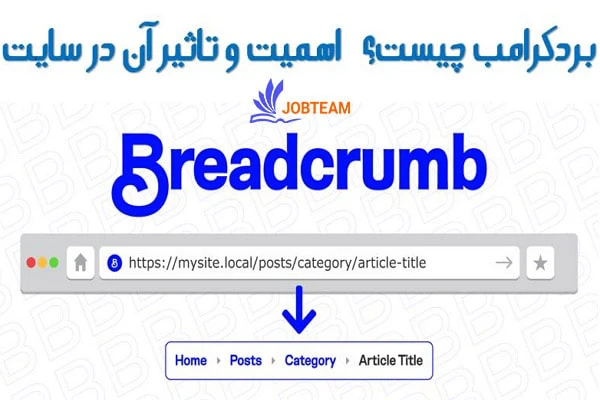
اسکیما بردکرامب مانند یک نقشه راه می باشد که باعث می شود تا کاربر با تعداد کلیک کمتری به مقصد خود در سایت برسد که همین امر باعث می شود افزایش تجربه رابط کاربری سایت نیز می شود و همیچنین با این نوع اسکیما میتوان صفحات و دسته بندی های سایت را راحت تر به کاربر معرفی کرد
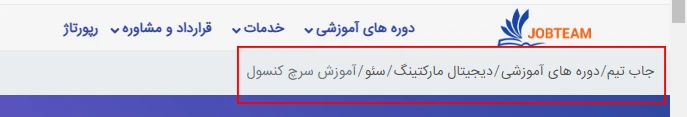
تصویر زیر نمونه ای از این اسکیما در سایت جاب تیم را نمایش می دهد که مفهوم بیشتری را با این تصویر میتوان درک کرد.

توضیح دستورات کد schema breadcrumb:
- itemListElement: مشخص کردن سلسه مراتب صفحات
type: مشخص کردن نوع Itemlist که در این اسکیما ListItem قرار می گیرد. - position: موقعیت صفحه مشخص می شود.
- Name: مشخص کردن عنوان و دسته بندی صفحه
- Item: قرار دادن URL صفحه یا زیر شاخه ها
برای اضافه کردن اسکیما در وردپرس میتوان هم کد وارد کرد و هم از افزونه هایی مانند schema pro، schema، یواست و ... استفاد نمود.
کد اسکیما breadcrumb (بردکرامب)
کد اسکیما بردکرامب (breadcrumb) برای یک مورد
اگر در سایت برای رسیدن به یک صفحه تنها یک روش وجود داشته باشد میتوان از کد زیر استفاده کرد. کد زیر مسیر رسیدن به صفحه معرفی کتاب هایی که جایزه گرفته اند را نمایش می دهد.
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>
</head>
<body>
</body>
</html>
کد اسکیما بردکرامب (breadcrumb) برای چندین مورد
بعضی مواقع برای رسیدن به یک صفحه مشخص چندین راه وجود دارد که میتوان از کد زیر استفاده کرد. کد زیر دو مسیر درون سایت را برای رسیدن به صفحه معرفی کتاب هایی که جایزه دریافت کرده اند را نمایش می دهد.
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
},
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Literature",
"item": "https://example.com/literature"
},{
"@type": "ListItem",
"position": 2,
"name": "Award Winners"
}]
}]
</script>
</head>
<body>
</body>
</html>
نکته ای که باید به آن توجه داشت این است که میتوان تمامی کد ها را با استفاده از سایت Rich result test مورد بررسی قرار داد و از درست بودن کد ها اطمینان حاصل کرد.