رنگبندی با نام در html
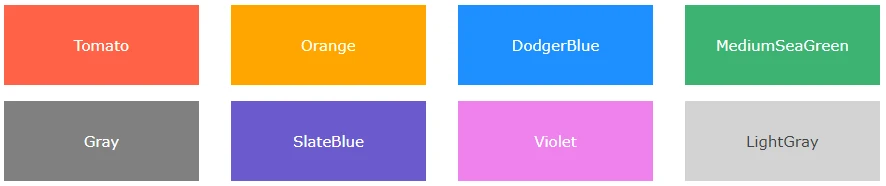
در HTML می توان با استفاده از نام رنگ ، رنگی را به تگ مورد نظر اعمال کرد اچ تی ام ال 140 رنگ پیش فرض را داراست. (آموزش html)

رنگ پس زمینه (background color) در html
می توانید رنگ پس زمینه را برای تگ HTML با استایل background-color تنظیم کنید:
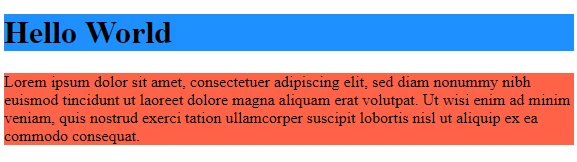
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>

رنگ متن (text color) در html
می توانید رنگ متن را با استایل color تنظیم کنید:
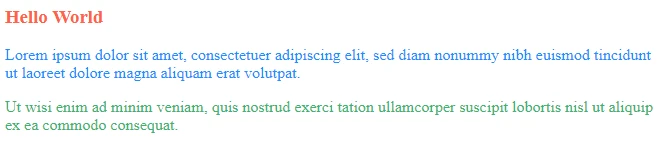
<h3 style="color:Tomato;">Hello World</h3>
<p style="color:DodgerBlue;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p style="color:MediumSeaGreen;">Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>

بیشتر بدانیم : آموزش ویژگی رنگ (color) در سی اس اس
رنگبندی حاشیه تگ ها (Border Color) در html
می توانید رنگ حاشیه ها را با استفاده از استایل border تنظیم کنید:
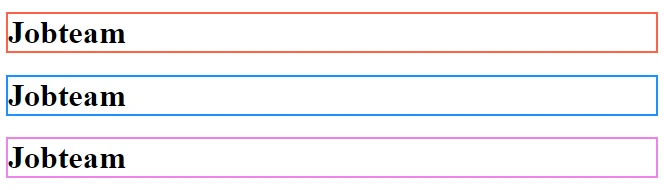
<h1 style="border: 2px solid Tomato;">Jobteam</h1>
<h1 style="border: 2px solid DodgerBlue;">Jobteam</h1>
<h1 style="border: 2px solid Violet;">Jobteam</h1>

مقادیر رنگی (Color Values) در html
در HTML ، رنگها همچنین می توانند با استفاده از مقادیر RGB ، مقادیر HEX ، مقادیر HSL ، مقادیر RGBA و مقادیر HSLA مشخص شوند.
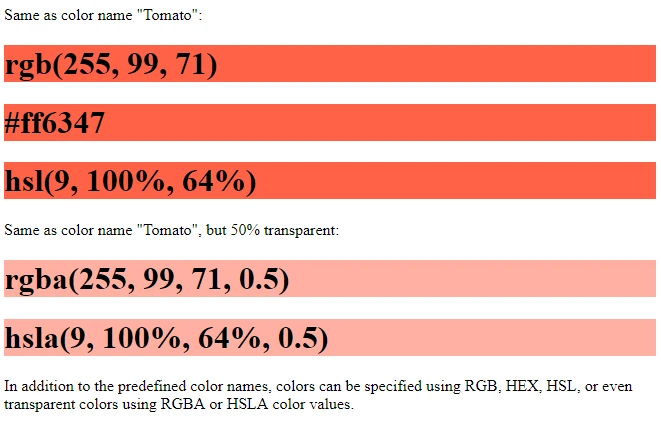
<p>Same as color name "Tomato":</p>
<h1 style="background-color:rgb(255, 99, 71);">rgb(255, 99, 71)</h1>
<h1 style="background-color:#ff6347;">#ff6347</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">hsl(9, 100%, 64%)</h1>
<p>Same as color name "Tomato", but 50% transparent:</p>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">rgba(255, 99, 71, 0.5)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">hsla(9, 100%, 64%, 0.5)</h1>
<p>In addition to the predefined color names, colors can be specified using RGB, HEX, HSL, or even transparent colors using RGBA or HSLA color values.</p>

بیشتر بدانیم : تغییر رنگ لینک ها (تگ a) در html


