تمپلیت پست اینستاگرام یا قالب پست اینستاگرام یک سری قالب از پیش آماده هستند که میتوان برای زیباترکردن پستها از آنها استفاده کرد. شاید فکر کنید همه می توانند از تمپلیتهای اینستاگرام استفاده کنند، اما اینها برای برندهایی کاربرد دارند که برای کسب و کار خاصی در اینستاگرام فعالیت دارند. برای مثال ممکن است این برندها برای تبلیغ فروش خود به یک نقل قول انگیزشی نیاز داشته باشند. قالبهای اینستاگرام، دارای گرافیکهای چشم نوازی هستند و ظاهر فوقالعادهای به پیج میبخشند. راههای زیادی برای ساخت تمپلیت یا قالب اینستاگرام وجود دارد. میتوان از قالبهای یکسان برای چندین پست استفاده کرد. به این ترتیب در زمان کم، با مدیریت پیج اینستاگرام به صورت صحیح و حرفهای، میتوان یک پیج منسجم و یک دست را ساخت. پیج منحصر به فرد بهتر میتواند به جذب فالوئربرای رونق کسب و کار بپردازد.

چگونگی طراحی قالب اینستاگرام یا تمپلیت اینستاگرام
قبل از آموزش طراحی یا ساخت قالب اینستاگرام، بهتر است ابتدا برای انتخاب رنگ برند و فونت آن تصمیم بگیرید. با این کار، در هنگام طراحی قالب نیازی به فکر کردن در مورد این انتخاب رنگ و فونت ندارید. برای اینکه در کار خود انعطافپذیری بیشتر و آزادی عمل بیشتری داشته باشید، پیشنهاد جاب تیم این است که از Adobe Photoshop برای طراحی استفاده نمایید. در ادامه این آموزش اینستاگرام به آموزش این مورد خواهیم پرداخت.
اهمیت داشتن قالب اینستاگرام جذاب و خاص
یکی از مهمترین مواردی که باعث میشود به این فکر کنیم که چگونه یک قالب اینستاگرام طراحی کنیم، این است که اگر کار تبلیغات و فروش انجام میدهید و برای مثال اگر شغلتان نمایش و فروش مبلمان، زیورآلات یا لوازم منزل است یا حتی اگر عکاس هستید و کارهای هنری خود را به نمایش میگذارید، حتما میخواهید که در ذهن کاربران بمانید، و اسم شما، طرح برند شما و نمونه کارهای شما همیشه در خاطر مخاطبان بماند. پس اگر همیشه با ایجاد یک پیشینه ذهنی، یادآور شوید که همان برند همیشگی اما با کارها و محصولات جدید هستید، برای اعتبار و محبوبیتتان بسیار کارآمد و مفید خواهد بود. اینکه پیجی با قالب و طرحی جالب و منسجم به طور مرتب آپدیت شود، همیشه در نگاه کاربران حرفهای و جذاب است. پس برای رسیدن به پاسخ سوال چگونه طراحی قالب اینستاگرام را انجام دهیم؟ در ادامه همراه جاب تیم باشید.
آموزش طراحی قالب پست اینستاگرام
طراحی قالب پست اینستاگرام را با دو روش مختلف میتوان انجام داد :
- برای پست تکی
- برای پست اسلایدی
البته مورد آخر، قالب پست اینستاگرام نیست اما یک روش مناسب برای نظم و انسجام بخشیدن به محتواهای پیج است.
ساخت قالب پست اینستاگرام: پست تکی
ابتدا به آموزش طراحی قالب اینستاگرام برای پست تکی اینستاگرام میپردازیم. در این نوع، باید به نکات زیر توجه کنید:
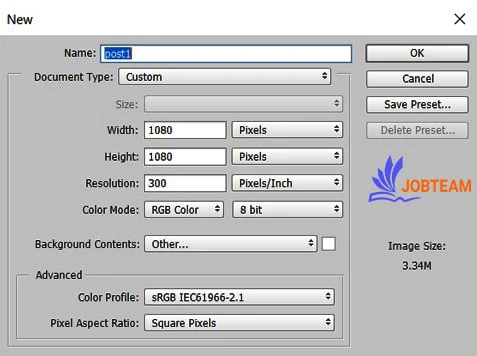
- سایز قالب باید 1080*1080 باشد.
- رزولوشن یا کیفیت تصویر را روی 300 قرار دهید.
- مد رنگی قالب را روی RGB تنظیم کنید.
برای طراحی قالب اینستاگرام برای پست تکی لازم است که مراحل زیر را طی کنید:
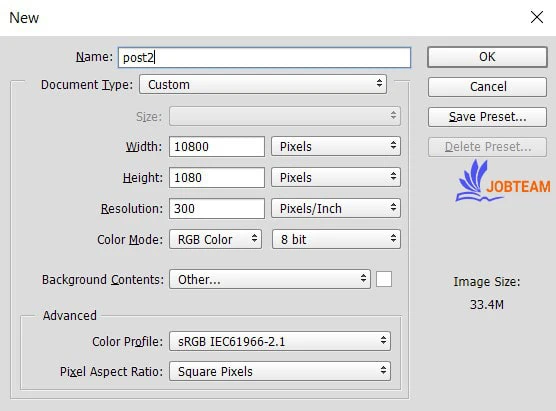
مرحله اول طراحی قالب اینستاگرام برای پست تکی: ابتدا یک سند جدید ایجاد کنید. گزینههای مختلف را با توجه به تصویر زیر مقداردهی کنید.

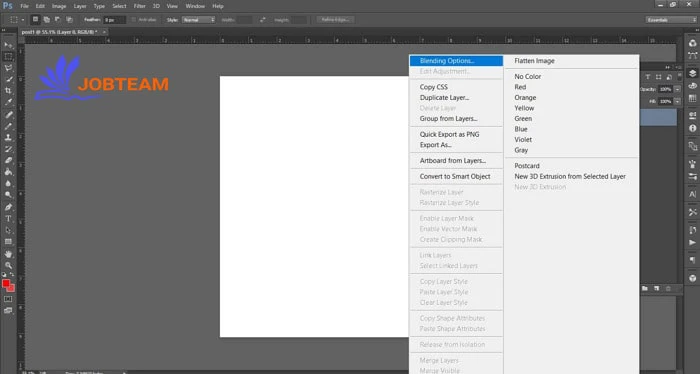
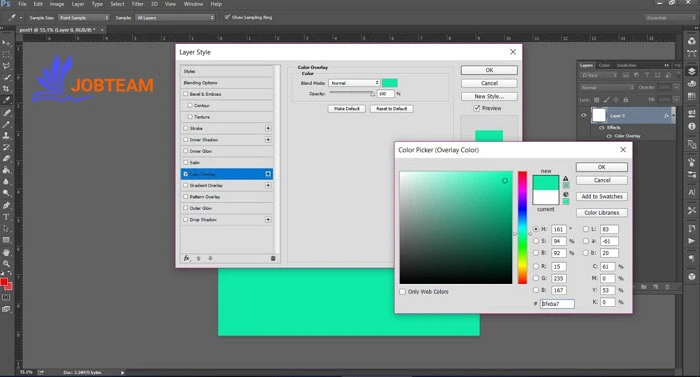
مرحله دوم طراحی قالب اینستاگرام برای پست تکی: در این مرحله باید رنگ زمینه پست را با توجه به رنگ سازمانی خود تغییر دهید. برای انجام این کار میتوانید در مرحله قبل رنگ زمینه را با استفاده از گزینه Background Contents انتخاب کنید، اما اگر در مرحله قبل نیز رنگ پیش فرض را تغییر ندادهاید نگران نباشید. میتوانید به راحتی روی لایه بک گراند دابل کلیک یا کلیک راست کنید و سپس گزینه Blending Options را انتخاب کنید. روی گزینه Color Overlay بزنید و رنگ مورد نظر را از بخش color انتخاب نمایید و در نهایت روی OK کلیک کنید. برای درک بهتر به تصاویر زیر دقت کنید.


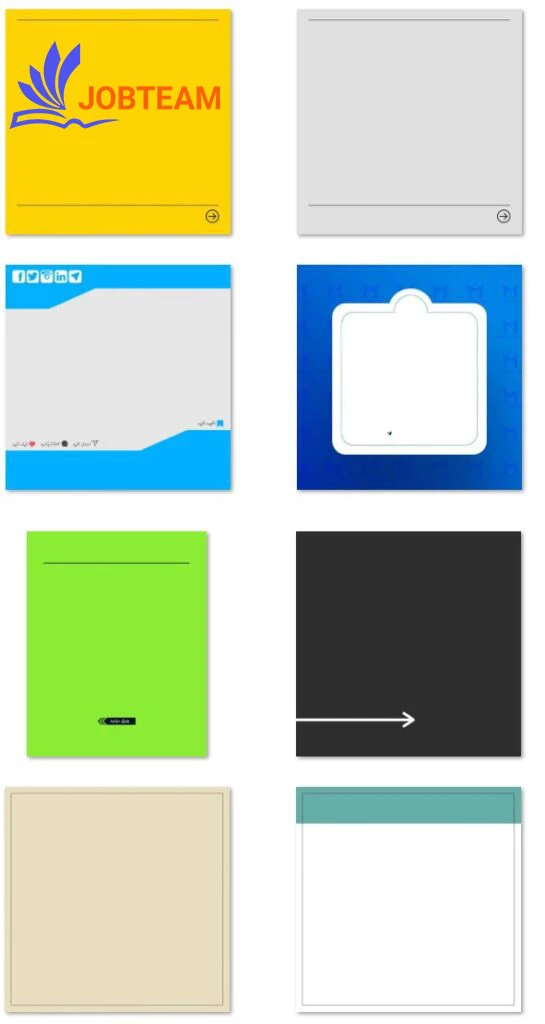
مرحله سوم ساخت قالب اینستاگرام برای پست تکی: برای قالب پست اینستاگرام خود بهتر است یک کادر یا تزئین ساده در نظر بگیرید. برای بازتر شدن دید و افزایش خلاقیتتان بهتر است، نمونههای مختلفی از قالب پست اینستاگرام را بررسی کنید. بنابراین در این مرحله برای شما چند قالب پست اینستاگرام زیبا قرار میدهیم تا بتوانید با استفاده از آنها، به ایدههای خلاقی برسید.

مرحله چهارم طراحی قالب اینستاگرام برای پست تکی: باید بدانید که داشتن لوگو به معنی امضای برند است. در این مرحله لازم است که فایل لوگو خود را که بهتر است در فرمت PNG باشد را در فتوشاپ باز کنید و آن را در یک گوشه از قالب خود قرار دهید.
مرحله پنجم طراحی قالب اینستاگرام برای پست تکی: در این مرحله باید یک مکان ثابت برای قرار دادن عکس مرتبط با متن محتوای پست در نظر بگیرید. با افزودن عکس به پست اینستاگرام با افزایش شدید اینگیجمنت مواجه میشوید که همین باعث میشود یک مکان اختصاصی برای داشتن تصاویر مرتبط با محتوای پست را در نظر بگیرید.
برای انجام این کار میتوانید از ابزار shape استفاده کنید و تصویر موردنظر را درون shape قرار دهید. برای این که تصویر از شکل مورد نظر بیرون نزند، یک ترفند بسیار ساده وجود دارد، برای این منظور لایه عکس را بالای لایه shape قرار دهید. حال دکمه Alt را نگهدارید و نشانگر موس را روی لایه عکس ببرید، در این لحظه شکل موس تبدیل به فلش رو به پایین میشود. در نهایت با یک کلیک مشاهده میکنید که قسمتهایی از عکس که از shape موردنظر بیرون زده بود، حذف خواهند شد. به تصویر زیر دقت کنید.

مرحله ششم ساخت تمپلیت اینستاگرام برای پست تکی: اضافه کردن جزئیات بیشتر به سلیقه هر فرد بستگی دارد. برای مثال میتوان شماره پست را در این نوع قالبها بیان کرد. به این معنی که همه پستها شماره داشته باشند و با اضافه شدن هر پست، یک شماره به آن اضافه شود.
نکته: قالب پست تکی را می توان به صورت اسلایدی هم مورد استفاده قرار داد و تنها کاری که برای تبدیل قالب پست تکی به قالب پست اسلایدی باید انجام داد این است که با قرار دادن نشانههایی، مخاطبان را از اسلایدی بودن پست مطلع ساخت. این نشانهها می توانند نوشتههایی مانند «ورق بزنید» باشد یا از علائم و اشکالی مثل فلش یا دایرههایی که نشان دهنده چند اسلایدی بودن پست هستند استفاده شود.
تصاویر زیر ایدههایی از این موضوع هستند :

اگر قالب پست را به صورت تکی طراحی کرده باشید و قصد استفاده از این قالب را به صورت اسلایدی نیز داشته باشید، باید بدانید که برای هر اسلاید باید فایل را به صورت جداگانهایجاد و ذخیره کنید. به طور کلی پیشنهاد جاب تیم برای کاربرانی که به پستهای اسلایدی نیاز دارند، طراحی قالب اسلایدی است که در بخش بعدی توضیح میدهیم.
طراحی قالب اینستاگرام: پست اسلایدی
طراحی قالب اینستاگرام برای پستهای اسلایدی به این صورت است که ده اسلاید در یک فایل طراحی شده و کاربر با توجه به محتوای مورد نظر خود میتواند از ده اسلاید یا کمتر استفاده نماید.
سایز قالب پستهای اسلایدی
بدیهی است که سایز قالب پستهای اسلایدی از لحاظ طولی با ده اسلاید برابر است، یعنی طول قالب اسلایدی ده برابر طول قالب تکی اینستاگرام یعنی 10800 پیکسل میباشد. اما باید توجه کنید که عرض قالب پست اسلایدی همان 1080 پیکسل است.
مراحل طراحی قالب پست اسلایدی
مرحله اول طراحی قالب اینستاگرام برای پست اسلایدی: اولین مرحله برای طراحی قالب پست اسلایدی ایجاد یک سند جدید است که باید طبق تصویر زیر و مقادیر مشخص شده، آن را انجام دهید.

مرحله دوم طراحی قالب اینستاگرام برای پست اسلایدی: طراحی قالب پست اسلایدی را میتوان با استفاده از دو روش زیر انجام داد:
- در روش اول از طراحی قالب پست اسلایدی میتوان هر اسلاید را به صورت جداگانه طراحی کرد.
- در روش دوم از طراحی قالب پست اسلایدی، طراحی به صورت سراسری انجام داده میشود و با برش دادن اسلایدهامیتوان هماهنگی خاصی بین اسلایدها برقرار کرد.
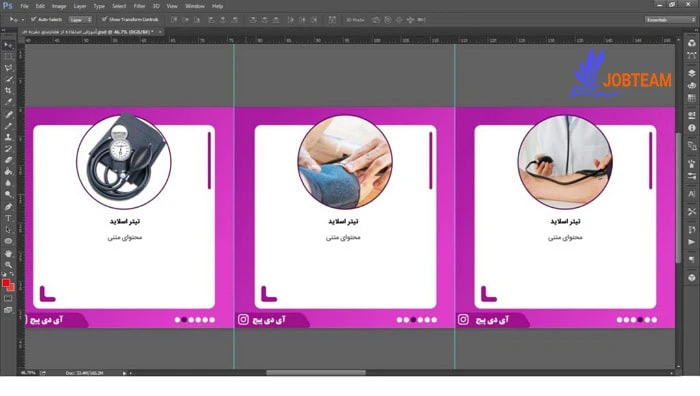
روش اول بسیار ساده است و همانند طراحی قالب تکی پست اینستاگرام انجام میگیرد، با این تفاوت که وقتی طراحی اسلاید اول به اتمام رسید، باید از لایههای طراحی شده کپی بگیرید و در بقیه اسلاید بعدی قرار دهید. مانند شکل زیر:

نکته مهم برای جذاب شدن طراحی قالب اسلایدی این است که محتوایی را برای اسلاید اول و آخر اختصاص ندهید، بلکه اسلاید اول را به مطرح کردن عنوان محتوا و اسلاید آخر را برای دعوت از مخاطبان به تعامل با محتوا یعنی لایک، کامنت، سیو و اشتراک گذاری، اختصاص دهید.
روش دوم هم ساده است با این تفاوت که طراحی این قالبها به صورت سراسری است. به عبارت دیگر این نوع طراحی قالب مانند زمانی است که میخواهید یک بنر را طراحی نمایید. طراحی پستها به یکدیگر مرتبط هستند و ادامه طراحی را میتوان در اسلاید بعدی مشاهده نمود.
خلاقیت داشتن در اینگونه طراحی قالب، بسیار مهم است. هرچه میزان خلاقیت به کار رفته در طراحی این قالبها بیشتر باشد، جذابیت و برقراری ارتباط با مخاطب از طریق آن بیشتر خواهد بود. باید توجه کنید که از شلوغ کردن بیش از حد طراحی خودداری کنید.
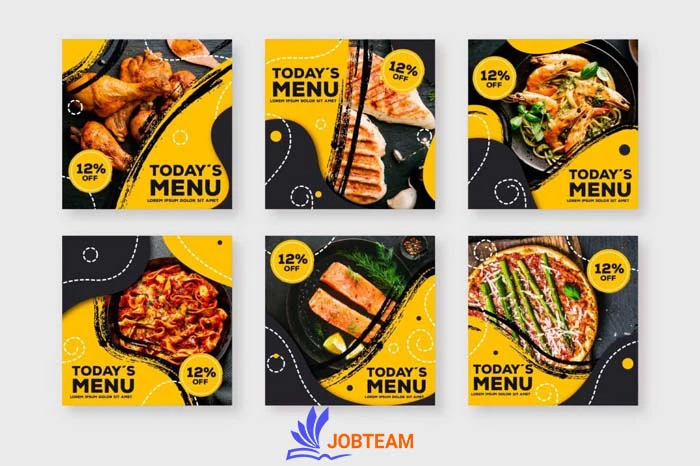
در زیر نمونههایی بسیار زیبا از طراحی به روش دوم را میتوانید مشاهده نمایید.


اگر در مورد هر کدام از این مراحل سوالی درید و یا به مشاوره اینستاگرام نیازمندید میتوانید با متخصصین جاب تیم در تماس باشید.
آموزش طراحی قالب اینستاگرام: استوری
تمامی نکات و روشهایی که برای طراحی پست اینستاگرام ذکر شد، برای طراحی قالب استوری اینستاگرام نیز کاربرد دارند و تنها چند تفاوت کوچک بین این دو قالب اینستاگرام وجود دارد که آنها را بیان میکنیم :
- سایز استوری اینستاگرام با سایز پستهای اینستاگرام متفاوت است. بنابراین برای طراحی قالب اینستاگرام باید از سایز استوری استفاده نمود.
- برخلاف قالب پست اینستاگرام که متنوع است، قالب استوری اینستاگرام را تنها به یک حالت میتوان طراحی کرد. البته طرحهای مختلف با هارمونی رنگ متناسب را میتوان به کار برد اما به طور کلی دارای تنوع کمتری است.
نکته: با توجه به اینکه هر یک از مخاطبان، روزانه تعداد زیادی استوری را مشاهده میکنند و ممکن است این یک کار خسته کننده برایشان باشد، بهتر است از شلوغ کردن استوری و طراحی شلوغ خودداری کنید و سادگی را ترجیح دهید تا بازخورد بهتری از مخاطبان داشته باشید.
سایر نرم افزارهای ساخت قالب پست و استوری اینستاگرام
برای طراحی قالب پست و استوری اینستاگرام از نرم افزارهای مختلفی میتوان استفاده کرد. تعدادی از این نرم افزارها عبارتند از :
- متن نگار
- کانوا (CANVA)
- PicMinkey
- Gimp
- Easil
- Unfold
دانلود قالب پست اینستاگرام
برای این که به پست های اینستاگرام پیج خود طرحی زیبا و جذاب بدهید، علاوه بر این که میتوانید به صورت شخصی طراحی پست اینستاگرام را انجام دهید، میتوانید از قالبهای آمادهای که برای پستهای اینستاگرام وجود دارند استفاده کنید. لازم به ذکر است که تعداد زیادی از قالبهای پست اینستاگرام به صورت رایگان در سایتهای مختلف برای استفاده عموم در دسترس هستند اما برخی از قالبها که طراح به صورت رایگان آنها را منتشر نکرده است را باید با پرداخت هزینهای که طراح در نظر گرفته است در اختیار داشته باشید و آن را شخصیسازی نیز کنید.
امروزه کاربران شبکههای اجتماعی به سطح بالاتری از شناخت محتوای با کیفیت رسیدهاند، یعنی آنها محتوای با کیفیت را میشناسند و توقع بالایی از کسب و کارها دارند. به همین دلیل است که در فضای اینستاگرام که یک فضای بصری است، باید تولید و انتشار محتوا را با کیفیت بالایی انجام داد تا بتوان تصویر خوبی از برند و محصول خود بر ذهن مخاطب برجای گذاشت. داشتن رنگ سازمانی، لوگو، قالب پست و استوری اینستاگرام و سایت اینترنتی از ملزومات برای موفقیت کسب و کارها هستند. جاب تیم در این مطلب به آموزش طراحی قالب اینستاگرام و فواید آن پرداختیم و نحوه طراحی قالبهای اینستاگرام با استفاده از فتوشاپ را به طور مختصر و مفید، خدمت علاقهمندان ارائه دادیم. امیدواریم از مطالعه این مطلب استفاده لازم را برده باشید و بتوانید کار طراحی پست اینستاگرام و استوری را خودتان انجام دهید تا در هزینههای کسب و کار صرفهجویی کنید.














سلام من قصد تغییرات در لی اوت پیج رو دارم و به نظرم قدیمی و کسل کننده شده، شما در این مورد میتونید به من مشاوره بدید؟
سلام بله هم با توجه به آنالیز پیچ شما بر اساس نوع مخاطب می تونیم یک تمپلیت به شما ارائه بدهیم هم بر اساس درخواست شما می توانیم طراحی کنیم
شما طراحی قالب و layout پیج هم انجام میدید؟
بله شما میتونید نوع قالب های دلخواهی که مدنظرتون رو هم هست اطلاع رسانی کنید ما بررسی کنیم اطلاع بدیم خدمتتون