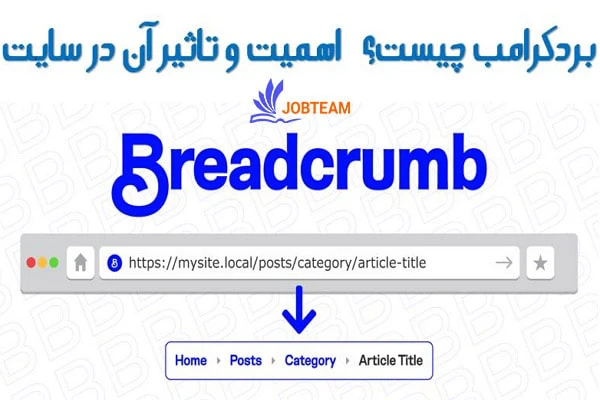
بردکرامب (breadcrumbs) چیست؟
بردکرامبها برای نمایش مسیری که رفتهایم استفاده میشوند. در واقع Breadcrumbs راهنمای مسیر هستند و برای پیدا کردن مسیر استفاده میشوند و به کاربر نشان میدهند در کجای سایت هستند. همچنین به درک ساختار سایت شما توسط موتورهای جستجو مانند گوگل کمک میکنند.
Bread crumbs از دو واژه Bread به معنای نان و crumb به معنای ریزه تشکیل شده است .برد کرامب یک متن کوتاه لینکدار است که کلمات آن قابلیت کلیک کردن دارند و از صفحه خانه شروع میشوند. نام برد کرامب از آنجا انتخاب شده است که در یک داستان قدیمی، هنسل و گرتل برادر و خواهری بودند که مسیر خانهشان را گم کردند توانستند با کمک نان ریزهها خانه شان را پیدا کنند؛ در واقع برد کرامب به کاربران میگوید که با طی کردن چه مسیری به اینجا رسیدهاند. برد کرامب در سیستم عاملها، وبلاگها، سایتها و برنامههای نرم افزاری به کار برده میشوند. برد کرامب برای نشان دادن جای ما در سایت از > استفاده میکند و محل قرارگیری آن در بالا یا پایین صفحه میباشد. برد کرامبها برای سایتهای فروشگاهی که دارای 3 یا 4 دسته بندی هستند کارایی بسیار زیادی دارند مانند سایت آمازون که برد کرامبهای زیادی دارد. برد کرامب در نتایج گوگل نیز ظاهر میشود و ساختار سایتتان را به کاربران نمایش میدهد.
بردکرامب (به انگلیسی: Breadcrumb) یک راهنمای ناوبری در صفحات وب است و به کاربران کمک می کند تا مکان فعلی خود را در برنامه ها، اسناد و وب سایت ها پیگیری کنند. نام بردکرامب از داستان هانسل و گرتل گرفته شده است.

انواع بردکرامب ها
-
مبتنی برمکان
این نوع Breadcrumbs برای نمایش دادن اینکه کاربر در کجای سایت قرار گرفته و چگونه میتواند به صفحه اصلی بازگردد به کار میرود و بیشتر در بالای صفحه قرار میگیرند. برای مثال : Home > Resources > SEO Guide -
مبتنی بر ویژگی
این نوع Breadcrumbs معمولا در سایتهای تجارت الکترونیک استفاده میشود و به نمایش ویژگیهایی که کاربر روی آنها کلیک کرده است، می پردازد. برای مثال در سایت دیجی کالا در خرید یک کالا براساس برند و سایز و خصوصیات دیگر نمایش داده میشوند. مانند :Home > Product category > Color> Size > Shape -
مبتنی بر تاریخچه
این بردکرامب مانند تاریخچه مرورگر است و به نمایش صفحاتی که قبلا مرور کردهاید میپردازد. در واقع نشان میدهد که کاربر از چه مسیری عبور کرده است. مانند:
Home > SEO article 1 > SEO article 2 > Current page
تاثیر بردکرامب بر سئو سایت چیست؟
- شاید شما نیز میدانید که رباتهای جستجوگر گوگل، برای ایندکس کردن صفحات، به سایت وارد میشوند و اگر نقشه سایت مشکلی نداشته باشد، میتوانند مسیر خود را پیدا کنند و به بهترین شکل به مطالب دسترسی داشته باشند. نشانگر صفحات کمک میکند تا بتوانید ساختار سایت خود را با بهترین کارایی تهیه کنید. به این ترتیب رباتهای جستجوگر گوگل راحتتر میتوانند ساختار سایت و لینکهای صفحات را بررسی کنند. Breadcrumbs با فراهم آوردن یک تجربه کاربری دلپذیر برای کاربران سایت بر سئو سایت تاثیر مثبتی خواهد داشت.
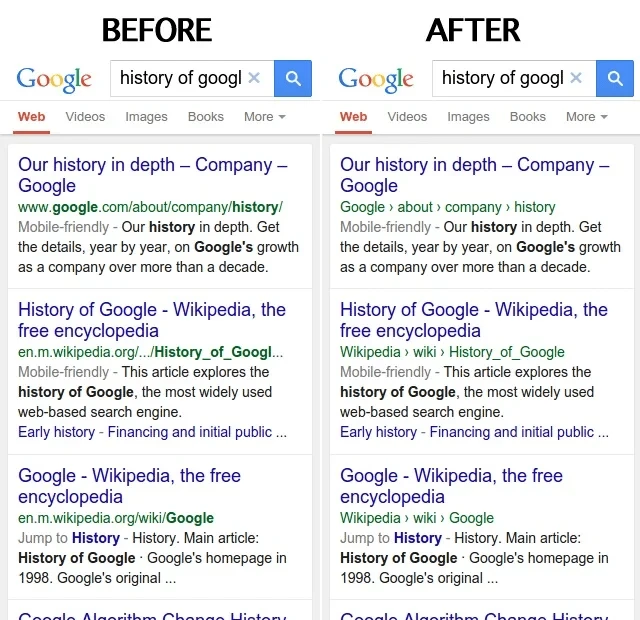
- اگر از مسیر راهنمای صفحات استفاده نمایید، در هنگام ظاهر شدن در صفحه نتایج جستجو گوگل، جایگاه مطلب در ساختار سایت به کاربر نشان داده میشود. اما با جلب توجه کاربر به مطلب به سایتتان وارد شده و این گونه CTR سایت شما افزایش پیدا میکند. بردکرامبها مورد علاقه الگوریتم پاندا و پنگوئن میباشند و باعث بالا رفتن نرخ کلیک روی لینکهای شما میگردند.
- کاهش (Bounce Rate) نرخ پرش: وقتی سایتتان دارای قابلیت ناوبری نشانگر صفحات باشد، کاربر میتواند موضوعات متنوع و مرتبط با موضوع مورد علاقه خود را پیدا کند و به سایر صفحات برود. بنابراین با کاهش نرخ پرش کاربران میتوان تاثیر مثبتی بر سئو سایت داشت.
- بهبود تجربه کاربری: این اتفاق رایجی است که کاربران فراموش کنند از کدام مسیر و از کجا به اینجایی که هستند رسیدهاند. بردکرامپ ها به کاربر کمک میکنند موقعیت خود را به یاد بیاورند و همین باعث میشود که رضایت کاربر بهدست آید.
- مفیدبودن برای نسخه موبایلی: مسیر راهنمای صفحات با فونت کوچک و به صورت افقی در سایت قرار دارند. بنابراین سایتهایی که دارای نشانگر صفحات هستند، برای کاربرانی که با موبایل وارد سایت میشوند، مفید میباشند.
- باعث میشود که تعداد کلیکهایی بیهوده توسط کاربران برای رسیدن به مطلب موردنظر، کاهش پیدا کند.

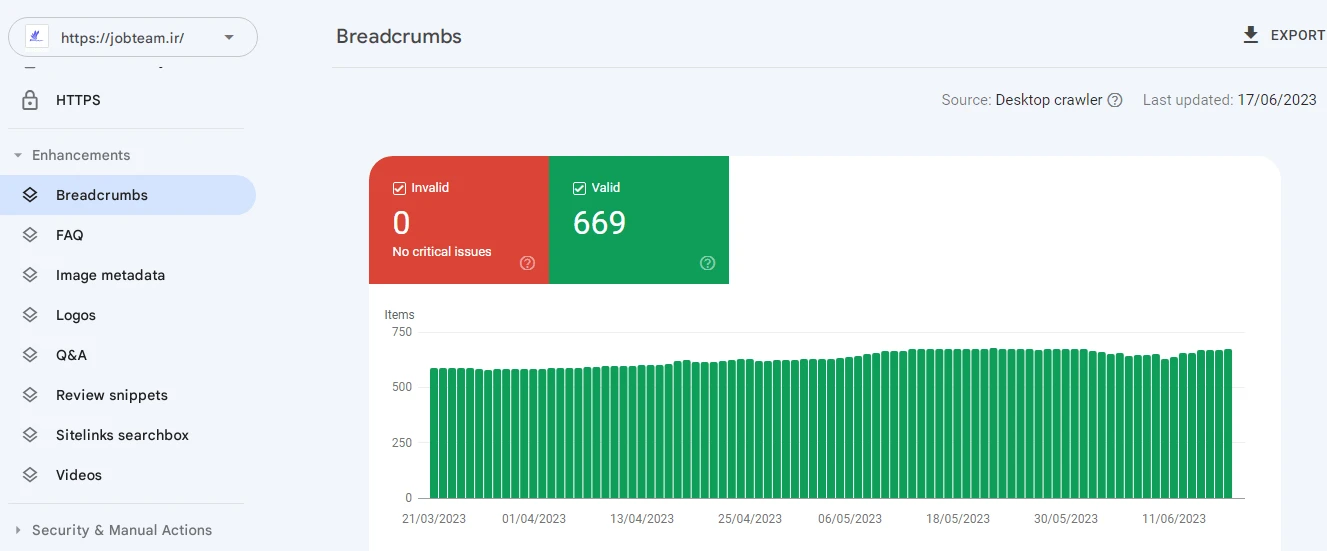
بردکرامب در سرچ کنسول
از آنجایی که بردکرامب برای گوگل اهمیت دارد اگر از اسکیمای این مورد در سایت به درستی استفاده کنید گوگل به صورت شکل ذیل در سرچ کنسول بخشی برای گزارش برای شما ایجاد می کند تا ببینید آیا در این مورد ارور دارید یا خیر.

چگونه بردکرامب به سایت اضافه کنیم؟
برای اضافه کردن بردکرامب صفحات به سایت راههای مختلفی وجود دارد. برای اضافه کردن آن با استفاده از وردپرس یا جوملا، میتوان پلاگینهای زیادی را به کار برد. پروسه این کار در سیستم های مدیریت محتواهای مختلف با هم تفاوت دارد. علاوه بر این میتوان به صورت دستی و از طریق دادههای ساختاری آن را به هر سایتی اضافه نمود. برای اضافه کردن آن به سایت وردپرسی میتوان از کد زیر استفاده نمود:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
اگر از وردپرس استفاده کنید، این کد اغلب در فایلهای Single.Php یا Page.Php سایت و بالای عنوان صفحه قرار میگیرد. بعضی از تمهای وردپرس آن را در انتهای فایل Header.Php قرار میدهند، اما نباید هیچوقت آن را در فایل Functions.Php قرار دهید، زیرا مشکلاتی را به وجود میآورد. بعد از اینکه کد را اضافه نمودید به بخش پیشرفته افزونه یواست بروید و پشتیبانی از بردکرامب را فعال نمایید. در این قسمت میتوانید ساختار آن را سفارشی کنید و پیشوندهایی را نیز به آن اضافه کنید.
اسکیمای بردکرامب با json-ld
اسکیما برای مشخص کردن دقیق بردکرامب برای موتورهای جستجو امری ضروری است ما در اینجا مثال از اسکیما json-ld برای مشخص کردن breadcrumb برای موتورهای جستجو به صورت ذیل استفاده کردیم

<script type="application/ld+json">{
"@context":"https:\/\/schema.org","@type":"BreadcrumbList",
"itemListElement":[
{"@type":"ListItem","position":1,"item":{"@id":"https:\/\/jobteam.ir","name":"خانه","image":null}
},
{"@type":"ListItem","position":2,"item":{"@id":"https:\/\/jobteam.ir\/category\/course","name":"دوره های آموزشی","image":null}},{"@type":"ListItem","position":3,"item":{"@id":"https:\/\/jobteam.ir\/category\/digital-marketing","name":"دیجیتال مارکتینگ","image":null}},
{"@type":"ListItem","position":4,"item":{"@id":"https:\/\/jobteam.ir\/category\/website-seo","name":"سئو","image":null}},{"@type":"ListItem","position":5,"item":{"@id":"https:\/\/jobteam.ir\/Admin\/Product?570","name":"بردکرامب (Breadcrumbs) چیست؟","image":null}}]
}
</script>
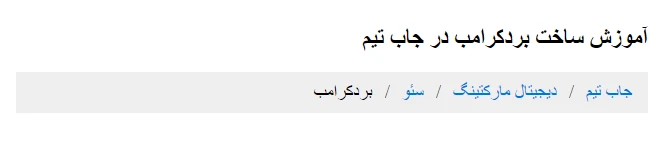
ساخت بردکرامب با html و css
در اینجا برای درک این موضوع ما نحوه کدنویسی با html و سی اس اس را برای شما بعنوان مثال آورده ایم در این مثال شما نحوه نمایش breadcrumb در یک صفحه را دقیق درک خواهید کرد

- کد html برای ساخت یک نمونه بردکرامب به صورت ذیل خواهد بود
<ul class="breadcrumb">
<li><a href="#">جاب تیم</a></li>
<li><a href="#">دیجیتال مارکتینگ</a></li>
<li><a href="#">سئو</a></li>
<li>بردکرامب</li>
</ul>
- با css کمی رنگ و لعاب به کار اضافه میکنیم تا نمایش زیباتری داشته باشد با کدهای ذیل
/* Style the list */
ul.breadcrumb {
padding: 10px 16px;
list-style: none;
background-color: #eee;
}
/* Display list items side by side */
ul.breadcrumb li {
display: inline;
font-size: 18px;
}
/* Add a slash symbol (/) before/behind each list item */
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
/* Add a color to all links inside the list */
ul.breadcrumb li a {
color: #0275d8;
text-decoration: none;
}
/* Add a color on mouse-over */
ul.breadcrumb li a:hover {
color: #01447e;
text-decoration: underline;
}
- شما میتوانید با ساخت یک فایل html و قراردادن کدهای ذیل در صفحه نتیجه ساخت یک بردکرامب را مشاهده کنید
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
ul.breadcrumb {
padding: 10px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {
display: inline;
font-size: 18px;
}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
ul.breadcrumb li a {
color: #0275d8;
text-decoration: none;
}
ul.breadcrumb li a:hover {
color: #01447e;
text-decoration: underline;
}
</style>
</head>
<body>
<h2>آموزش ساخت بردکرامب در جاب تیم</h2>
<ul class="breadcrumb">
<li><a href="#">جاب تیم</a></li>
<li><a href="#">دیجیتال مارکتینگ</a></li>
<li><a href="#">سئو</a></li>
<li>بردکرامب</li>
</ul>
</body>
</html>
مزایای بردکرامب
- باعث کاهش اتلاف وقت شده و کمک میکند کاربران برای رفتن به قسمتهای مختلف سایت گیج نشوند، در نتیجه افزایش تبدیل (بازدید سایت) بیشتری به دست خواهید آورد و کاربران از سایتتان رضایت بیشتری دارند.
- بردکرامب با کاهش حجم جستجو کاربران، نتایج بهینهتری را نمایش میدهد.
- کاربران تجربه مثبت و خوبی را در سایتتان به دست میآورند.
- با توجه به اینکه برد کرامب مبتنی بر متن است، فضای کمی در سایت در بر میگیرد.

اینکه گوگل بر نشانگرهای صفحه تاکید زیادی دارد نشان دهنده این است که ایجاد دسترسی در سایت برای کاربران با یک مسیر راهنمای ساده، میتواند مفید بودن سایت را نشان دهد. البته کاربران تنها 30% به آن توجه دارند اما داشتن یک مسیر راهنما از لحاظ ظاهری برای یک سایت پایدار ضروری میباشد و برای صاحبان سایت و کاربران فواید زیادی را در پی خواهد داشت. یکی از آسانترین راههایی که می تواند به صورت مستقیم بر بهبود رتبه سایت تاثیر مثبت داشته باشد استفاده از بردکرامب (Breadcrumbs) است. البته شاید تأثیر استفاده از این ویژگی در نتایج SERP موتورهای جستجو چشمگیر و تضمین شده نباشد، اما فعالسازی آن نیز بی تاثیر نخواهد بود. بهخصوص اینکه به راحتی و با چند کلیک ساده در افزونهای مانند Yoast میتوان آن را برای سایت فعال کرد. برای بهبود رتبه سایت خود میتوانید چک لیست سئو را درجاب تیم مطالعه نمایید.













سرچ کنسول برای بردکرامب سایتم ارور میده میتونم ارورشو براتون ارسال کنم بررسی کنید؟
بله میتونید از طریق واتساپ یا از طریق انجمن سئو با ما در ارتباط باشید
آیا نمایش کامل پدر و فرزندی در بردکرامپ تاثیر مستقیم بر روی سئو دارد ؟
لینک سازی داخلی هستش در وهله اول و به موتور جستجو و کاربر مسیر و اهمیت هر کدام از گره هارو نشون میده