قبل از این بخواهم Blazor را به شما معرفی کنم، باید یک سوال از شما بپرسم و آن سوال این است که آیا از محصولات.NET استفاده میکنید؟ اگر استفاده میکنید و به این حوزه علاقه دارید، این مطلب مخصوص شماست و حتما آن را بخوانید.
Blazor یک فریم ورک توسعه Single Page Application است. این نام ترکیب/جهش از دو کلمه Browser و Razor (.NET HTML View Generating Engine) است. مفهوم این است که به جای اجرای نماهای Razor بر روی سرور به منظور ارائه HTML به مرورگر، این فریم ورک قادر است این نماها را در سمت کاربر اجرا کند.
Blazor همچنین از اجرای SPA در سرور پشتیبانی می کند.
برنامه Blazor ترکیبی از چیزهایی است که وب سایت ها را تشکیل می دهند، مانند HTML و سی اس اس و همچنین کد C#. برنامه های Blazor با استفاده از Razor Components ساخته می شوند که یک قابلیت ASP.NET است. این فایل ها شامل C# و HTML هستند.
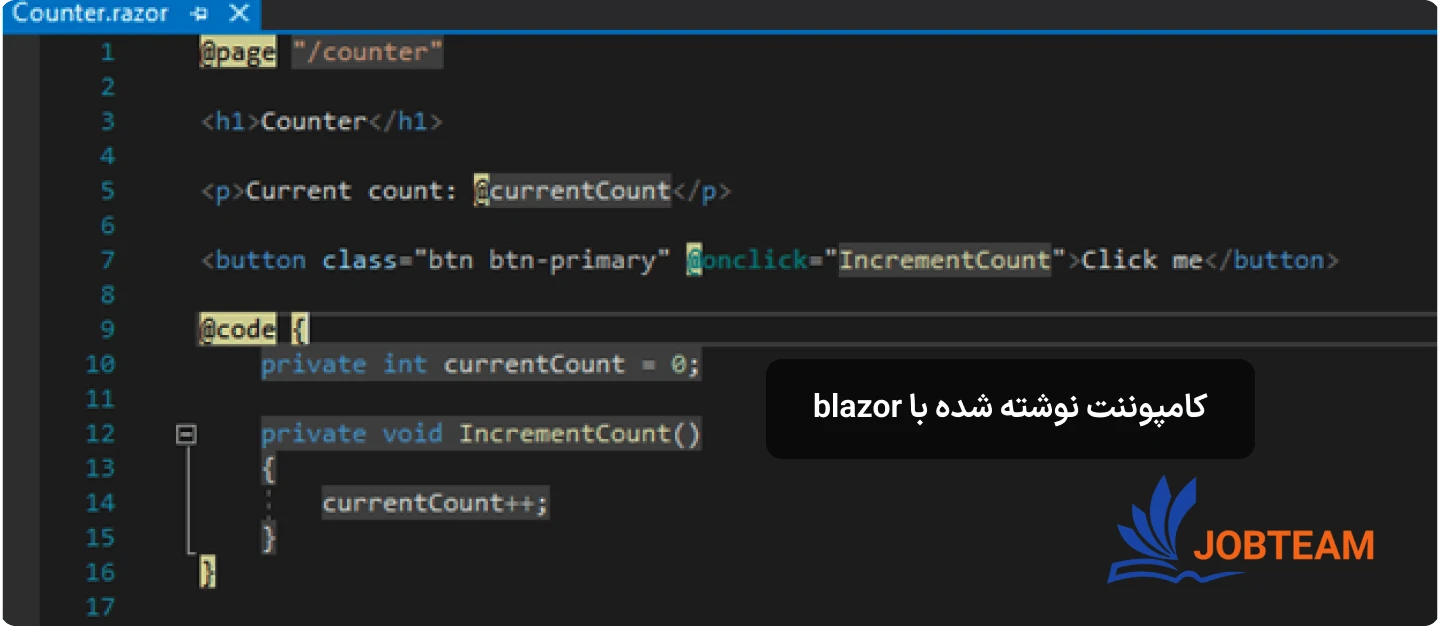
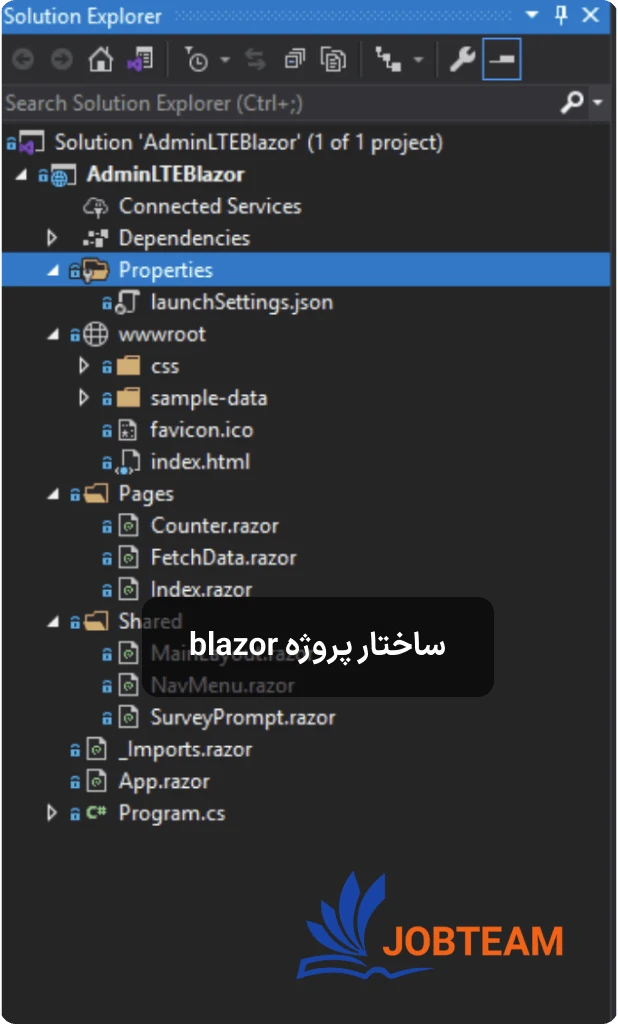
تصویری از کدهای Blazor :

بیایید عکس بالا را به عنوان یک مثال در نظر بگیریم، کامپوننت Counter.razor دکمه ای دارد که متد onclick IncrementCount() را فعال می کند. هر دو کد(کد و طراحی رابط کاربری) در یک صفحه قرار دارند و این همان چیزی است که در برنامه های Blazor وجود دارد، اما می توانیم کد و رابط کاربری را نیز جدا کنیم. کامپوننت ها بلوک های قابل استفاده مجدد هستند که می توانید در برنامه خود از آنها استفاده کنیم و همچنین می توانید کامپوننتهای خود را به صورت تودرتو بنویسیم.
چرا باید از blazor استفاده کنیم؟

هنگامی که یک برنامه با Blazor ساخته می شود، مجموعهای تولید میکند که شامل موارد بسیار زیادی است. این DLL ها DLL های استاندارد دات نت هستند که میتوانید از آنها در هر برنامه سازگار دیگری استفاده کنید، به این معنی که می توانید یک Blazor Component Library ایجاد کنید و دوباره از آن استفاده کنید. این DLL ها همه چیزهایی هستند که برنامه شما و وابستگیهای آن مانند سیستم را تشکیل می دهند.
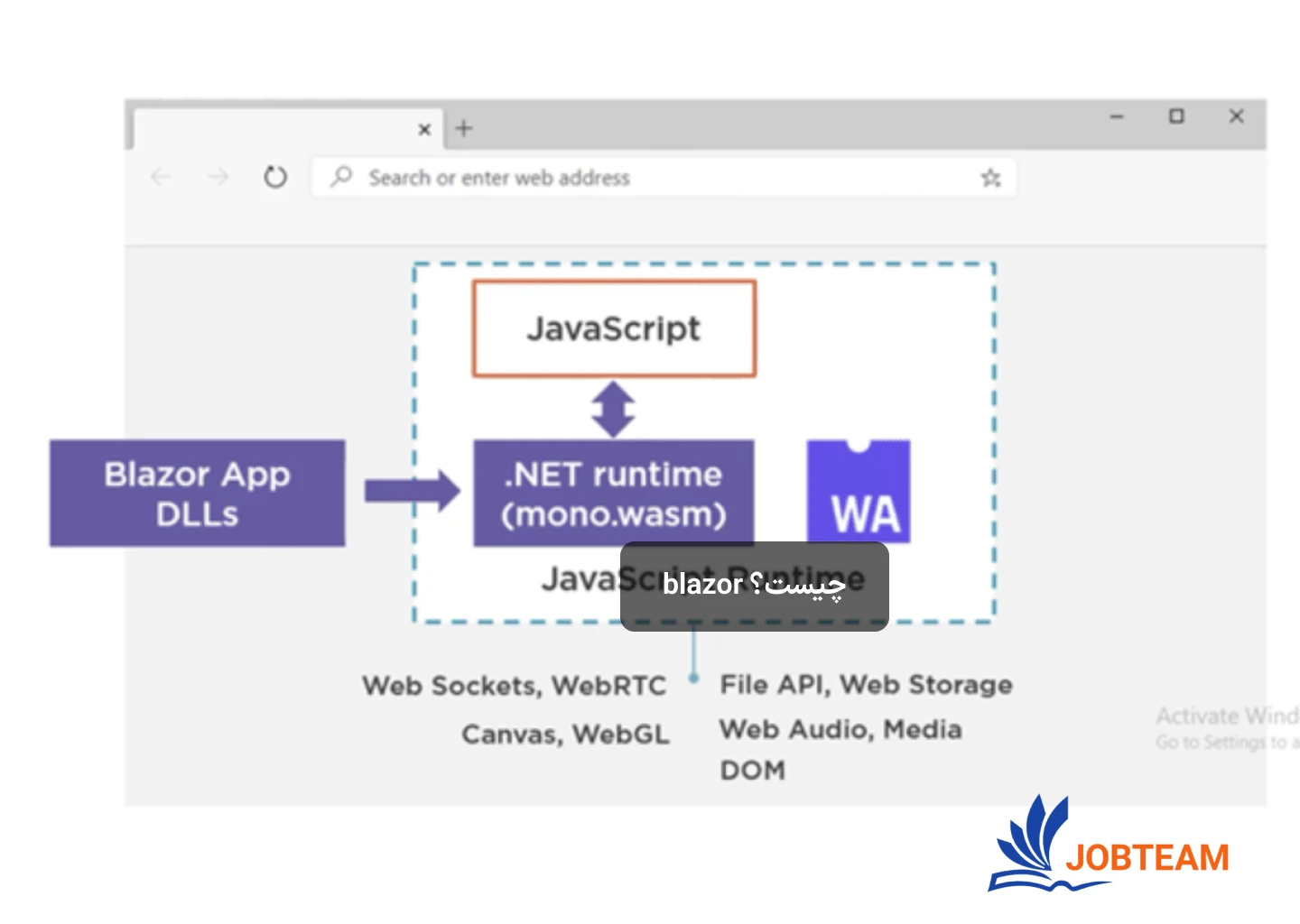
در مرورگر، این DLL ها می توانند توسط .NET Runtime اجرا شوند. این .NET Runtime نسخه ای است که در کد بایت WebAssembly کامپایل شده و دارای پسوند فایل.wasm است. این .NET Runtime بر روی WebAssembly در مرورگر اجرا می شود. در مرورگر وب، WebAssembly در sandbox زمان اجرا جاوا اسکریپت درست مانند کدهای جاوا اسکریپت معمولی اجرا می شود. در اینجا .NET Runtime را مانند mono.wasm اجرا می کند که DLL های برنامه های Blazor شما را اجرا می کند.
چون همه اینها در زمان اجرا جاوا اسکریپت اجرا می شوند، برنامه شما می تواند به قابلیت های مرورگر مانند WebSockets، File API و DOM دسترسی داشته باشد. از این برای دسترسی به DOM برای ایجاد و به روز رسانی UI روی صفحه استفاده می کند. همچنین، در زمان اجرا جاوا اسکریپت اجرا می شود که کد برنامه شما می تواند با کد جاوا اسکریپت تعامل داشته باشد. شما می توانید جاوا اسکریپت را از سی شارپ فراخوانی کنید و جاوا اسکریپت می تواند کد سی شارپ شما را فراخوانی کند.

شکل بالا ساختار پروژه اصلی Blazor WebAssembly را نشان می دهد.
شروع کار با blazor
راه های مختلفی برای ایجاد اپلیکیشن Blazor وجود دارد. ما می توانیم این برنامه را با استفاده از ویژوال استودیو ایجاد کنیم که به مجموعه کاملی از ابزارهای توسعه که مایکروسافت ارائه می دهد دسترسی دارد. مهم نیست که از کدام نسخه از استودیوی ویژوال استفاده می کنید.
ما همچنین می توانیم برنامه Blazor را با استفاده از Visual Studio Code، نسخه سبک تر Visual Studio توسعه دهیم. و در نهایت، ما همچنین میتوانیم این برنامه را با استفاده از یک رابط خط فرمان توسعه دهیم.
ابتدا باید آخرین نسخه SDK را دانلود و نصب کنیم و سپس ابزاری را که دوست داریم استفاده کنیم را انتخاب کنیم. اگر ویژوال استودیو را انتخاب کنیم، باید مطمئن شویم که ASP.NET و WDW(Web Development Workload) فعال هستند.
اگر کد ویژوال استودیو را انتخاب کنیم، آخرین افزونه ویژوال استادیو کد با نام C# را نصب کنید، و اگر از خط فرمان استفاده کنید، میتوانیم به سادگی با اجرای dotnet new برنامههای Blazor خود را ایجاد کنید.
نسخه ی نمایشی از blazor با استفاده از ویژوال استودیو
مراحل را به صورت زیر انجام دهید:
- ویژوال استودیو را باز کنید
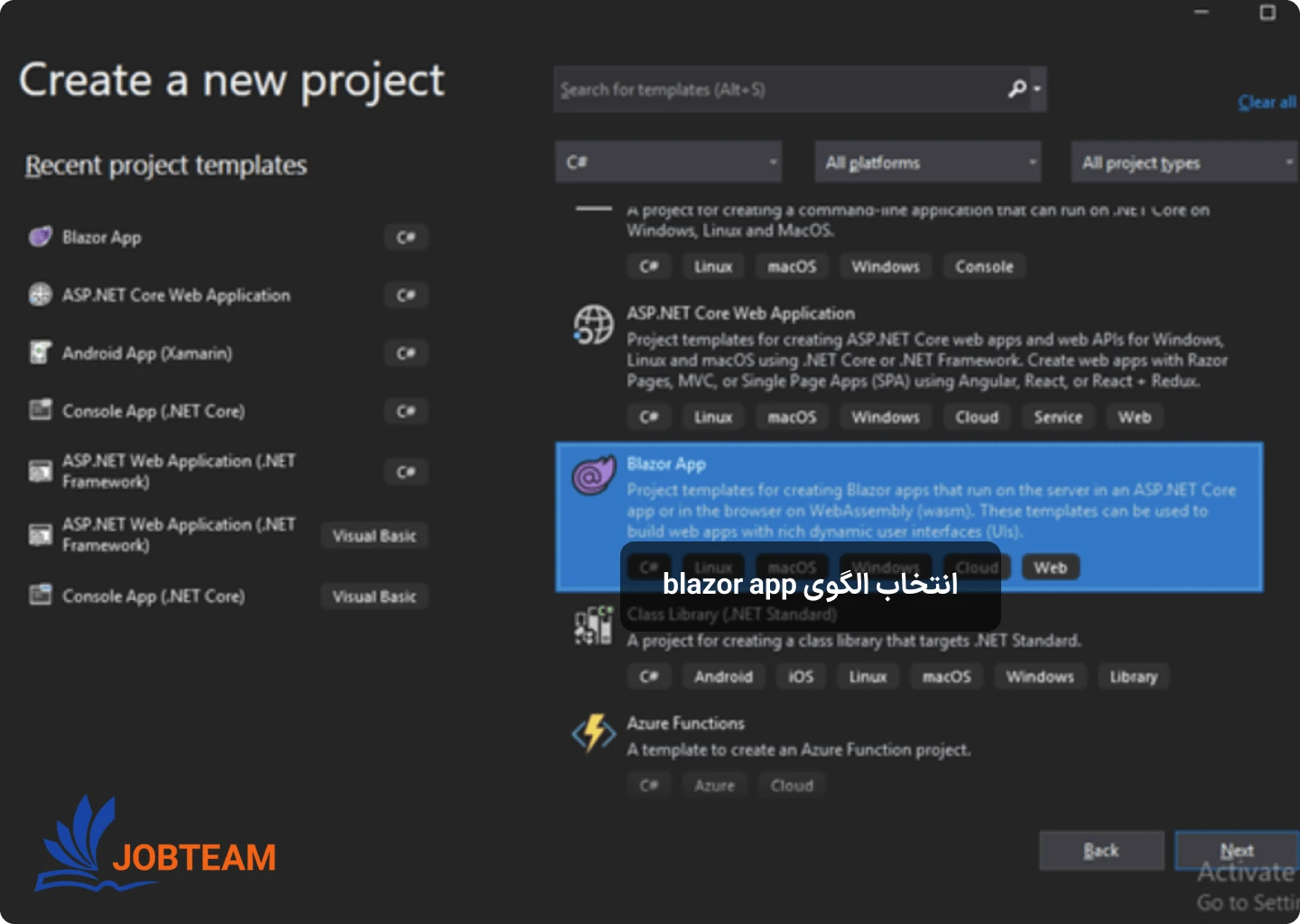
- گزینه Create a new project را انتخاب کنید
- Blazor App را به عنوان الگوی پروژه انتخاب کنید

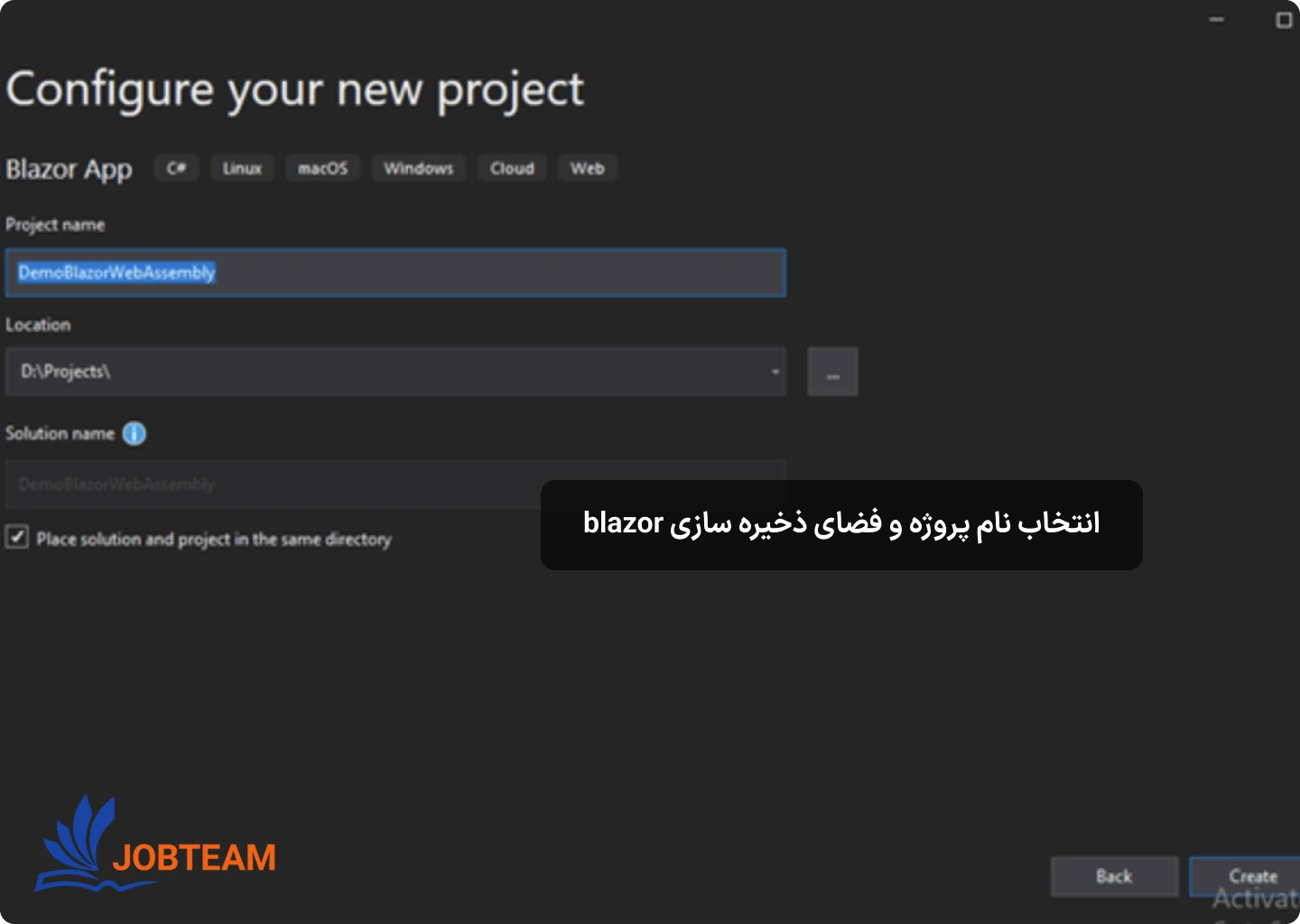
- پروژه را با انتخاب مکان ذخیره سازی و نام با معنا پیکربندی کنید

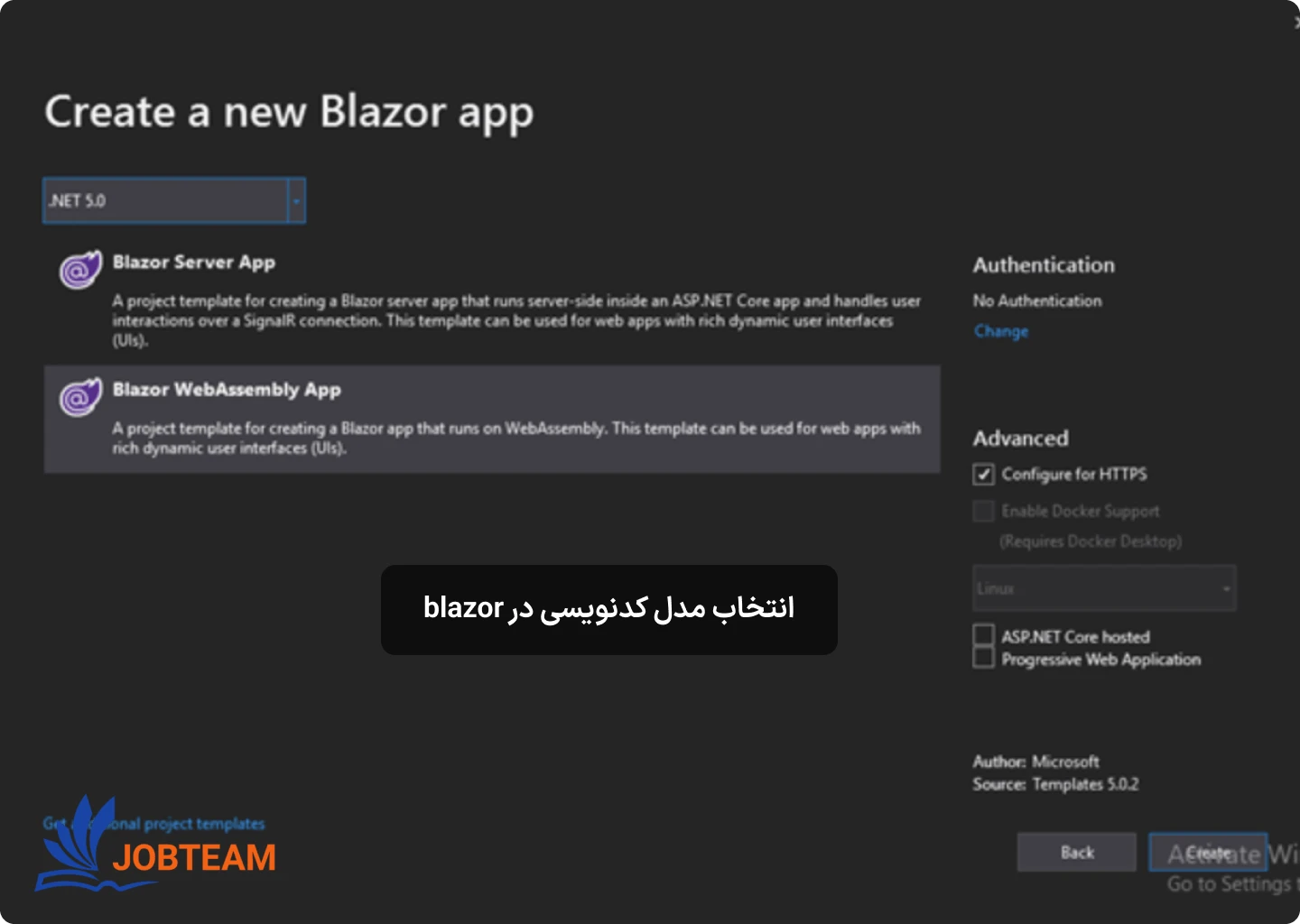
- Blazor Server Application یا Blazor WebAssembly App را انتخاب کنید

- اکنون شما پروژه Blazor را با موفقیت ایجاد کردهاید

blazor WebAssembly و blazor server
در مدل هاست سمت سرور (Blazor Server-Side)، Blazor از داخل برنامه ASP.NET Core بر روی سرور اجرا می شود. بهروزرسانیهای رابط کاربری، مدیریت رویداد، و تماسهای جاوا اسکریپت از طریق یک اتصال SignalR انجام میشوند.
در مدل سمت کاربر (Blazor WebAssembly)، برنامه Blazor، وابستگی های آن و .NET Runtime در مرورگر دانلود می شوند و برنامه مستقیماً روی thread رابط کاربری مرورگر اجرا می شود. همه بهروزرسانیهای رابط کاربری و مدیریت رویداد در یک فرآیند انجام میشوند.
چیزی که در رابطه با blazor درست نیست
Blazor مانند Silverlight، تلاش قبلی مایکروسافت برای میزبانی برنامههای درون مرورگر نیست. Silverlight برای اجرا بر روی کلاینت به یک پلاگین مرورگر نیاز داشت که از اجرای آن در دستگاه های iOS جلوگیری می کرد.
Blazor برای اجرا در داخل مرورگر به هیچ نوع پلاگین نصب شده روی کلاینت نیاز ندارد. یا سمت سرور اجرا می شود، که در این صورت روی سرور اجرا می شود و مرورگر مانند یک ترمینال گنگ عمل می کند، یا با استفاده از WebAssembly در خود مرورگر اجرا می شود.
از آنجایی که WebAssembly یک استاندارد وب است، در تمام مرورگرهای اصلی پشتیبانی میشود، به این معنی که برنامههای Blazor سمت کلاینت نیز در مرورگرهای Windows/Linux/Mac/Android و iOS اجرا میشوند.
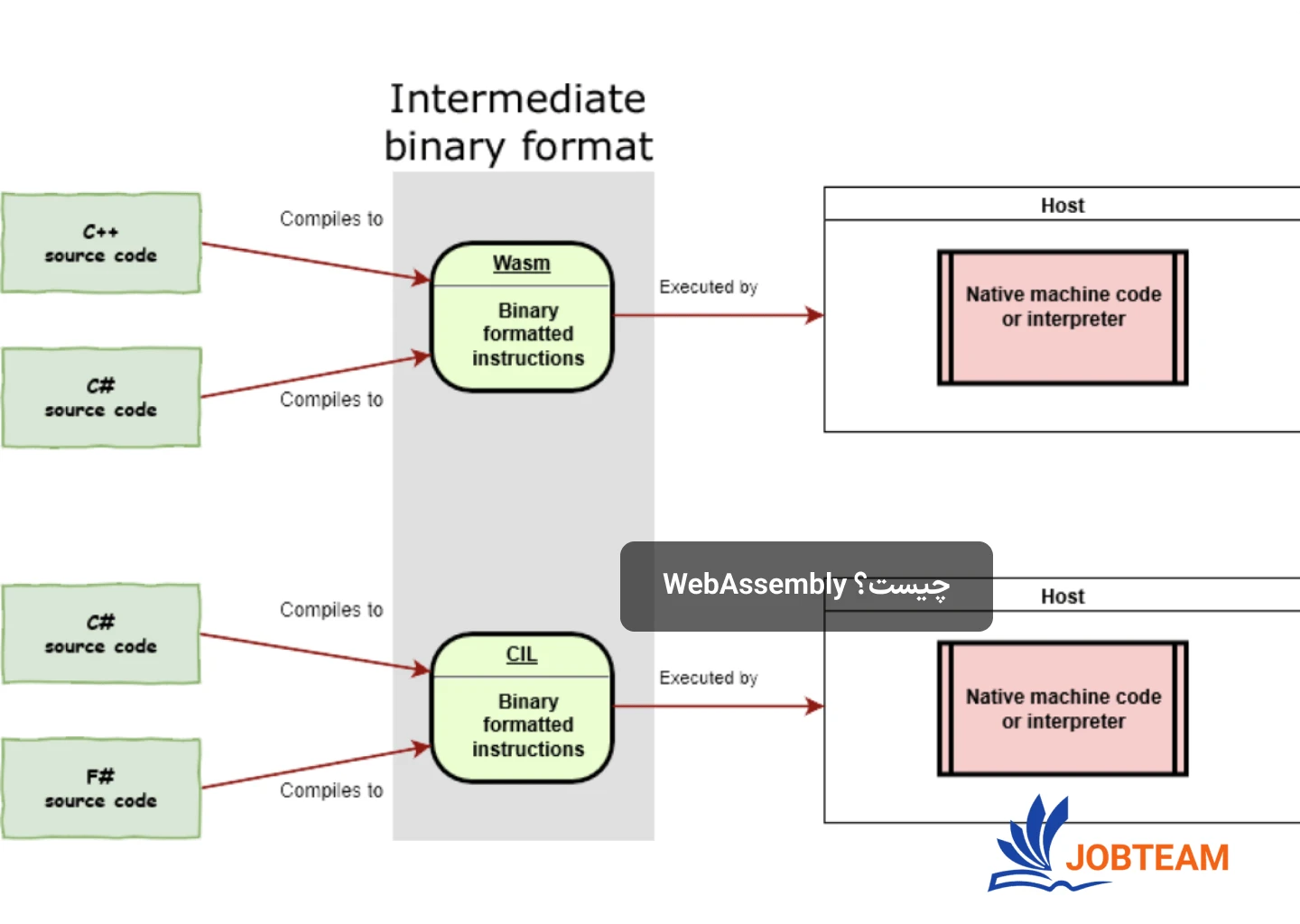
WebAssembly چیست؟
WebAssembly (به اختصار "Wasm") یک مجموعه دستورالعمل است که برای اجرا بر روی هر میزبانی که قادر به تفسیر آن دستورالعمل ها باشد، یا بتواند آنها را کامپایل کند، در کد ماشین بومی و برای اجرای آنها طراحی شده است.
Wasm یک مجموعه دستورالعمل است که در یک فرمت باینری خاص فرمت شده است. بنابراین، هر میزبانی (سختافزار یا نرمافزار) که به این دستورالعملها پایبند باشد، میتواند باینریها را بخواند و آنها را اجرا کند - یا تفسیر شده یا با کامپایل مستقیم به زبان ماشین مخصوص دستگاه.

Wasm شبیه مجموعه دستورات رایج (زبان میانی مشترکCommon Intermediate Language(CIL)) است که کد منبع دات نت در آن کامپایل می شود. درست مانند دات نت، Wasm می تواند از زبانهای بالاتری مانند سی شارپ تولید شود.
blazor منبع باز است
کد منبع Blazor در اینجا موجود است. کد منبع متعلق به بنیاد دات نت است، یک سازمان غیرانتفاعی که با هدف پشتیبانی از پروژه های منبع باز مبتنی بر .NET Framework ایجاد شده است. به گفته بنیاد دات نت، در زمان نگارش این مقاله توسط 3700 شرکت پشتیبانی می شود و بالای 100000 مشارکت کننده دارد.