میتوان پذیرفت که جاوا اسکریپت امروزی، ساختار طراحی سایت مدرن و تجربه کاربر را به شدت تغییر داده است. وبسایتها این روزها بیشتر شبیه برنامههایی هستند که قادر به ارسال ایمیل، اعلانها، چت، خرید، پرداخت و غیره هستند. وبسایتهای امروزی بسیار پیشرفته و تعاملی هستند، اما قبلاً وبسایتها و برنامههای کاربردی وب استراتژی مشترکی برای دنبال کردن داشتند. آنها محتوای آماده HTML را از سمت سرور به مرورگر میفرستادند، سپس این محتوا به صورت HTML با استایل CSS در مرورگر ارائه میشد.
به طور سنتی، مرورگر HTML را از سرور دریافت می کند و آن را رندر می کند. هنگامی که کاربر به URL دیگری هدایت می شود، یک بازسازی مجدد کامل صفحه مورد نیاز است و سرور HTML جدید را برای صفحه جدید ارسال می کند که به این داستان رندر سمت سرور میگویند.
یک گام بلند به امروز، زمانی که وب سایت ها دارای 1000 خط کد برای رندر و با ساختارهای بسیار پیچیده تر هستند. امروزه وب سایت ها چیزی بیش از صفحات ثابت هستند. زوال SSR زمانی اتفاق افتاد که دیگر همه هم و غم وب سایتها اجازه دادن به کاربر برای انجام اقداماتی و دریافت پاسخ برای اقدامشان نبود. به همین دلیل است که توسعه دهندگان روش رو به رشد رندر صفحات وب را در سمت کاربر تغییر دادند.
در اینجا سوالاتی به وجود خواهد آمد:
- آیا SSR هنوز کاربردی است؟ اگر بله، کجا از آن استفاده کنیم؟
- بهترین رویکرد برای شما چیست؟

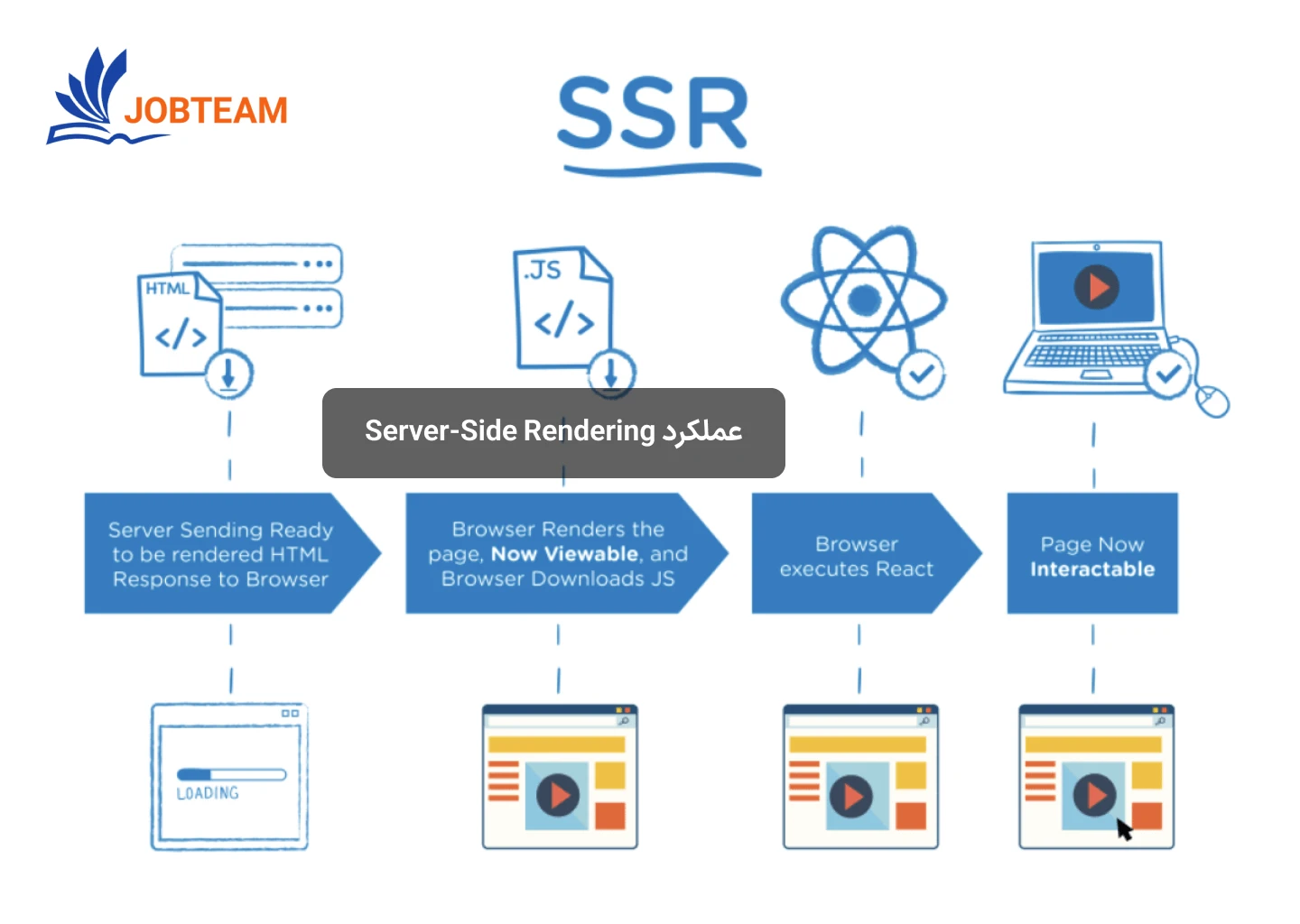
Server-Side Rendering یا ssr چیست؟
در SSR، زمانی که کاربر درخواستی را برای صفحه وب ارسال می کند، سرور صفحه HTML را با واکشی داده های مورد نیاز از پایگاه داده آماده می کند و از طریق اینترنت برای سیستم کاربر ارسال می کند. سپس مرورگر تمام اقدامات درخواستی را در رابط کاربری کاربر ارائه می دهد. تمام این فرآیندهای واکشی داده ها از پایگاه داده تا ایجاد یک صفحه HTML و ارسال آن به کاربر در چند میلی ثانیه انجام می شود.

این روش در صورت نیاز وب سایت شما برای نمایش تصاویر، متون، پیوندهایی برای کلیک کردن، قابل استفاده است. در صفحات رندر شده سمت سرور، استفاده از قطعات جی کوئری برای افزودن تعامل کاربر، معمول است. با این حال، هنگام ساخت برنامه های بزرگ، فقط jQuery کافی نیست. از این گذشته، jQuery در درجه اول یک کتابخانه برای دستکاری DOM است و یک فریمورک نیست و ساختار و سازماندهی خوبی برای برنامه شما تعریف نمی کند.
Client-Side Rendering یا csr چیست؟
تمایل توسعهدهندگان بیشتر به CSR است، زیرا توسعه امروزی بیشتر در مورد کتابخانهها و چارچوبهای JS است. محبوبیت JS در عصر مدرن تمام توجهات را به CSR معطوف کرد.

رندر سمت کلاینت به این معنی است که جاوا اسکریپت یک وب سایت در مرورگر شما رندر می شود نه در سرور وب سایت. بنابراین اکنون، به جای دریافت تمام محتوا از سند HTML، تنها HTML مورد نیاز با فایل های JS ارائه می شود. در این روش زمان رندر برای اولین بارگذاری کمی کند است. با این حال، بارگذاری صفحه بعدی بسیار سریع خواهد بود زیرا لازم نیست منتظر رندر هر صفحه باشیم. علاوه بر این، پس از هر تماس با سرور، نیازی به بارگیری مجدد کل UI وجود ندارد. فریمورک سمت کلاینت تنها با رندر کردن مجدد آن عنصر خاص DOM، رابط کاربری را با داده های تغییر یافته به روز می کند.
همچنین، جداسازی توسعه کدهای سمت کاربر و کدهای سمت سرور برای تیم های مهندسی در برنامههایی با مقیاس بزرگتر بهتر است، زیرا کد کلاینت و سرور را می توان به طور مستقل توسعه و منتشر کرد.
برای مشاهده واضح تر، اجازه دهید برخی از مزایا و معایب هر دو روش رندر را ببینیم.
مزایای ssr
- صفحه اولیه وب سایت سریعتر بارگذاری می شود زیرا کدهای کمتری برای ارائه وجود دارد.
- برای سایت های مینیمال و استاتیک خوب است.
- موتورهای جستجو می توانند سایت را برای سئوی سایت بهتر جستجو کنند.
معایب ssr
- تعاملات سایت کمتر است.
- رندر صفحه کند است.
- UI به طور کامل بارگیری مجدد می شود.
- درخواست های مکرر سرور
مزایای csr
- این برنامهها زمان پاسخگویی کمتری دارند و کاربران پیمایشهای بین صفحات را به دلیل رفرش تمام صفحه نمی بینند.
- درخواستهای HTTP کمتری به سرور ارسال میشود، زیرا نیازی به دانلود مجدد همان فایلها برای بارگیری هر صفحه نیست.
- شما میتوانید به راحتی برای کدهای خود برای پلتفرمهای مختلف کد بنویسید بدون تغییر کدهای سرور و این کار به واسطه جداسازی بخشهای کدهای سمت سرور و کدهای سمت کاربر است.
معایب csr
- بارگیری صفحه اولیه سنگین تر است به دلیل بارگیری فریمورکها، کد برنامه و فایلهای مورد نیاز برای چندین صفحه.
- یک مرحله اضافی وجود دارد که باید روی سرور شما انجام شود و آن این است که آن را به گونهای پیکربندی کنید که تمام درخواستها را به یک نقطه ورودی واحد هدایت کند و اجازه دهد مسیریابی سمت کلاینت از آنجا کنترل شود.
- در بیشتر موارد، به یک کتابخانه خارجی نیاز دارد.
- همه موتورهای جستجو در حین خزیدن کدهای جاوا اسکریپت را اجرا می کنند و ممکن است محتوای خالی را در صفحه شما ببینند. این به طور ناخواسته به بهینه سازی موتور جستجو (SEO) برنامه شما آسیب می زند.
با این حال، در بیشتر مواقع، زمانی که در حال ساخت اپلیکیشن هستید، سئو مهمترین عامل نیست، زیرا لازم نیست تمام محتوا توسط موتورهای جستجو نمایه شود. برای غلبه بر این مشکل، میتوانید برنامه خود را در سمت سرور رندر کنید یا از خدماتی مانند Prerender برای رندر کردن جاوا اسکریپت خود در مرورگر، ذخیره HTML ثابت و برگرداندن آن به خزندهها استفاده کنید.
زمان استفاده از ssr
- یک برنامه دارای یک رابط کاربری بسیار ساده با صفحات/ویژگی های کمتر باشد
- یک برنامه دارای دادههای پویا کمتری باشد
- ترجیح داده شود که خواندن سایت بیشتر از نوشتن باشد
- تمرکز بر روی سایتهای که کاربران کمی دارد
زمان استفاده از csr
- یک برنامه دارای یک رابط کاربری بسیار پیچیده با صفحات/ویژگی های بسیار باشد
- برنامههایی که دارای داده های بزرگ و پویا باشد
- ترجیح داده شود که نوشتن سایت بیشتر از خواندن باشد
- تمرکز بر روی سایتهای که کاربران زیادی دارد
روش رندر کاملاً به الزامات و برنامه UX مشتری بستگی دارد. تصمیم گیری نهایی با شماست که از SSR یا CSR استفاده کنید.