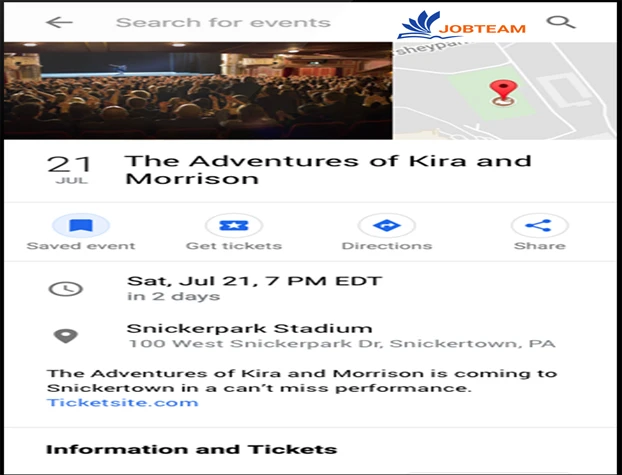
اسکیما event یا رویداد یکی از اسکیما های کارآمد می باشد که کمک می کند که اگر سایتی می خواهد رویدادی برگزار کند اطلاعات تکمیلی نظیر زمان فروش بلیط، موقعیت، زمان و... را در گوگل مپ و دیسکاور قرار داده شود که منظور از رویداد این است که یک سایت آموزشی یک همایش رایگان دو ساعت در محدوده خود می خواهد برگزار کند که کاربر با سرچ کردن محدوده مورد نظر و لینک سایت میتواند اطلاعات این رویداد را دریافت کند.

بیشتر بدانیم : اسکیما چیست؟
مزایا استفاده از اسکیما رویداد event
- افرایش تجربه رابط کاربری
- افزایش میزان نرخ کلیک (CTR)
- افزایش میزان ورودی و ترافیک سایت
توضیحات دستورات کد اسکیما event (رویداد)
Location: از این کد برای وارد کردن آدرس استفاده می شود که شامل بخش هایی می باشد که اگر رویداد حضوری باشد از location.address استفاده می شود و اگر آنلاین باشد از location.url
اگر آدرس حضوری بود از Postaladdress و اگر آنلاین بود از دستور virtuallocation.
Startdate: زمان شروع رویداد
Description: ارائه اطلاعات کلی و مفید از رویداد و عدم تکرار اطلاعات تکراری
endDate: زمان اتمام رویداد
eventAttendanceMode: با این قسمت میتوان تعیین کرد که مکان رویداد فیزیکی یا آنلاین است که در صورتی اگر مشخص نشود گوگل مکان را فیزیکی تشخیص می دهد که به سه صورت میتوان تعیین کرد:
- OfflineEventAttendance: رویداد به صورت آفلاین در یک مکان فیزیکی
- OnlineEventAttendanceMode: د رویداد به صورت آنلاین
- MixedEventAttendanceMode: رویداد صورت آنلاین و آفلاین در یک مکان فیزیکی
eventStatus: این قسمت وضعیت رویداد را نمایش میدهد که شامل بخش های زیر می باشد:
- eventcanceled: رویداد کنسل شده است
- eventMovedOnline: رویداد از حضوری به آنلاین تغییر کرده است.
- eventPostponede: تاریخ رویداد تغییر پیدا کرده است اما زمان برگذاری مشخص نیست.
- eventRescheduled: تاریخ رویداد تغییر پیدا کرده و زمان آن به روز شده است.
- eventScheduled: این رویداد قرار است اتفاق بیافتد.
Offers: از این قسمت اگر تخفیفی ارائه شده باشد میتوان از بخش های مختلف میزان تخفیف و زمان تخفیف و ... را وارد کرد.
offers.availability: نمایش شرایط تخفیف های در نظر گرفته شده
- InStock: بلیط های رویداد موجود است.
- SoldOut: بلیط های رویداد فروخته شده است.
- PreOrde: بلیطهای رویداد برای پیشسفارش در دسترس هستند.
Organizer: معرفی نام یا URL ارائه کننده رویداد
Performer: معرفی شرکت کنندگان در این رویداد
previousStartDate: اعلام زمان شروع رویداد بعدی
کد اسکیما رویداد (event)
کد استاندارد اسکیما رویداد (event)
نمونه ای از کد ساده برای وارد کردن یک رویداد در اسکیما event به صورت زیر می باشد:
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
کد اسکیما رویداد (event) برای یک رخ داد آنلاین
اگر قرار بر این است که یک رویداد مجازی و غیر حضوری توسط سایتی برگذار شود میتوان URL و زمان این رویداد را در اسکیما رویداد با کد زیر مشخص کرد:
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
کد اسکیما رویداد (event) برای یک رخ داد آفلاین و آنلاین
برای رویداد هایی که قرار است هم به صورت آنلاین و آفلاین در زمان و مکان معین برگذار شود میتوان تمامی این اطلاعات را به کمک کد زیر له همراه اسکیما رویداد منتشر کرد:
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
کد اسکیما رویداد (event) همراه با به روز شدن موقعیت مکانی
اگر موقعیت مکانی رویدادی تغییر کند با استفاده از کد زیر میتوان این تغییر را اعلام کرد:
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
نکته ای که باید به آن توجه داشت این است که میتوان تمامی کد ها را با استفاده از سایت Rich result test مورد بررسی قرار داد و از درست بودن کد ها اطمینان حاصل کرد.
اسکیما رویداد در وردپرس
در وردپرس نیازی نیست از این کد ها استفاده شود زیرا افزونه هایی مانند یواست، rankmath، schema pro و ... این کار را به راحتی و در کوتاه ترین زمان ممکن انحام میدهند و به این نکته توجه شودکه کد های بالا نیز در وردپرس قابل استفاده است.