اولین کار برای ساخت فرم تماس در وردپرس دانلود افزونه Contac Form 7 میباشد. افزونه از طریق کتابخانهی وردپرس قابل نصب است پس برای نصب و فعالسازی و ایجاد فرم تماس در وردپرس مطالب زیر را از جاب تیم را مطالعه فرمایید.
دانلود افزونه از مخزن وردپرس: Contac Form 7
آموزش ساخت فرم تماس در وردپرس [Contact Form 7]
-
ایجاد فرم جدید تماس
افزونهای که نصب و فعالسازی کردید در هیچ جای پیشخوان وردپرس نمایش داده نمیشود و به طور مستقیم با Contact Form 7 ارتباط برقرار میکند و بعد از نصب افزونه و فعالسازی آن منوی جدیدی به نام فرم تماس در پیشخوان وردپرس نمایش داده میشود. در ابتدا به سراغ منوی فرم تماس بروید و روی آن کلیک کنید. سه گزینه نمایش داده میشود که برای ایجاد فرم جدید باید روی گزینه افزودن جدید کلیک کنید.

سپس باید در صفحه ای که باز می شود نام فرم خود را وارد کنید. این نام مربوط به بخش مدیریت سایت می باشد که در سایتتان نمایش داده نخواهد شد و آن را تنها برای تفکیک فرم ها و پیدا کردن آسان فرم های تماس وارد می کنید .
-
تکمیل تب فرم تماس
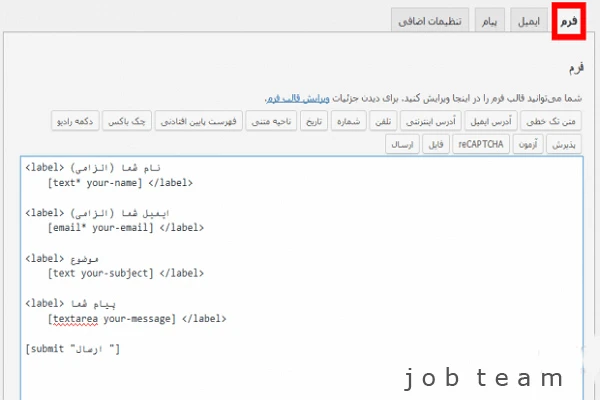
در پایین صفحه ساخت فرم چندین تب وجود دارد که هر کدام کارایی خود را دارند. در تب فرم باید اطلاعاتی را که قصد دارید از کاربر دریافت کنید را وارد کنید. در اینجا چندین فیلد کاربردی مانند تلفن، شماره، تاریخ و ... قرار داده شده که با انتخاب هر کدام از آن ها به طور خودکار کد html مربوط به هر یک در پایین قرار می گیرد. برای وارد کردن هر کدام از آن ها در فرم تماس خود می توانید روی هر یک کلیک کنید.

برای مثال اگر می خواهید تلفن خود را وارد کنید باید روی برچسب تلفن کلیک کنید تا پنجره ای باز شود که مربوط به تنظیمات فیلد شماره تلفن می باشد.

نوع زمینه: اگر تیک این فیلد پر شود وارد کردن شماره تلفن برای کاربر الزامی خواهد شد و بدون وارد کردن شماره تلفن ارسال فرم امکان پذیر نخواهد شد.
نام: این فیلد مربوط به نام فیلد است که به دلخواه می توان انتخاب کرد.
مقدار پیش فرض: اگر این فیلد را پر کنید شماره تلفنی که در آن قرار می دهید به صورت پیش فرض نمایش داده خواهد شد.
نکته: اگر تیک گزینه "این متن به عنوان نگه دارنده در زمینه استفاده می شود" پر شود وقتی کاربر روی آن کلیک کند شماره تلفن پیش فرض پاک می شود.
دو فیلد بعدی را اگر با css آشنایی دارید (آموزش css)، میتوانید پر کنید و نام آن ها را انتخاب کنید و در فایل style.css و یا در مسیر نمایش شخصی سازی تغییراتی ایجاد کنید تا استایل فرمتان را تغییر دهید. سپس بر روی دکمه گذاشتن برچسب کلیک کنید تا به فرم شما اضافه شود.
اگر می خواهید فیلد دکمه رادیو برای پرسیدن سوالی مانند جنسیت قرار دهید باید تنظیمات زیر را اجرا کنید:

در کادر قرمز رنگ هر تعداد گزینه که مد نظر دارید را وارد کنید. فقط باید دقت کنید که هر گزینه در یک خط قرار می گیرد. سپس بر روی دکمه گذاشتن برچسب کلیک کنید تا سوالتان به همراه گزینه ها در فرم قرار گیرد.
به همین ترتیب می توانید فیلدهای بعدی مورد نیاز خود را وارد کنید تا این قسمت از فرم تماستان تکمیل شود.
- تکمیل تب ایمیل فرم تماس
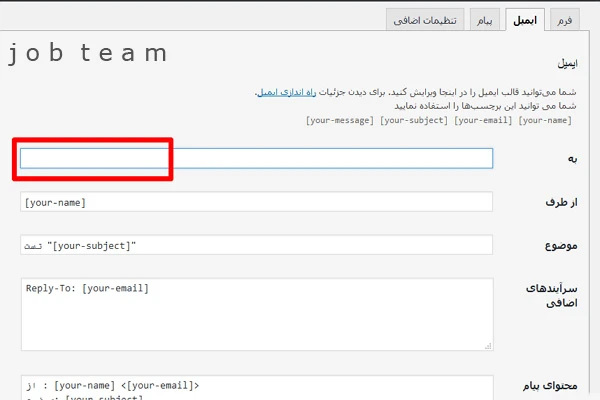
وقنی کارتان در تب ایمیل به پایان رسید به تب بعدی یعنی ایمیل بروید. صفحه ای مانند زیر برای شما نمایش داده خواهد شد که باید به صورت زیر پر شود:

- به: در این فیلد باید ایمیلی را وارد کنید که وقتی یک فرم توسط کاربری پر میشود برای آن ایمیل ارسال شود. درواقع ایمیلی برای دریافت فرم ها را در این قسمت وارد کنید. فرم تماس 7 ایمیلی که به سایت شما لینک داده است را به طور خودکار در این فیلد قرار می دهد پس فقط کافیست صحت آدرس ایمیل را بررسی کنید.
- از طرف: این فیلد مربوط به عنوان سایت و ایمیل ارسال کننده می باشد که در هنگام دریافت ایمیل نمایش داده خواهند شد. می توانید آن را شخصی سازی کنید.
- موضوع: این فیلد هم مربوط به موضوع ایمیل خواهد بود که در آن ابتدا نام سایت شما و سپس برچسب موضوع می آید. در این فیلد چیزی که کاربر برای موضوع ایمیل پر کرده نمایش داده خواهد شد.
- تا اینجا این سه فیلد، فیلدهای اصلی بودند که می توانید برچسب های ایمیل را در هر جایی از آن ها قرار دهید. برچسب های ایمیل با برچسب های فرم تفاوت دارند و هر کدام داری سینتکس متفاوتی هستند. برای مثال از برچسب [text* your-name] در فرم و از برچسب [your-name] در ایمیل استفاده کرد.
- سرآیند های اضافی: این فیلد مربوط به برچسب های اضافه می باشد. مثلا اگر در محیط ایمیل روی پاسخ دادن کلیک کنید ایمیل برای کاربری که این فرم را پر کرده ارسال خواهد شد.
- محتوای پیام: در این قسمت باید تمامی برچسب هایی که در قسمت فرم وارد کرده بودید را قرار دهید تا تمامی اطلاعاتی که در صفحه تماس از کاربر می خواهید را دریافت کنید.
- ایمیل 2: با کلیک بر روی این قسمت نیز یک صفحه دقیقا مشابه همین صفحه نمایش داده می شود. تمامی فیلد های این صفحه نیز مانند مراحلی که الان انجام دادید پر خواهند شد تنها در قسمت "به" باید آدرس ایمیل جدید برای دریافت ایمیل را وارد کنید. این فیلد به این منظور استفاده می شود که وقتی کاربر فرمی پر کرد اطلاعات ارسالی کاربر را در این ایمیل نیز دریافت کنید. این ایمیل تنها زمانی ارسال خواهد شد که ایمیلی را با موفقیت دریافت کرده باشید.
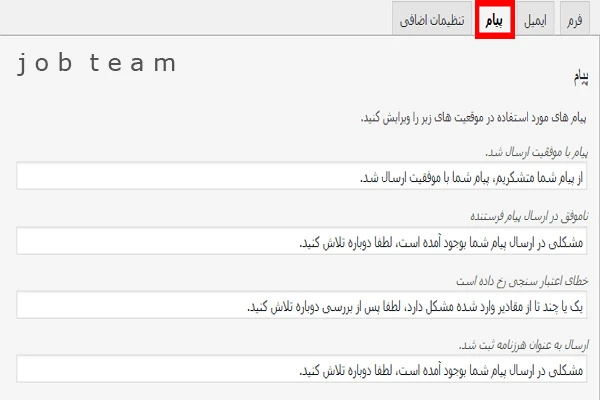
- تکمیل تب پیام تماس
این تب مربوط به پیام های مختلفی می باشد که برای کاربر نمایش داده خواهند شد. برای مثال پیام های خطا، پیام های حاوی پیام موفقیت آمیز بودن انجام هملی و یا ... را به دلخواه می توانید ویرایش کنید. در انتها روی دکمه ذخیره کلیک کنید.

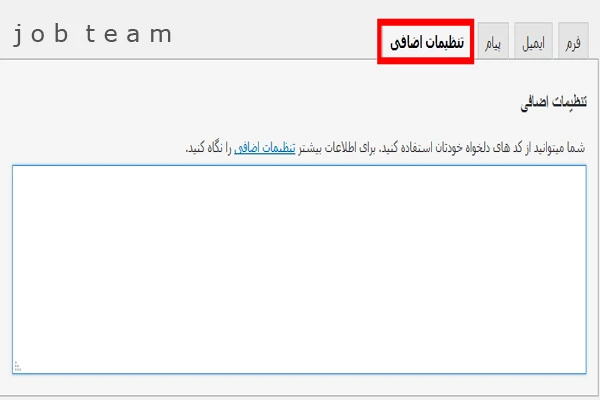
- تکمیل تب تنظیمات اضافی فرم تماس با ما
در این تب می توانید قالب نمایش صفحه ارسال فرم که برای کاربر نمایش داده می شود را تغییر دهید. برای این کار باید به زبان های html و css مسلط باشید تا تغییرات دلخواهتان را اعمال کنید. در این قسمت می توانید ویژگی های خاصی را نیز با استفاده از کد اسنیپت به فرم تماس خود اضافه کنید.

در نهایت بعد از اتمام کارتان باید روی دکمه ذخیره کلیک کنید.
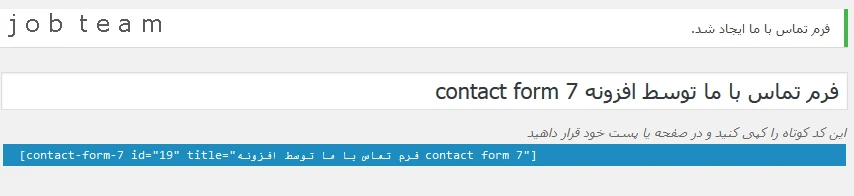
- قرار دادن شورت کد در برگه تماس
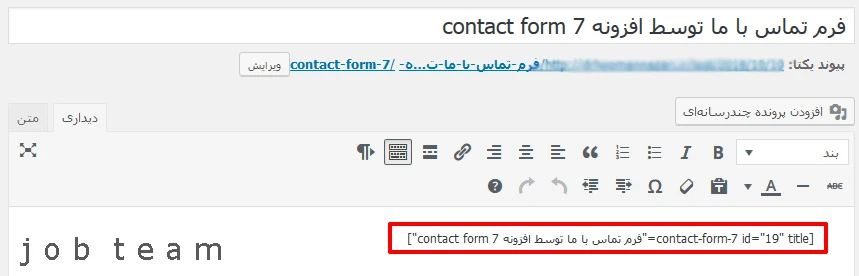
بعد از پر کردن تمامی تب ها و ذخیره کردن پیامی برای شما ارسال می شود که مانند تصویر زیرحاوی یک شورت کد می باشد.

این شورت کد را باید کپی کنید. حال یک برگه که نیاز به فرم تماس با ما دارد را در حالت ویرایش باز کنید و سپس کد را در آن جا قرار دهید.

سپس می توانید به وسیله پیش نمایش صفحه خود را بازبینی کنید و اگر از نتیجه راضی هستید، فرم خود را انتشار دهید. بعد از پایان کار می توانید فرم تماس را تست کنید. اطلاعات خواسته شده را پر کنید و ارسال کنید. سپس باید ایمیلی دریافت کنید که حاوی اطلاعات ارسالیتان باشد. در غیر اینصورت باید پوشه اسپم و junk را چک و عیب یابی کنید.
امیدواریم این آموزش از سری آموزش های جاب تیم مورد استفاده علاقه مندان قرار گرفته باشد. اگر در ایجاد فرم وردپرس خود به مشکلی برخوردید می توانید با ما در ارتباط باشید. جاب تیم صاحب متخصصان حرفه ای وردپرس می تواند پروژه های وردپرس شما را بدون هیچ مشکل و اروری به اجرا در آورد.
باید بدانیم که اگر به این cms تسلط نداشته باشید موارد فاجعه باری در آینده برای بیزینس می تواند اتفاق بیفتید طراحی وب سایت با وردپرس توسط جاب تیم به صورت گارانتی انجام می شود.










به نظر من برای راه اندازی یک فرم کاملتر می توانیم از افزونه گرویتی فرم استفاده کنیم ، ممنون میشم یک آموزش برای کار با گرویتی فرم بزارید
گرویتی خوبه و در آموزش فرم ساز گرویتی برنامه خواهد بود