Symbol entities یا علائم خاص در HTML
موجودیت ها در HTML در مقاله قبل با همین عنوان توضیح داده شد.
بسیاری از نمادهای ریاضی، فنی و پولی در صفحه کلید معمولی وجود ندارند.
برای افزودن چنین نمادهایی به صفحه HTML خود، می توانید از نام موجودیت و یا شماره موجودیت (اعشاری یا هگزادسیمال) استفاده کنید.
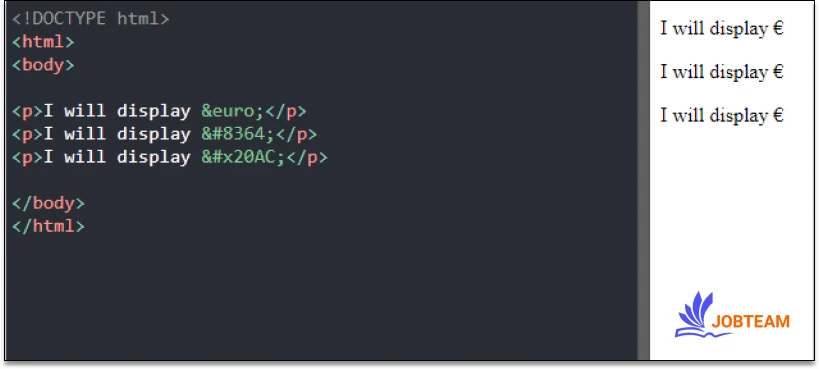
مثال: در زیر علامت یورو را با نام موجودیت و شماره اعشاری موجودیت و شماره هگزادسیمال موجودیت برای شما نشان داده دایم.
<p>I will display €</p>
<p>I will display €</p>
<p>I will display €</p>

برخی از نمادهای ریاضی پشتیبانی شده توسط HTML
| کاراکتر | نام موجودیت | شماره موجودیت | توضیحات کاراکتر |
|---|---|---|---|
| ∀ | ;forall& | ;#8704& | برای همه |
| ∂ | ;part& | ;#8706& | تفاوت جزئی |
| ∃ | ;exist& | ;#8707& | در صورت وجود |
| ∅ | ;empty& | ;#8709& | مجموعه خالی یا تهی |
| ∇ | ;nabla& | ;#8711& | عملگر دل یا نابلا |
| ∋ | ;isin& | ;#8711& | نماد عضویت |
| ∉ | ;notin& | ;#8713& | نماد عضو نبودن |
| ∈ | ;ni& | ;#8715& | نماد عضویت |
| ∏ | ;prod& | ;#8719& | حاصلضرب |
| ∑ | ;sum& | ;#8721& | زیگما |
برخی از نمادهای یونانی پشتیبانی شده توسط HTML
| کاراکتر | نام موجودیت | شماره موجودیت | توضیحات کاراکتر |
|---|---|---|---|
| Α | ;Alpha& | ;#913& | حرف آلفا |
| Β | ;Beta& | ;#914& | حرف بتا |
| Γ | ;Gamma& | ;#915& | حرف گاما |
| Δ | ;Delta& | ;#916& | حرف دلتا |
| Ε | ;Epsilon& | ;#917& | حرف اپسیلون |
| Ζ | ;Zeta& | ;#918& | حرف زتا |
برخی دیگر از نمادهای پشتیبانی شده توسط HTML
| کاراکتر | نام موجودیت | شماره موجودیت | توضیحات کاراکتر |
|---|---|---|---|
| © | ;copy& | ;#169& | علامت کپی رایت |
| ® | ;reg& | ;#174& | علامت ریجیستر |
| € | ;euro& | ;#8364& | علامت یورو |
| ™ | ;trade& | ;#8482& | علامت ترید مارک |
| ← | ;larr& | ;#8592& | پیکان به سمت چپ |
| ↑ | ;uarr& | ;#8593& | پیکان رو به بالا |
| → | ;rarr& | ;#8594& | پیکان رو به راست |
| ↓ | ;darr& | ;#8595& | پیکان رو به پایین |
| ♠ | ;spades& | ;#9824& | خال پیک سیاه |
| ♣ | ;clubs& | ;#9827& | خاله سه برگ سیاه |
| ♥ | ;hearts& | ;#9829& | خال دل سیاه |
| ♦ | ;diams& | ;#9830& | خال خشت سیاه |
بیشتر بدانیم : نماد، ایموجی و شکلک ها (emojis) در HTML