رنگ لینک در HTML
به طور پیش فرض ، لینک ها با رنگبندی در html در حالتهای زیر ظاهر می شوند:
- یک لینک بازدید نشده ، زیرخط دار و آبی است
- یک لینک بازدید شده زیرخط دار و بنفش است
- یک لینک فعال زیرخط دار و قرمز است
با استفاده از CSS می توانید رنگ حالت لینک را تغییر دهید:
در مثال زیر ، یک لینک بازدید نشده به رنگ سبز و بدون هیچگونه زیرخط خواهد بود. یک لینک بازدید شده صورتی خواهد بود و هیچ زیرخطی وجود ندارد. لینک فعال زرد و زیرخط دار خواهد بود. بعلاوه ، هنگام قرار دادن روی لینک (a: hover) قرمز می شود و زیر آن خط می کشد:
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
بیشتر بدانیم : آموزش سی اس اس
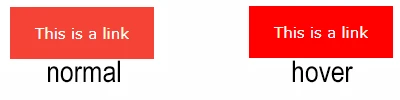
حالتهای رنگ در لینک ها با ظاهر دکمه
<style>
a:link, a:visited {
background-color: #f44336;
color: white;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
</style>
حالت دکمه در حالت نرمال و لمس شده

بیشتر بدانیم : آموزش ایجاد تگ a یا لینک (پیوند) در html