اگر به دنبال تبدیل شدن به یک طراح UX هستید، احتمالاً یک یا دو بار در تحقیقات خود نام "wireframes" را شنیده اید. وایرفریم بخشی ضروری از فرآیند طراحی محصول است. اما ممکن است از خود بپرسید که آن چیست و چگونه می توان آنها را ایجاد کرد.
چه زمانی باید وایرفریم (Wireframe) طراحی کنم؟
Wireframing عموماً در مرحله طراحی اکتشافی چرخه عمر محصول اتفاق می افتد. این مرحله جایی است که طراحان شروع به درک محدوده محصول، همکاری در ایده ها و رفع نیازهای تجاری می کنند. وایرفریم معمولاً اولین تکرار یک صفحه وب یا برنامه است. به عنوان پایه ای برای بقیه طراحی محصول استفاده می شود.
پس از ایجاد وایرفریم اولیه، معمولاً برای دریافت بازخورد کاربر به کاربران ارائه می شود. سپس، طراحان می توانند تکرار بعدی طرح محصول، فریم دیگر، نمونه اولیه یا ماکت را انجام دهند.
معایب وایرفریمینگ

گاهی اوقات وایرفریمینگ دارای معایبی است اما در مقایسه با مزایا بسیار کوچک هستند. برای شروع، ارائه وایرفریمها به مشتریان یا اعضای تیم غیرفنی پیچیده است. ممکن است خودتان توضیح دهید که آنها در طول حرفه شما بیش از یک بار نمونه اولیه نیستند.
گرفتار شدن در وایرفریم ها نیز می تواند آسان باشد. ممکن است زمان زیادی را صرف طراحی آنها یا حتی طراحی بیش از حد آنها کنید. بهعلاوه، اگر در حال طراحی دستی یا استفاده از یک سیستم فنی پیچیده هستید، چندین بار تغییر آن ها خود میتواند مشکل باشد.
مزایای وایرفریمینگ

وایرفریم به همه ذینفعان اجازه می دهد تا قبل از اینکه یک برنامه یا صفحه وب با کد ساخته شود، در یک صفحه قرار بگیرند. این باعث صرفه جویی در زمان می شود زیرا اگر نمونه اولیه کاربردی مورد پسند طراح نباشد، توسعه دهندگان مجبور نیستند کار خود را دوباره انجام دهند. همچنین باعث صرفه جویی در هزینه می شود زیرا شرکت ها مجبور نیستند برای مراحل طراحی زیادی هزینه بپردازند.
علاوه بر این، وایرفریم به طراحان کمک می کند تا ببینند آیا ایده هایی که در سر دارند به خوبی به زندگی واقعی ترجمه می شود یا خیر. آنها گاهی در تست کاربر ارائه میشوند تا مشخص شود که آیا برای نمونه اولیه کار میکنند یا خیر. Wireframes به طراحان کمک می کند تا کاربران را در مرکز تمرکز خود نگه دارند، که منجر به بهترین نتایج می شود.
در اینجا چند نمونه از کارهایی که وایرفریم ها می توانند برای یک سازمان انجام دهند آورده شده است:
- تصمیمات تیم را در مورد اینکه کدام عملکرد و محتوا در محصول یا سایت اولویت بندی شود، به اشتراک بگذارید.
- به تصویر بکشید که تیم چگونه کاربران را برای تعامل با محصول یا سایت تصور می کند.
- نحوه اتصال جنبههای مختلف برنامه یا وبسایت را مستند کرده و با آنها ارتباط برقرار کنید.
- راه های ثابتی برای نمایش محتوای خاص در سراسر سایت ایجاد کنید.
- برای سهامداران در سراسر شرکت، برنامه های تیم محصول برای محصول و تجربه کاربر را روشن کنید. (به همین دلیل است که وایرفریم ها می توانند به عنوان مکمل مفیدی برای نقشه راه محصول در جلسات ذینفعان اجرایی باشند.)
متخصص یا طراح وایرفریم (Wireframe)

در بسیاری از سازمان ها، طراحان محصول مانند طراحان UX و UI مسئول تهیه وایرفریم اولیه هستند. آنها این کار را در مراحل اولیه برنامه ریزی یک محصول با هماهنگی تیم مدیریت محصول انجام می دهند.
پس از اینکه تیم محصول مشخص کرد کدام عملکرد باید در اولویت قرار گیرد و میخواهد تجربه کاربر (ux) شامل چه مواردی باشد، تیم طراحی تلاش میکند تا این اطلاعات را با وایرفریم به صورت بصری بیان کند. این یک فرآیند تکراری خواهد بود. طراحی، محصول و ذینفعان بخشهای دیگر با هم برای اصلاح آن کار خواهند کرد تا زمانی که تیم متقابل معتقد باشد که اهداف استراتژیک شرکت را برای برنامه منعکس میکند.
نکته: شرکتی که محصول اختصاصی یا تیم طراح UX ندارد، همچنان میتواند وایرفریمهای مفیدی ایجاد کند. از آنجایی که برنامههایی مانند Balsamiq طراحی wireframe را آسان میکنند - حتی برای کسانی که مهارتهای طراحی ندارند
3 نوع وایرفریم

مانند نمونه های اولیه، وایرفریم ها با سطوح مختلف وفاداری ساخته می شوند. وفاداری به سادگی به این معناست که چگونه یک wireframe با محصول نهایی مطابقت دارد. هرکدام کاربرد، عملکرد، طراحی بصری و محتوای متفاوتی دارند.
صرفنظر از وفاداری، تقریباً همه وایرفریمها شامل متن، سرصفحهها، فیلدهای جستجو، مکاننماهای تصویر، لوگوها (طراحی لوگو)، دکمههای اشتراکگذاری و منوها هستند. اکثر wireframe ها در سایه های خاکستری ایجاد می شوند تا رنگ ها را نشان دهند اما آن را ساده نگه می دارند.
بیایید نگاهی به سه وایرفریم پرکاربرد بیندازیم.
وایرفریمهای با کیفیت پایین
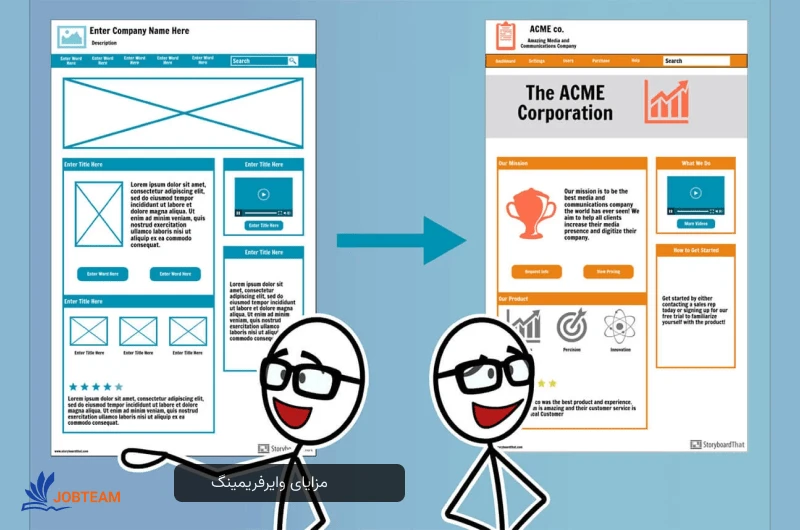
وایرفریم با کیفیت پایین، که گاهی اوقات lo-fi نامیده میشوند، نمایشهای تصویری خشن از یک صفحه وب یا برنامه هستند. این چیزی است که معمولا طراح با آن شروع می کند. آنها ساده هستند و معمولاً دقت مقیاس، شبکه یا پیکسل را در نظر نمی گیرند.
وایرفریم های Lo-fi اغلب به صورت دستی طراحی می شوند و محتوای واقعی را شامل نمی شوند. به جای تصاویر یا متن، آنها اغلب جعبه هایی با X، برچسب های اصلی یا خط خطی به جای متن یا تصاویر واقعی دارند. آنها همچنین تایپوگرافی یا رنگ را در این مرحله شامل نمی شوند.
موارد استفاده: نقطه شروع، نگاشت جریان کاربر، تصمیم گیری در مورد طرح ناوبری، توضیح مفاهیم اولیه
وایرفریمهای با کیفیت متوسط
برخلاف وایرفریم های lo-fi، وایرفریم های با کیفیت متوسط نمایش دقیق تری از طرح ارائه می دهند. آنها هنوز شامل تصاویر، تایپوگرافی یا محتوای دقیق نیستند. اما جزئیات و توجه بیشتر به نمایش واضح اجزا و ویژگی های خاص اختصاص دارد.
وایرفریمهای با کیفیت متوسط هنوز سیاه و سفید هستند. اما طراحان اغلب از سایه های مختلف خاکستری و وزن فونت های مختلف برای انتقال تفاوت های بصری استفاده می کنند. این فاز wireframe معمولا با ابزار طراحی دیجیتال ایجاد می شود.
موارد استفاده: ایده های طراحی را کشف کنید، فاصله و دکمه ها را ایجاد کنید، جریان کاربر را ایجاد کنید
وایرفریمهای با کیفیت بالا
wireframe با کیفیت بالا، که hi-fi نامیده میشود، دارای طرحبندیهای مخصوص پیکسل هستند که برای مقیاسبندی طراحی شدهاند. وایرفریم های Hi-Fi اغلب به عنوان نمونه اولیه ارائه می شوند.
یک وایرفریم با کیفیت بالا معمولاً دارای تصاویر واقعی و محتوای نوشتاری است که پیشنهاد میشود در تکرارهای بعدی برنامه یا صفحه وب ظاهر شود. وایرفریم با کیفیت بالا با استفاده از یک ابزار دیجیتال ایجاد می شوند. آنها دارای تایپوگرافی واقعی، ویژگی های دقیق و سیستم های منو هستند.
7 ابزار حرفه ای برای طراحی وایرفریم
7 ابزار برای طراحی وایرفریم معرفی میکنیم تا بتونید به راحتی و در کمترین زمان ممکن آشنایی اولیه به دست بیارید.
طراحی وایرفریم با Sketch
Sketch ممکن است محبوب ترین ابزار وایرفریم دیجیتال باشد. طراحان می توانند تابلوهای هنری و اشکال طراحی برداری را با هم ترکیب کنند تا wireframe دقیق پیکسلی را به طور موثر ایجاد کنند. برخلاف Balsamiq، هیچ کتابخانه UI وجود ندارد.
اما هنگامی که خودتان یک عنصر UI ایجاد کردید، می توانید به راحتی با ویژگی نمادها از آن دوباره استفاده کنید. بهعلاوه، به شما امکان میدهد تا سبکها را در هر نمایی که ایجاد کردهاید بهروزرسانی کنید که در زمان شما صرفهجویی میکند. اشخاص ثالث کیتهای UI را ارائه میکنند تا وایرفریمهای شما را دقیقتر کنند.
طراحی وایرفریم با Balsamiq
Balsamiq یکی دیگر از ابزارهای محبوب وایرفریم است. رابط کاربری آن مینیمالیستی و تمیز است. Balsmiq از یک بوم استاتیک با ابزارهای کشیدن و رها کردن برای تجربه ای ساده، اما نه از نظر پیکسلی کامل استفاده می کند. همچنین تراز خودکار را ارائه می دهد که استفاده از آن را حتی برای مبتدیان آسان می کند. با یک کتابخانه کامپوننت UI داخلی، می توانید طراحی خود را در اندازه های مختلف صفحه نیز آزمایش کنید.
طراحی وایرفریم با Invision Freehand
Invision Freehand به شما این امکان را می دهد که با استفاده از مکان نما، یک وایرفریم "دست کشیده" به صورت دیجیتالی ایجاد کنید. یا می توانید تصاویر و اشکال اولیه را به یک الگو اضافه کنید. همچنین می توانید کار خود را از Invision Freehand به Sketch و Photoshop منتقل کنید.
طراحی وایرفریم با فتوشاپ
فتوشاپ گزینه پیشرفته تری برای وایرفریم است. طراحان میتوانند با استفاده از اجزای خود یا یک کیت شخص ثالث، قابهای بینقص پیکسلی ایجاد کنند. این یک منحنی یادگیری تند دارد، اما هنگامی که آن را درک کردید، به راحتی قادر خواهید بود wireframe با کیفیت بالا را به سرعت و زیبایی ایجاد کنید.
طراحی وایرفریم با Marvel
اگر نمیخواهید به دنبال اجزای رابط کاربری باشید یا خودتان را بسازید، مارول بخشهای از پیش طراحیشدهای را ارائه میکند تا به شما در ایجاد سریع وایرفریمها و نمونههای اولیه کمک کند. همچنین دارای یک ویژگی نظر مفید است که به همکاران شما امکان می دهد به راحتی در مورد طرح شما نظر دهند.
طراحی وایرفریم با Proto.io
Proto.io یک ابزار نمونه سازی مبتنی بر ابر است که می تواند برای ایجاد وایرفریم استفاده شود. مانند Invision Freehand، چندین طراح می توانند به طور همزمان از Proto.io استفاده کنند و همکاری را آسان می کند. حتی میتوانید بهطور یکپارچه طراحان خود را به برنامههایی مانند UserTesting و Userlytics برای جمعآوری بازخورد منتقل کنید.
طراحی وایرفریم با Figma
Figma یک وایرفریم ساده و سریع را فراهم می کند. این یک ابزار مبتنی بر مرورگر است که سازماندهی بصری آسان را در نوار کناری "لایه ها" ارائه می دهد. مانند Proto.io و Invision Freehand، می توانید با هم تیمی های خود در زمان واقعی همکاری کنید.
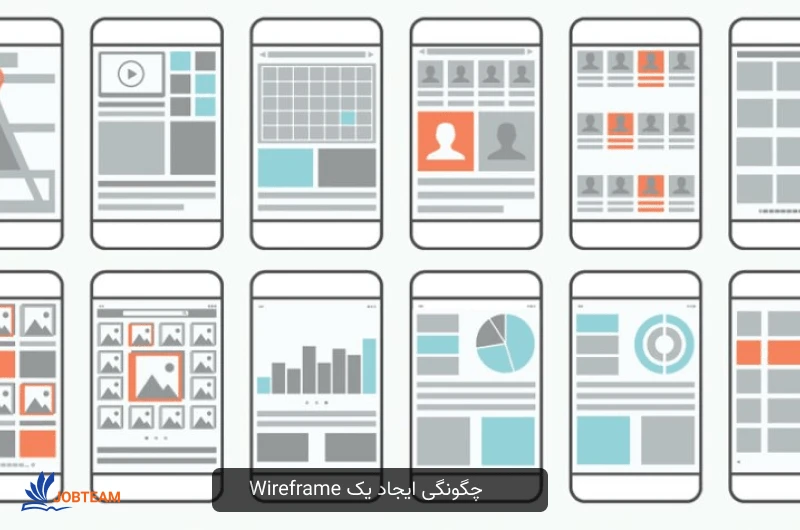
چگونگی ایجاد و طراحی یک Wireframe (وایرفریم)

لئونارد بارنارد، که سرپرست تیم آموزشی سازنده نرمافزار وایرفریم Balsamiq است، یک استراتژی پنج مرحلهای برای ایجاد یک wireframe ارائه میدهد:
- Articulate: مطمئن شوید که تیم شما مشکلی را که میخواهید حل کنید را درک میکند. یک مکان خوب برای شروع پاسخ دادن به سوالاتی مانند:
- چه کسی از این استفاده خواهد کرد؟
- اهداف آنها چیست؟
- آنها احتمالاً چگونه برای رسیدن به آن اهداف تلاش خواهند کرد؟
- Generate: این مرحله طوفان فکری است. از این زمان برای ایجاد ایده های بیشتر استفاده کنید. در این مرحله نگران دوام یا امکان سنجی نباشید. شما این ایده ها را بررسی می کنید و بعداً آنها را با یکدیگر می سنجید.
-
Iterate: ایده هایی را که تیم شما در مرحله قبل مطرح کرده بود را مرور کنید. شروع به نقد و سفارش آنها کنید. همچنین میتوانید اکنون سهامداران دیگری را برای کمک به محدود کردن فهرست وارد کنید.
همانطور که عملکرد با اولویت بالا و سفر کاربر منطقی را به صفر رساندید، می توانید شروع به ساخت وایرفریم کنید. طرح اولیه و ترتیب اولویت محتوا و ویژگی هایی که کاربران شما با آن مواجه خواهند شد را ترسیم کنید. - Communicate: اکنون که یک وایرفریم در حال کار دارید، بارنارد پیشنهاد میکند که وقت آن است که آن را با سازمان خود به اشتراک بگذارید. این ارتباط باید به سه شکل باشد:
- یک داستان در اطراف وایرفریم بسازید: داستان شما باید برای پیشنهاد ساختن اپلیکیشن به این روش، جذاب و پرشور باشد. باید بیان کند که چرا این محصول مشکلات واقعی را برای شخصیت کاربر شما حل می کند - و چرا آنها راه حل را به اندازه کافی ارزشمند برای پرداخت هزینه می یابند.
شما می توانید از این داستان برای مثال هنگام ارائه وایرفریم به تیم اجرایی خود استفاده کنید.
- دستورالعمل هایی را برای توسعه دهندگان خود ایجاد کنید
- همچنین باید نمای کلی بصری وایرفریم خود را به دستورالعملهای دقیقتری برای تیمی که محصول واقعی را میسازد ترجمه کنید.
برای مثال، بارنارد توصیه میکند که حاشیهنویسی (فلشها، توضیحات فراخوانی و غیره) را به وایرفریم اضافه کنید تا مقاصد خود را واضحتر نشان دهید.
- Validate: در این مرحله، تیم شما زمان خود را صرف تحقیق، طوفان فکری استراتژیک و تهیه پیش نویس خود فریم کرده است. اما هنوز شروع به نوشتن کد یا ساختن یک محصول واقعی نکرده اید. قبل از اینکه این تعهد را به زمان و بودجه بدهید، باید چند چیز را دوباره بررسی کنید.
ابتدا، باید مطمئن شوید که محصول پیشنهادی شما قابل اجرا و ارزش پیگیری است. این می تواند شامل اشتراک گذاری وایرفریم با نمونه ای از کاربران هدف ما باشد، برای مثال، برای سنجش میزان علاقه آنها.
دوم، باید با تیم فنی خود چک کنید تا مطمئن شوید که آنها می توانند محصولی را بر اساس مشخصات موجود در وایرفریم شما بسازند. آیا جزئیات مهمی را که باعث افزایش زمان و هزینه برای توسعه می شود، کنار گذاشته اید؟ شما می خواهید از تخصص توسعه دهندگان خود استفاده کنید تا مطمئن شوید که محصول را به موقع و با بودجه قبل از شروع کار وارد خواهید کرد.
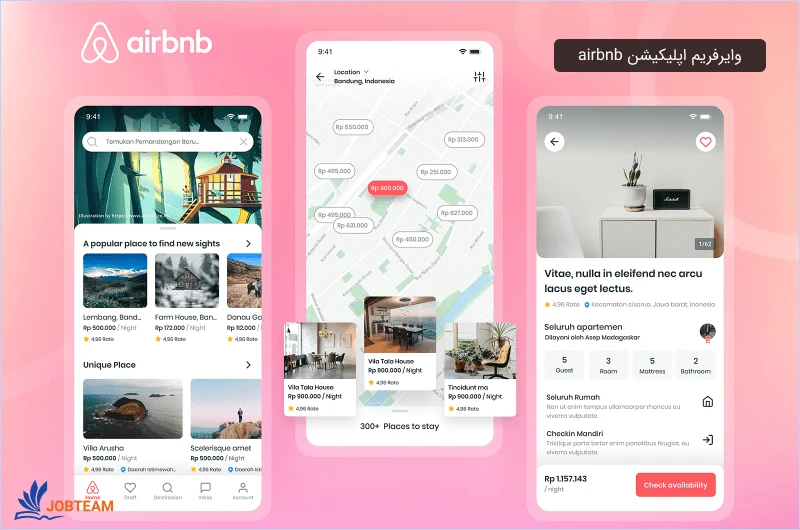
نمونه وایرفریم
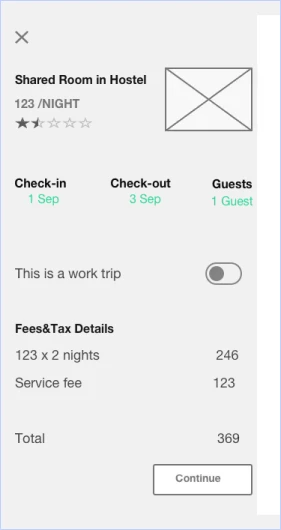
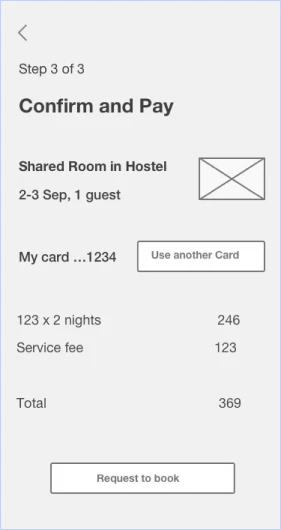
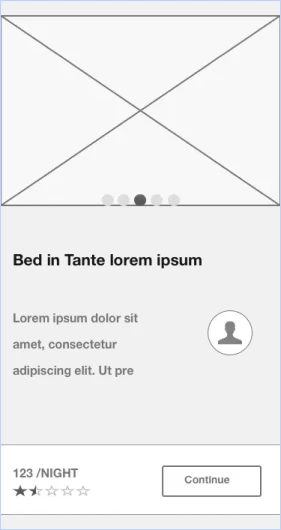
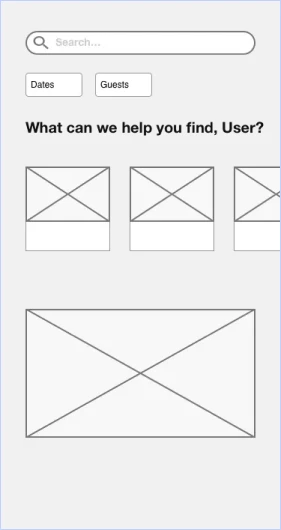
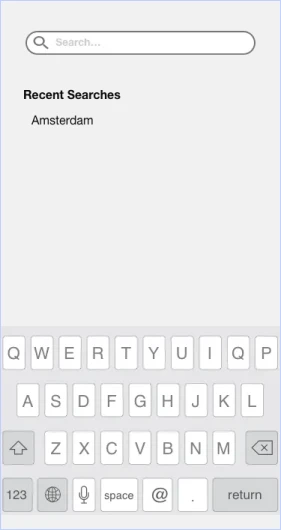
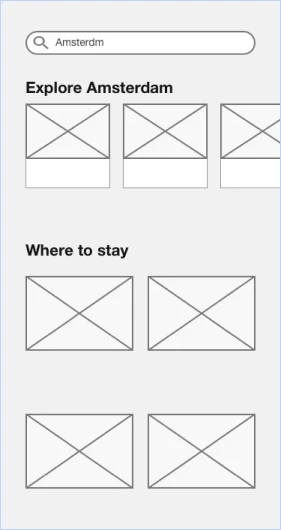
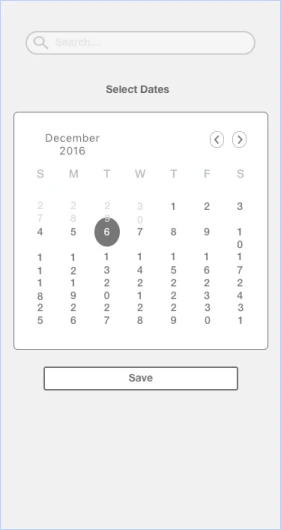
در زیر یک نمونه وایرفریم از یک اپلیکیشن معروف برای خرید و اجاره خانه با نام airbnb برای شما آوردهایم تا شما بتوانید اصول را درک کنید.
تصویر زیر قسمت هایی از اپلیکیشن airbnb را میبینید:

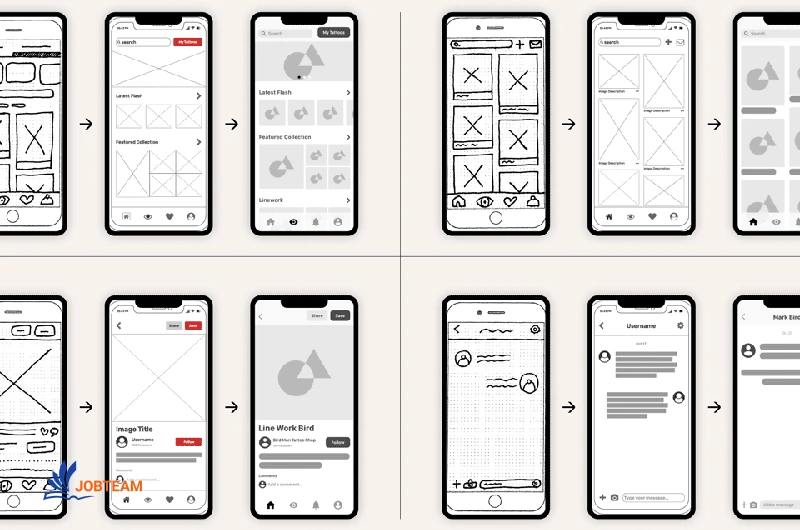
در تصاویر زیر هم قسمت هایی از طراحی وایرفریم این اپلیکیشن را مشاهده می کنید: