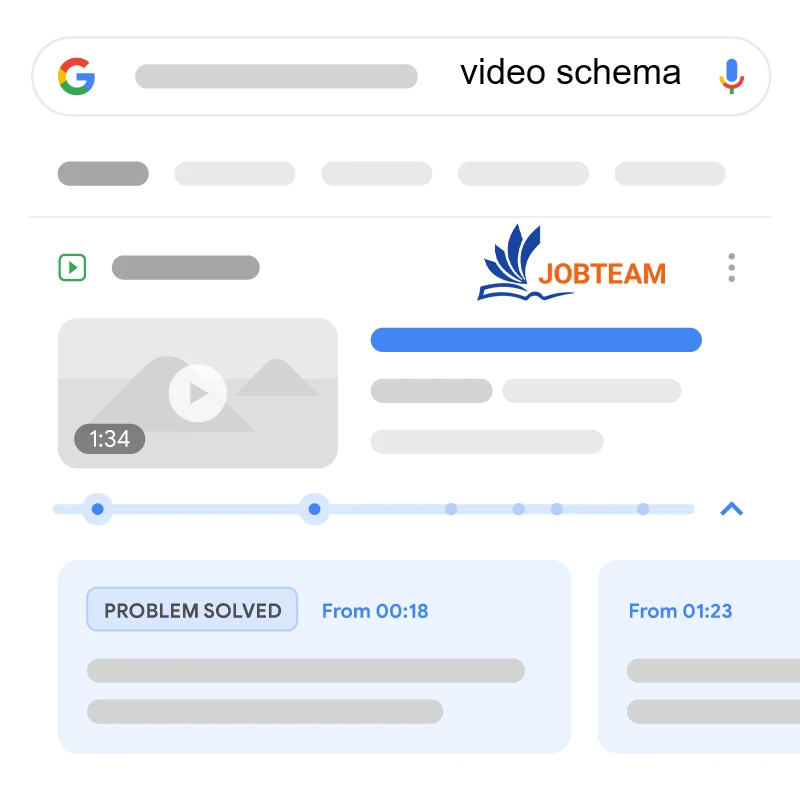
با استفاده از اسکیما ویدیو اطلاعات مختصری مانند لینک سایت،مدت زمان ویدیو،زمان بارگذاری و ... مرتبط با ویدیو قرار داد که خروجی آن به صورت تصویر زیر است:

همچنین با این داده میتوان قسمت های مهم و کلیدی ویدیو را برای گوگل مشخص کرد تا به کاربر نمایش دهد و همچنین با استفاده از BroadcastEvent میتوان برای ویدیوهای عمومی پخش زنده گذاشت.
توضیحات دستورات کد اسکیما ویدیو video
- Description: توضیحی در مورد ویدیو
- Name: عنوان ویدیو
- thumbnailUrl: نشانی اینترنتی که یک تصویر کوچکی از ویدیو را نمایش می دهد
- uploadDate: زمان انتشار عمومی ویدیو
- contentUrl: به آدرسی که ویدیو قرار دارد اشاره می کند.
- Duration: تایم ویدیو را نمایش می دهد مثلا PT00H30M5S نشان می دهد که تایم ویدیو 30 دقیقه و 5 ثانیه می باشد.
- embedUrl: نشانی اینترنتی که به پخش کننده خاصی برای ویدیو اشاره می کند.
- Expires: تاریخ منقضی شدن ویدیو را نشان می دهد که بعد از آن تاریخ دیگر ویدیو در دسترس نخواهد بود.
- hasPart: مشخص کردن قسمت های مهم ویدیو
- interactionStatistic: نمایش تعداد بازدید ویدیو
- publication: این قسمت برای زمانی می باشد که ویدیو پخش زنده داشته باشد
- BroadcastEvent: نمایش می دهد که چه زمانی ویدیو به صورت زنده پخش خواهد شد
- isLiveBroadcast: اگر پخش زنده قرار است پخش شود True قرار داده می شود
- regionsAllowed: مناطقی که اجازه دسترسی به این ویدیو را دارد
- Clip: این بخش شامل کد های زیر می باشد:
- Name: مشخص کردن نام کلیپ
- startOffset: زمان شروع کلیپ به تعداد ثانیه از شروع کار
- endOffset: زمان پایان کلیپ به تعداد ثانیه از شروع کار
- potentialAction: مشخص کردن قسمت های مهم ویدیو که نوع آن SeekToAction می باشد.
- startOffset-input: به عنوان مهر زمانی می باشد
- target: URL صفحه ای که ویدیو قرار دارد قرار میگیرد و در انتها میزان پرش مشخص می شود.
کد اسکیما ویدیو (video)
کد استاندارد اسکیما ویدیو
کد زیر نمونه ای از کد اسکیما ویدیو برای تنها یک ویدیو می باشد..
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": "US,NL"
}
</script>
</head>
<body>
</body>
</html>
کد اسکیما ویدیو همراه با پخش زنده
اگر یک ویدیو با ویژگی پخش زنده در صفحه وجود داشت میتوان از کد زیر برای آن استفاده کرد.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2018-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2018-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2018-10-27T14:00:00+00:00",
"endDate": "2018-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2018-10-27T18:00:00+00:00",
"endDate": "2018-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html>
کد اسکیما ویدیو برای چندین ویدیو
کد زیر زمانی مورد استفاده قرار می گیرد که چندین ویدیو در صفحه وجود داشته باشد.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "VideoObject",
"position": 1,
"name": "Introducing the self-driving bicycle in the Netherlands",
"url": "https://www.example.com/video/self-driving-bicycle",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://www.example.com/video/self-driving-bicycle/1x1/photo.jpg",
"https://www.example.com/video/self-driving-bicycle/4x3/photo.jpg",
"https://www.example.com/video/self-driving-bicycle/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/self-driving-bicycle/file.mp4",
"embedUrl": "https://www.example.com/embed/self-driving-bicycle",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
}
},
{
"@type": "VideoObject",
"position": 2,
"name": "How to tie a tie",
"url": "https://www.example.com/video/how-to-tie-a-tie",
"description": "How to tie a four-in-hand knot.",
"thumbnailUrl": [
"https://www.example.com/video/how-to-tie-a-tie/1x1/photo.jpg",
"https://www.example.com/video/how-to-tie-a-tie/4x3/photo.jpg",
"https://www.example.com/video/how-to-tie-a-tie/16x9/photo.jpg"
],
"uploadDate": "2019-02-28T08:00:00+08:00",
"duration": "PT5M01S",
"contentUrl": "https://www.example.com/video/how-to-tie-a-tie/file.mp4",
"embedUrl": "https://www.example.com/embed/how-to-tie-a-tie",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 102111
}
}
]
}
</script>
</head>
<body>
</body>
</html>
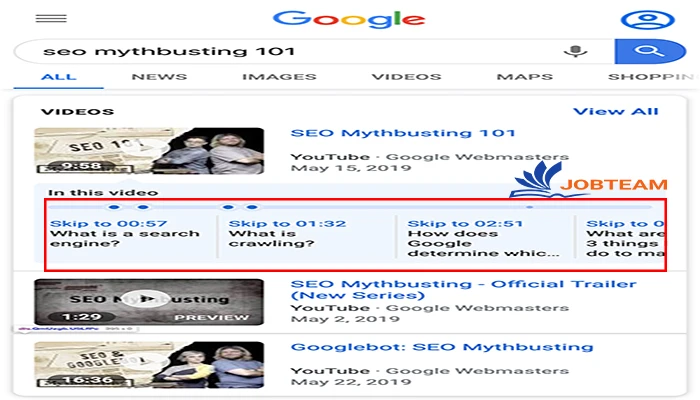
کد اسکیما ویدیو همراه با کلیپ
با استفاده از ویژگی clip میتوان قسمت های مختلفی از ویدیو را مشخص کرد و توضیحاتی در مورد آن قسمت اضافه کرد که این امکان باعث می شود تا کاربر متوجه شود که مثلا در دقیقه دو ویدیو چه اطلاعاتی قرار است داده شود کهعکس زیر نمونه ای از این اسکیما را نمایش می دهد.

کد زیر نمونه ای اسکیما ویدیو همراه با کلیپ می باشد.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2019-07-19",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"regionsAllowed": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html>
کد اسکیما ویدیو همراه با SeekToAction
برای مشخص کردن قسمت ها و لحظات کلیدی ویدیو و نمایش خودکار آن به کاربران در نتایج گوگل را میتوان از کد زیر درون اسکیما ویدیو استفاده نمود.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2020-07-19",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html>
نکته ای که باید به آن توجه داشت این است که میتوان تمامی کد ها را با استفاده از سایت Rich result test مورد بررسی قرار داد و از درست بودن کد ها اطمینان حاصل کرد.
اسکیما ویدیو در وردپرس
درون وردپرس افزونه هایی مانند schema pro، rank math، یواست و ... وجود دارد که میتوان با استفاده از این افزونه ها اسکیما های مختلفی مانند اسکیما ویدیو را کوتاه ترین زمان استفاده نمود. همچنین امکان استفاده از کد های بالا دورن وردپرس نیز وجود دارد.