درگاه پرداخت اینترنتی یک سرویس مالی است که برای تجارت الکترونیک عرضه شده است که با استفاده از آن می توان خرید اینترنتی و غیر حضوری را انجام داد. در این سرویس مشتریان با استفاده از مشخصات کارت بانکی خود شامل شماره کارت، رمز دوم، تاریخ انقضا و کد اعتبار سنجی برای خرید کالا یا خدمات اینترنتی اقدام می کنند. درگاه های اینترنتی کار خرید را آسان کرده و نیاز به حمل مقدار زیادی پول با خود ندارید. این سرویس ها امروزه گسترش قابل توجهی پیدا کرده اند و هر سایت اینترنتی دارای خرید و فروش چندین درگاه پرداخت دارد. بنابراین اگر کسب و کار آنلاین دارید باید به فکر ساخت درگاه پرداخت باشید. با توجه به راحتی و آسان بودن و همچنین بالا بودن امنیت وردپرس می توانید این درگاه را خودتان به راحتی سایت وردپرستان اضافه نمایید. در ادامه به آموزش اتصال به درگاه پرداخت در وردپرس می پردازیم.
آموزش ایجاد درگاه پرداخت اینترنتی در وردپرس
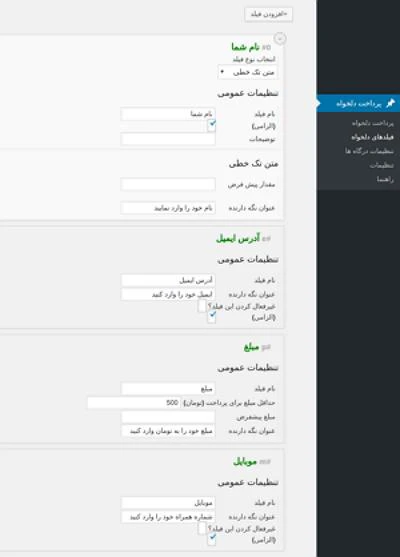
برای ساخت فرم پرداخت و اتصال به درگاه پرداخت اینترنتی در وردپرس افزونه های بسیاری موجود است که یکی از معروفترین و آسان ترین آن ها افزونه pardakht delkhah می باشد. این افزونه با نصب بیش از 400 نصب فعال امتیاز 5 را به خود اختصاص داده است. برای نصب و فعالسازی این افزونه ابتدا به پیشخوان وردپرس بروید و سپس به افزونه ها >> افزودن مراجعه کنید. حال نام این افزونه را جستجو کنید و بعد از مشاهده نتایج سرچ به نصب آن بپردازید. حال که این افزونه را نصب کرده اید منویی به نام پرداخت دلخواه در پیشخوان وردپرس ظاهر می شود. روی آن کلیک کنید تا صفحه ای مانند زیر نمایش داده شود:

فیلدهایی که در این صفحه نمایش داده شده همان فیلدهایی هستند که باید توسط مشتری پر شوند. بنابراین آن ها را چک کنید که اگر اطلاعات دیگری نیز نیاز دارید در قالب یک فیلد به این صفحه اضافه کنید. این فیلد می تواند پاراگراف، متن، لیست بازشو، انتخابی و ... باشد. برای افزودن فیلد مورد نظر باید دکمه افزودن فیلد که در بالای همین صفحه قرار دارد کلیک کنید. برای مثال اگر بخواهید فیلدی برای تعیین محل سکونت کاربر تعیین کنید باید به صورت زیر عمل کنید:

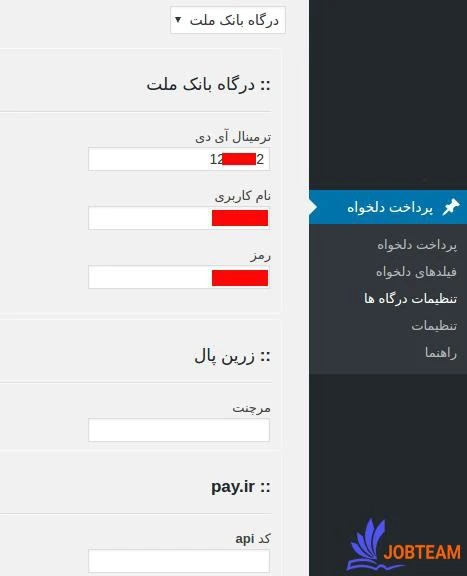
بعد از اینکه تمامی فیلدهای مورد نظر خود را برای صفحه پرداخت ساختید باید آن ها را ذخیره کنید. پس به انتهای صفحه بروید و روی دکمه ذخیره تغییرات کلیک کنید تا فیلدها ساخته و ذخیره شوند. حال باید اطلاعات درگاهی را که قصد استفاده از آن را دارید وارد کنید. برای این کار به زیر منوی تنظیمات درگاه ها بروید و روی آن کلیک کنید. در این صفحه باید اطلاعات خواسته شده شامل ترمینال، نام کاربری و رمز عبور را وارد کنید.

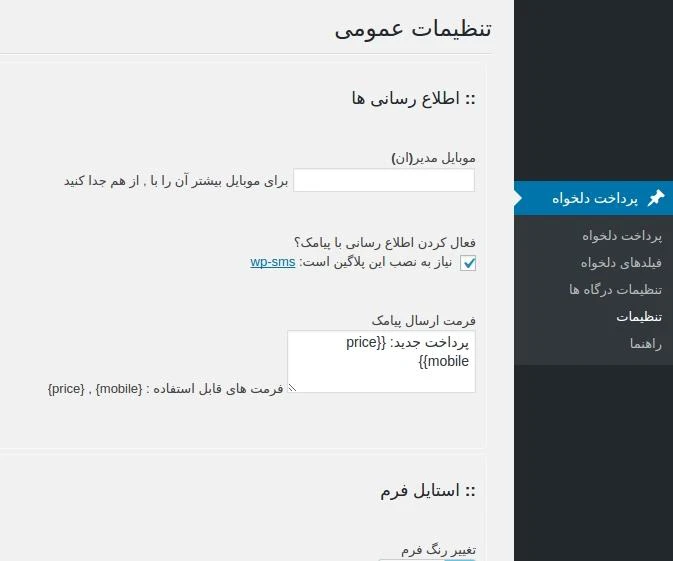
این افزونه پرداخت دلخواه را که نصب کرده اید شامل سه درگاه پرداخت بانک ملت، درگاه پرداخت زرین بال و درگاه پرداخت زرین بال می باشد که می توانید برای این سه درگاه فرم اینترنتی بسازید. سپس بعد از انتخاب درگاه پرداختی وارد کردن اطلاعات مربوطه باید تنظیمات را تغییر دهید. پس به منوی تنظیمات مراجعه کنید. در این قسمت می توانید تنظیمات را برای ارسال پیامک به پرداخت کننده ویرایش کنید. برای این کار باید افزونه wp-sms را که در تصویر مشاهده می کنید نصب و فعال نمایید.

گزینه های این فرم را به صورت زیر تغییر دهید:
موبایل مدیر: در این فیلد می توانید شماره تلفن مدیرانی را وارد کنید که در هنگام پرداخت وجه توسط کاربران یک پیامک به آن ارسال شود.
فعال کردن اطلاع رسانی با پیامک: در این فیلد مربوط به ارسال پیامک برای پرداخت کننده می باشد. با استفاده از شورت کدهای مربوطه می توانید جزییات مربوط به پرداخت را ارسال کنید.
استایل فرم: این فیلد مربوط به رنگ صفحه فرم پرداخت می باشد که به دلخواه می توانید آن را تغییر دهید.
در نهایت در زیر منوی راهنما نحوه کارکرد افزونه قرار داده شده است که می توانید از آن استفاده نمایید.
حال برای نمایش فرم دلخواه باید از شورت کد زیر در برگه ای که قرار است فرم درگاه قرار داده شود استفاده نمایید. پس یک برگه جدید ایجاد کنید و شورت کد را در آن قرار دهید:
[pardakht_delkhah]
بعد از اینکه کد را در صفحه قرار دادید و اقدام به انتشار نمودید این فرم قابل استفاده خواهد بود که کاربران بعد از وارد کردن اطلاعات خود به درگاه پرداختی هدایت شده و بعد از پرداخت اطلاعات شامل کد پیگیری و مبلغ و ... نمایش داده خواهد شد. همچنین بسته به تنظیماتی که انجام دادید کاربر یک ایمیل یا پیامک حاوی نتیجه را نیز دریافت خواهد کرد.
هر سیستم فروش آنلاین در وردپرس نیاز به یک درگاه پرداخت دارد که این درگاه پرداخت باید توسط یک افزونه در سایت وردپرسی نصب و فعال شود. همانطور که در آموزش جاب تیم مشاهده نمودید این کار به راحتی انجام پذیر است. در نهایت برای اینکه کسب و کارتان را بیشتر به فروش نزدیک کنید بهتر است از قالب های فروشگاهی وردپرس استفاده کنید و سپس به اتصال درگاه پرداخت به وردپرس بپردازید.











در تنظیمات درگاه های دیگر، اگر پلاگین بانکی رو داشته باشیم و نخواهیم از لینک های داده شده استفاده کنیم(پلاگین رو از سایت لینک شده خریداری کنیم) به چه شکل میشه تنظیمات رو تغییر داد که فعال بشه
هر پلاگینی تنظیمات خودش رو داره و عموما هرچند ماه یکبار آپدیت ارائه میکنند این پلاگین ها داکیومنت آماده ای دارند و در همان صفحه ای که امکان دانلود دارند می توانید داکیومنت و تنظیمات درگاه پرداخت را یاد بگیرید
لطفا آموزش اتصال درگاه پرداخت به پرداخت ملت را آموزش بدین
در بخش تنظیمات درگاه ها بانک ملت را انتخاب کنید در مقاله مثال همان درگاه پرداخت ملت است