسکیما json ld
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Laravel Validation national code",
"image": [
"https://jobteam.ir/upload/img/2019/09/origin/9283518441567698138.jpg"
],
"description": "اعتبارسنجی کد ملی در لاراول در برخی از پروژه های مورد نیاز می باشد و باید صحت کد ملی سنجیده شود در این مقاله به سادگی نحوه ساخت یک Rule برای سنجیدن کد ملی را آموزش داده ایم",
"sku": "44",
"mpn": "44",
"brand": {
"@type": "product",
"name": "jobteam"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "بهزاد میرزازاده"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "100"
},
"offers": {
"@type": "Offer",
"url": "https://jobteam.ir/ProductUser/44-Laravel-Validation-national-code",
"priceCurrency": "Rial",
"price": "0",
"priceValidUntil": "05 September 2020",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "jobteam"
}
}
}
</script>
تست و آزمایش صحت داده های ساختار یافته یا اسکیما
برای اینکه مطمئن شوید اسکیما به هر تعداد در صفحه فعلی صحیح هستند یا نه بهتره از لینک ذیل برای تست استفاده کنید
https://developers.google.com/search/docs/advanced/structured-data

افزونه های اسکیما (schema) برای وردپرس
هرکدام از موارد اسکیمای ذیل را در مخزن وردپرس سرچ کنید میتوانید یافته و در سایت خود نصب کنید
- schema
-
WP Review Pro
-
All In One Schema.org Rich Snippets
اگر از cms وردپرس استفاده می کنید می توانید یکی از پلاگین های اسکیما برای این cms که معرفی شده است را به رایگان دانلود و نصب کنید.
سایت های تولید و تست کدهای اسکیما json ld
- structured data google
- google searche console test
- json-ld.org
نکات اسکیما (schema) :
- نشانه گذاری سازمانی فقط در صفحه اول باشد
- نوع نشانه گذاری را براساس نوع مطلب انتخاب کنید (محصول، مقاله و .... )
- سعی کنید کد خود را اول تست کنید سپس به سایت قرار دهید
- معیار اصلی تست schema خود گوگل می باشد
- سعی کنید تمام موارد ممکن قابل نشانه گذاری را حتما با استفاده استاندارد دلخواه خود نشانه گذاری کنید
- کد schema تکراری در یک صفحه وجود نداشته باشد



در داکیومنت گوگل review رو گفته حتما باید با محصول یا مورد دیگه ای استفاده کرد!
چطور برای صفحه مقاله از review استفاده کنیم؟
سلام بله میشه دیتای کد ذیل رو به دلخواه تغییر و در صفحه مورد نظر قرار بدید
میشه از چند اسکیما در یک صفحه سایت استفاده کرد؟ مثلا review و faq ؟
بله مشکلی نیست اما امکان داره گوگل برخی از اسکیماهای شمارو نشون نده مثلا اگر در صفحه جدول داشته باشید اولویت بیشتری از faq خواهد داشت
سلام میشه اسکیما پرسش رو اموزشش قرار بدید؟
سپاس از شما
سایت شما برنامه نویسی شده هستش یا وردپرس؟
دقیقا برای چه نوع سایتی نیاز دارید؟
وردپرسی هستش نوع سایتم هم فروش محصولات انلاین و فیزیکی هستش
موردی برای وردپرس پیدا نکردم اما میتونید کد رو داخل صفحه بزارید بهتره از داکیومنت گوگل استفاده کنید برای اسکیمای پرسش و پاسخ