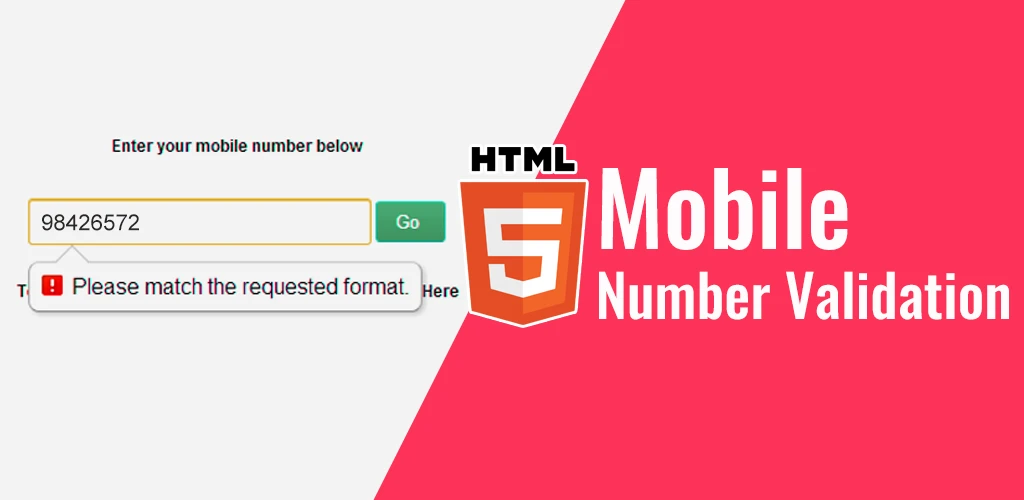
در html5 هر نوع input دارای یک الگو (pattern) می باشد که در صورت مقدار دهی از سمت برنامه نویس، کلاینت مجبور به رعایت این الگو برای مقداردهی فیلد مورد نظر خواهد بود. این استاندارد ها در اچ تی ام ال توسط سایت html5pattern تعیین می شود و شما می توانید از طریق این سایت انواع الگو برای نوع های داده ذیل را همراه با مثال ببینید
- نام ها (Names)
- پسوردها (Passwords)
- کارت های اعتباری (Cards)
- کد پستی (Postal Codes)
- تاریخ (Dates)
- تلفن (Phones)
- ایمیل (Emails)
- رنگ ها (Colors)
- سایر اعتبارسنجی ها (Miscs)
نکته مهم در این مدل اعتبارسنجی نوع text بودن input مورد نظر می باشد یعنی نباید از نوع دیگری مثل number باشد
بیشتر بدانیم : انواع تگ ورودی در HTML input type
مثال برای شماره موبایل های ایران
pattern="09(0[1-2]|1[0-9]|3[0-9]|2[0-1])-?[0-9]{3}-?[0-9]{4}"
در این مثال مشخص کرده ایم که شماره تماس حتما باید با اعداد 09 شروع شود.این نوع اعتبار سنجی ها را میتوانید از طریق سایت regextester بسازید.
بیشتر بدانیم : Regex چیست؟