تگ کنونیکال Canonical Tag چیست؟
بگذارید ساده شروع کنیم، تا حالا برای شما پیش آمده است که آدرس یک مقصد را بپرسید اما دو مسیر متفاوت به شما پیشنهاد شود؟ قطعا بله! برای مثال میتوانم به شما بگویم برای رفتن به استان مازندران دو جاده وجود دارد. یکی هراز و دیگری چالوس. بسیاری از مسافران مسیر کوتاه تر یعنی هراز را انتخاب میکنند و برخی دیگر زیبایی جاده چالوس را ترجیح میدهند. اگر مسافران را بازدید کنندههای یک سایت، جاده هراز و چالوس را محتواهای مشابه یک سایت و مقصد که مازندران است را هدف سرچ و یا کلمه کلیدی در نظر بگیریم چه اتفاقی میافتد؟ بازدید کنندگان برای یک کلمه کلیدی دو محتوا از یک سایت را در اختیار دارند. و گوگل نیز به همین دلیل رتبه پایینی را برای هر دو محتوا در نظر میگیرد. زیرا موتورهای جستجو گر گوگل قادر نیستند که تشخیص دهند کدام محتوا و صفحه، صفحه اصلی است. اکنون چاره چیست؟ ما به عنوان مستر سایت وظیفه داریم یک تابلو راهنما سر راه موتورهای جستجو گر گوگل قرار دهیم و به آنها بگوییم که کدام صفحه، صفحه اصلی ماست تا به آن رتبه دهد. این تابلو دقیقا همان تگ کنونیکال Canonical Tag است.

حالا بیایید دقیق تر آن را بررسی کنیم. تگ کنونیکال کدی است که در کدهای HTML در بخش HEAD قرار میگیرد و به موتورهای جستوجو مهم ترین نسخه یک محتوا را معرفی میکند. بنابراین هنگام آموزش سئو ضروری است که به طور کامل با تگ Canonical نیز آشنا شوید و نحوه استفاده از آن را نیز یاد بگیرید.
تگ کنونیکال در مشکل محتوای تکراری و علت به وجود آمدن آن
محتوای تکراری زمانی ایجاد میشود که صفحات مشابه یا کپی در صفحات مختلف یک سایت وجود دارد. مشکل این صفحات تکراری این است که صفحات تکراری، این توانایی را دارند که رتبه سایت شما را به سادگی پایین بیاورند.
محتواهای مشابه سه مشکل اساسی ایجاد میکند:
- کاهش ترافیک ارگانیک
- ایندکس کمتر این صفحات
- بوجود آمدن duplicate content
بنابراین برای سئو و بهینه سازی سایت ضروری است که به تکراری نبودن و کپی نبودن محتوا دقت کنید.

اهمیت کنونیکال در سئو چیست و چرا مهم است؟
بارها برای ما پیش آمده است برای ورود به یک قسمت از سایت باید یک تیک را مبنی بر این که « من یک رباط نیستم» را فعال کنیم. و با خنده در دل خود میگوییم چرا یک رباط باید از گوگل استفاده کند؟ هرچند که ممکن است برخی از رباطهای مخرب به بعضی از سایتها آسیب وارد کنند اما حقیقت ماجرا این است که موتورهای جستجوگر گوگل آنگونه که ما فکر میکنیم باهوش نیستند. به همین دلیل است که ما اکثر مواقع برای یک سایت آدرسهای مختلفی را میبینیم مثل:
- http://www.example.com
- https://www.example.com
- http://example.com
- http://example.com/index.php
- http://example.com/index.php?refer=twitter
این آدرسهای متفاوت به این دلیل است که یک سایت برای سرچ موبایل،در دسترس بودن سایت هم در نسخه های HTTP و HTTPS و هم نسخه های www و غیر www ایجاد میشود. اما موتورهای کُند ذهن جستجوگر گوگل تمامی این آدرسها را مشابه تلقی میکنند درواقع موتورهای جستجو هر کدام از این آدرسها را یک URL جداگانه به حساب میآورند. و به همین ترتیب سایت با چند صفحه تکراری شناسایی میشود. استفاده صحیح از تگ کنونیکال تمامی این مشکلات حل خواهد شد. این تگ به شما این اجازه را میدهد که به گوگل اعلام کنید کدام صفحه را باید ایندکس و رتبه بندی کند و اعتبار لینک ها را به کجا انتقال دهد.

چرا باید از کنونیکال استفاده کنیم و چه کاربردی دارد؟
اشاره کردیم که وجود محتوا و صفحات تکراری رتبه سئو سایت شما را کاهش می دهد. و یکی از راههای اجتناب از این مشکل استفاده از کنونیکال یا همان کد معروف Rel=Canonical است. گوگل صفحه های را که این آدرس در آن وارد شده اهمیت بیشتری میدهد و آن را ایندکس میکند. در نتیجه هنگام سرچ صفحه ایندکس شده نمایش داده میشود. بنابراین به جرات میتوان گفت استفاده از تگ Canonical برای وبمسترها یک نیاز اساسی است و به اصطلاح از نان شب واجب تر است. زیرا سایتی که رتبه پایینی دارد، بازدهی کم و در نتیجه موجب اُفت کسب و کار و دیجیتال مارکتینگ می شود.
بنابراین این تگ زمانی استفاده میشود که:
- ورود به صفحات سایت هم با قرار دادن اسلش (/) و هم بدون استفاده از آن امکان پذیر باشد.
- آدرس URL یک سایت با استفاده از بعضی از متغیرهای محتوا عوض شود. معمولا این مشکل برای سایت های فروش محصول رخ میدهد، زمانی که محصولات را از پر فروشترین به ارزانترین قیمت دسته بندی می کنند. در نتیجه آدرس URL آن صفحه ها تغییر میکند.
- سایت روی HTTP باشد، و یک نسخهی HTTPS نیز از آن وجود داشته باشد.
- سایت روی HTTP باشد، و یک نسخهی HTTPS نیز از آن وجود داشته باشد نیز وجود داشته باشد و رمزگذاری SSL در آن استفاده نشده باشد.
- یک محتوا را در صفحات مختلف سایت خود و یا سایت های دیگر آپلود کرده باشید.

آموزش استفاده از تگ کنونیکال
برای استفاده از تگ کنونیکال ابتدا باید کد <link rel=“canonical” href=“https://example.com/sample-page/” /> را در قسمت head سایت وارد کنیم.
باید توجه داشته باشیم که این تگ باید در قسمت head کدهای html (آموزش html) تمامی صفحات مشابه وب سایت صفحه قرار گیرد. با این کار به موتورهای جستجوگر گوگل می گوییم برای تمامی آدرس های مشابه فقط یک آدرس اصلی را در نظر بگیرند.
استفاده از تگ کنونیکال در افزونه یوآست وردپرس
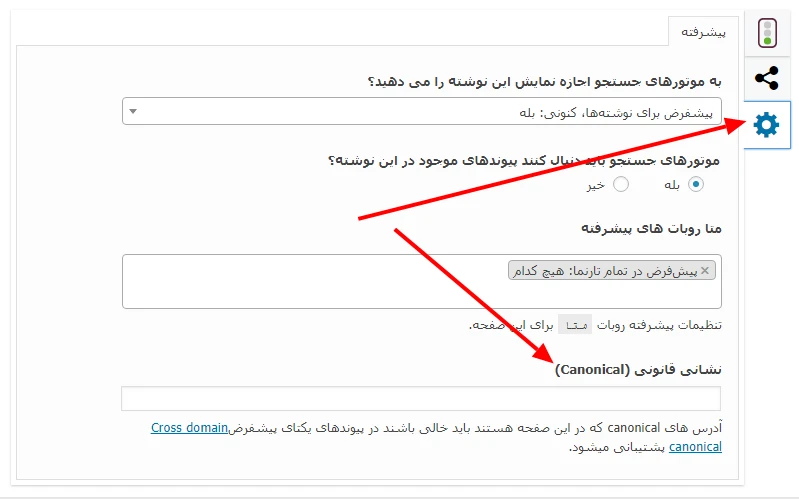
چنانچه سایت شما بر اساس قالب وردپرس طراحی شده است و شما از افزونه یوآست برای بهبود کیفیت سئو سایت خود استفاده می کنید می توانید به سادگی از کنونیکال استفاده کنید. برای این کار کافی است به بخش «Advanced» در آن صفحه بروید. برای انجام دقیق مراحل استفاده در افزونه یواست میتوانید به تصویر زیر رجوع کنید.

اگر در سایت خود با قالب وردپرس از افزونه رنک مث استفاده می کنید ، می توانید URL کنونیکال را در برگه پیشرفته متاباکس RankMath ویرایش کنید. افزونه RankMath نیز مانند Yoast SEO به صورت خودکار URL های متعارف را برای شما تنظیم می کند.
استفاده از تگ کنونیکال Canonical tag در هدرهای HTTP
در صفحاتی که بخش head را ندارند باید از هدرهای HTTP برای استفاده از تگ کانونیکال استفاده کنید. همچنین میتوانید از یک کنونیکال در هدرهای HTTP روی صفحات استاندارد استفاده نمایید. معمولا این روش برای اسناد PDF به کار برده میشود.
تنظیم کنونیکال در سایت مپ
گوگل برگههای غیر این حالت را در سایت مپ را نمیپذیرد. زیرا برگههای موجود در سایت مپ به عنوان کنونیکال های پیشنهادی شناخته میشوند.
نکات طلایی هنگام استفاده از تگ کنونیکال
- تگ Canonical ارجاعی برای (self-referential): همانگونه که اشاره کردیم تگ کنونیکال باید در صفحهای که برای شما ارجحیت دارد نیز استفاده شود. اما باید در آن آدرس خود صفحه را وارد کنید.
- استفاده از تگ Canonical در صفحه اصلی وبسایت: ممکن است کاربران به دلیل وجود محتوای تکراری و مشابه با آدرس های مختلف وارد سایت شما شوند. به همین دلیل به منظور کاهش رتبه سایت بهتر است از تگ کنونیکال استفاده کنید.
- پرهیز از ارسال سیگنالهای مخلوط و مبهم: موتورهای جستجوگر تگ های کنونیکال حاوی سیگنال های مبهم را در نظر نمی گیرند. این ابهام برای گوگل زمانی رخ میدهد که شما از این تگ بهصورت زنجیرهای نیز استفاده می کنید. و یا هنگامی که صفحه a را به b و مجددا b را به a تگ کرده اید.
- استفاده از تگ Canonical برای صفحاتی با محتوای نسبتاً مشابه: وب سایت های فروشگاهی معمولا برای چند محصولات خود توضیحات و چیدمانی مشابه را در نظر می گیرند. این مسئله به برند سازی و جذب مخاطب کمک میکند. اما اگر گوگل این صفحات را یکسان تلقی کند نه تنها فروش افزایش نمی یابد بلکه بازدید از سایت نیز به دلیل کنیبال شدن کاهش پیدا می کند. به همین دلیل بهتر است برای صفحات نسبتا مشابه نیز تگ کنونیکال را در نظر گرفت.
- رابطه شبکههای اجتماعی و تگ کنونیکال Canonical tag: چنانچه یک URL به شکل Canonical را در فیسبوک و یا توییتر به اشتراک بگذارید، این دو شبکه اجتماعی جزئیات و اطلاعات را از آدرس کانونی به اشتراک میگذارد.
- استفاده از حروف کوچک در URL : گفتیم که رباط جستجوگر گوگل آنقدرها هم که ما فکر میکنیم باهوش نیست به همین دلیل ممکن است URL با حروف بزرگ را متفاوت از URL با حروف کوچک تلقی کند. بنابراین بهتر است از URLهای حروف کوچک برای تگ Canonical استفاده کنید.
کد کنونیکال در وردپرس
در اینجا از داکیومنت خود وردپرس استفاده میکنیم و کد کنونیکال کردن رو براتون به اشتراک میذاریم.
کد اول فانکشن کنونیکال هست و در مسیر wp-includes/link-template.php قرار دارد
function wp_get_canonical_url( $post = null ) {
$post = get_post( $post );
if ( ! $post ) {
return false;
}
if ( 'publish' !== $post->post_status ) {
return false;
}
$canonical_url = get_permalink( $post );
// If a canonical is being generated for the current page, make sure it has pagination if needed.
if ( get_queried_object_id() === $post->ID ) {
$page = get_query_var( 'page', 0 );
if ( $page >= 2 ) {
if ( ! get_option( 'permalink_structure' ) ) {
$canonical_url = add_query_arg( 'page', $page, $canonical_url );
} else {
$canonical_url = trailingslashit( $canonical_url ) . user_trailingslashit( $page, 'single_paged' );
}
}
$cpage = get_query_var( 'cpage', 0 );
if ( $cpage ) {
$canonical_url = get_comments_pagenum_link( $cpage );
}
}
/**
* Filters the canonical URL for a post.
*
* @since 4.6.0
*
* @param string $canonical_url The post's canonical URL.
* @param WP_Post $post Post object.
*/
return apply_filters( 'get_canonical_url', $canonical_url, $post );
}
کد بالا باید به صورت ذیل در فایل function فراخوانی شود
apply_filters( 'get_canonical_url', string $canonical_url, WP_Post $post );
اشتباهات رایج هنگام استفاده از تگ کنونیکال
- بلاک کردن آدرس کنونیکال به وسیله txt: بلاک کردن آدرس در فایل robots.txt مانع بررسی آن توسط ربات گوگل میشود. در چنین حالتی تگ Canonical توسط گوگل قابل شناسایی نخواهد بود و به همین دلیل رتبه سایت کاهش می یابد.
- Noindex کردن آدرس کنونیکال: نوایندکس خود یک تگ است که به گوگل می گوید نباید این صفحه را ایندکس کند. اما تگ Canonical نسبت به نوایندکس از نظر گوگل برتری دارد. بنابراین اگر همزمان از تگ کنونیکال و نوایندکس استفاده کنید در واقع هیچ عملی انجام نداده اید و به جای آن بهتر است از ریدایرکت استفاده کنید.
- تنظیم یک کد وضعیت 4XX برای آدرس کنونیکال: کد 4XX نیز همان وضعیت مشابه تگ نوایندکس را دارد. بنابراین در این حالت نیز گوگل نمی تواند تگ کنونیکال را مشاهده کند.
- عدم استفاده از تگ کنونیکال با تگهای hreflang : تگهای hreflang تگ هایی هستند که برای تعیین کردن زبان و هدفگیری جغرافیایی در صفحات وب استفاده میشود. گوگل اعلام کرده است که برای استفاده از تگ Canonical از زبان مشخص همان صفحه استفاده کنید. در صورتی که کنونیکال با آن زبان وجود ندارد از یک زبان جایگزین استفاده کنید.
تفاوت تگ کنونیکال با ریدایرکت 301
ریدایرکت 301 یک ابزار قدرتمند است با قابلیت انتقال تمام مطالب و رتبه صفحه به صفحه ای دیگر. بنابراین برای استفاده از انواع ریدایرکت ها باید مقالهای که در رابطه با آموزش ریدایرکت تدوین شده است را با دقت خواند. حالا سوال این است که چرا به جای استفاده از ریدایرکت باید از تگ کنونیکال استفاده کنیم؟ و آیا این حالت همان قدرت ریدایرکت 301 را دارد یا خیر؟ در جواب باید بگویم این دو نتیجه کاملا متفاوتی با یکدیگر دارند. هنگامی که شما از ریدایرکت 301 استفاده می کنید نه تنها موتور جستجوگر گوگل بلکه تمامی کاربران را به صفحه جدید هدایت میکنید. اما با استفاده از این حالت فقط به گوگل می گویید که کدام صفحه را به عنوان صفحه کانونی در نظر بگیرد. در نتیجه کاربران میتوانند به هر دو URL دسترسی داشته باشند.













لطفا در مورد کنونیکال صفحات دسته بندی فروشگاه هم راهنمایی کنید
در لینک ذیل قسمت پیجینیشن به صورت ویدیویی این مورد آموزش داده شده
https://jobteam.ir/Course/292-Technical-seo
سرچ کنسول سایتم توی بخش index یه مشکل نشون میده به اسم :
Alternate page with proper canonical tag
میشه لطفا بگید اشکالش از کجاست و چجوری میتونم درستش کنم؟
این مورد عموما بخاطر صفحه بندی اتفاق میفته و یک مورد عادیه چون آدرس کنونیکال شما به آدرس فعلی نخورده . یعنی url شما امکان داره با کوئری باشه
به این آدرس دقت کنید چون کوئری داره ما این آدرس رو کنونیکال میکنیم به آدرس درست
https://jobteam.ir/category/Website-Design?page=3
آدرس درست در لینک بالا باید گزینه ذیل باشه
https://jobteam.ir/category/Website-Design
اگر کنونیکال شما درسته پس مشکلی وجود نداره
سلام یه سوال تجربی
ما چند نوع محصول داریم باعناوین زیر
عسل چهل گیاه
عسل چهل گیاه بهاره با موم
عسل چهل گیاه بهاره بدون موم
عسل چهل گیاه بهاره تابستانه با موم
عسل چهل گیاه بهاره تابستانه بدوم موم
به نظرتون اینارو برای هر کدومشون یه محصول جدید بسازیم یا دوتاش توی یه صفحه با متغییر برای فروش بیاریم و از بابت سئو نظرتون چیه کدوم یکی رو انجام بدیم ؟
بهتره یک محصول با امکان انتخاب انواع برای خرید باشه تا مشکل تداخل محتوایی هم پیدا نکنید