شکلک، نماد یا ایموجی (emoji) چیست؟
شکلک ها یا ایموجی شبیه تصاویر و آیکن ها هستند، اما در حقیقت آن ها نه از نوع تصاویر هستند و نه آیکن.
آن ها حروفی (characters) از مجموعه کاراکترهای UTF-8 (یک نوع encode) هستند.
نکته: UTF-8 تقریبا تمام نمادها و کاراکترهای دنیا را پوشش می دهد.
ویژگی charset در HTML
برای نمایش صحیح یک صفحه HTML، یک مرورگر وب باید مجموعه کاراکتر های مورد استفاده در صفحه را بشناسد.
که می توانیم آن را با تگ meta مشخص کنیم، مانند مثال زیر:
<meta charset="UTF-8">
نکته: اگر نوع ویژگی charset مشخص نشده باشد به صورت پیش فرض مقدار آن UTF-8 است.
کاراکترهای UTF-8
بسیاری از کاراکترهای UTF-8 بر روی صفحه کلید وجود ندارند، اما در دو مقاله قبل گفتیم که می توانیم با استفاده از موجودیت ها در html (نام موجودیت یا شماره موجودیت) آن ها را نمایش داد.
مثال: در زیر کد موجودیت برخی از کاراکترهای UTF-8 را برای شما آورده ایم:
- A = 65
- B = 66
- C = 67
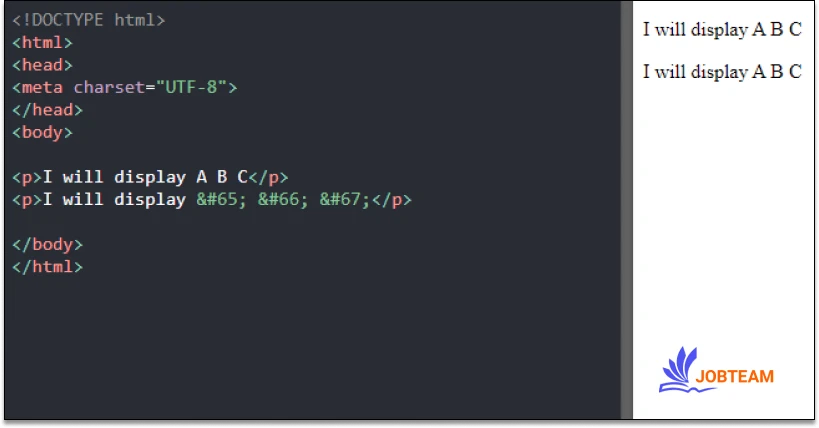
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>I will display A B C</p>
<p>I will display A B C</p>
</body>
</html>

توضیح مثال بالا
در بالا خط چهار که تگ meta تعریف شده، نوع charset را بر روی UTF-8 تنظیم کرده است.
در خط 9، حروف A , B , C با اعداد 65 , 66 , 67 نمایش داده می شوند.
برای آن که مرورگر بفهمد که می خواهید یک کاراکتر را نمایش بدهید، ابتدای کد باید از کاراکترهای &# استفاده کنید و در آخر کد را با نقطه ویرگول(;) به پایان برسانید.
بیشتر بدانیم: آموزش نمایش نقشه گوگل در وردپرس و رفع مشکلات نقشه گوگل
کاراکترهای شکلک یا ایموجی (emoji character)
شکلک ها یا ایموجی ها هم از حروف الفبای UTF-8 هستند.
مثال: در زیر کد موجودیت برخی از شکلک های UTF-8 را برای شما آورده ایم:
- ? = 128516
- ? = 128525
- ? = 128151
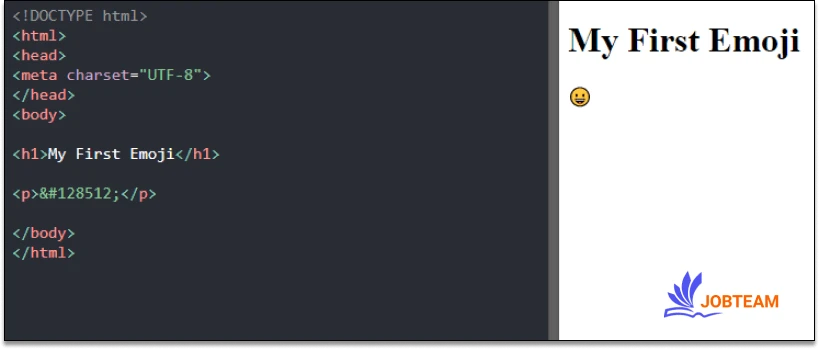
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Emoji</h1>
<p>😀</p>
</body>
</html>

از آن جا که شکلک ها کاراکتر هستند، می توان آن ها را مانند سایر کاراکتر های HTML کپی کرد، نمایش داد و یا اندازه فونت آن ها را تغییر داد، مانند مثال زیر:
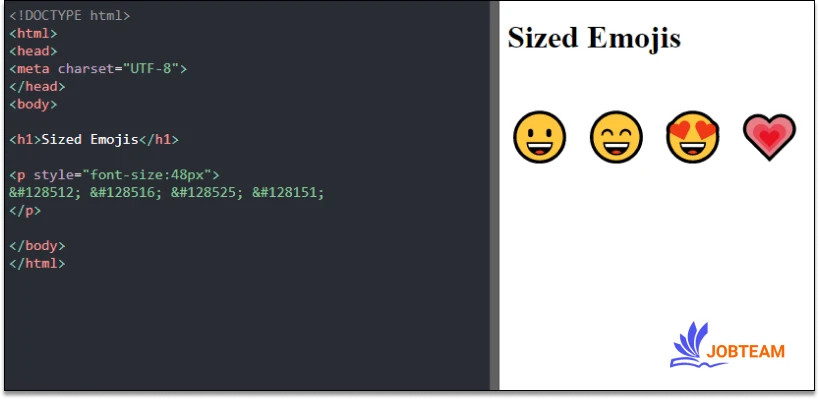
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>Sized Emojis</h1>
<p style="font-size:48px">
😀 😄 😍 💗
</p>
</body>
</html>

برخی از نمادها، شکلک ها و یا ایموجی ها در HTML
| ایموجی (emoji) | شماره موجودیت |
| ? | ;#128507& |
| ? | ;#128508& |
| ? | ;#128509& |
| ? | ;#128510& |
| ? | ;#128511& |
| ? | ;#128512& |
| ? | ;#128513& |
| ? | ;#128514& |
| ? | ;#128515& |
| ? | ;#128516& |
| ? | ;#128517& |
بیشتر بدانیم : رمزگذاری یا انکود کاراکترها در HTML