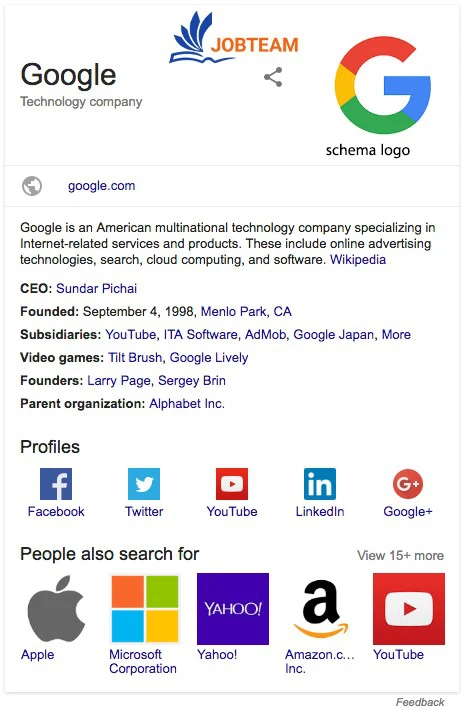
اسکیما لوگو (logo) باعث میشود تا لوگو سایت یا یک سازمان همراه با لینک سایت درون نتایج گوگل و serp نمایش داده شود و در حوزه برندینگ، اعتماد سازی، افزایش میزان ورودی سایت و سئو سایت می تواند اثر گذار باشد که نمونه ای از این اسکیما به صورت زیر می باشد:

توضیحات دستورات کد اسکیما logo
Logo: برای این قسمت می بایست یک لوگویی که نماینده سازمان می باشد قرار بگیرد و ویژگی های زیر داشته باشد:
- تصویر باید حداقل 112x112 پیکسل باشد.
- URL تصویر باید قابل خزیدن و نمایه سازی باشد.
- فرمت فایل تصویر باید توسط Google Images پشتیبانی شود.
- مطمئن شوید که تصویر در یک پسزمینه کاملاً سفید همانطور که میخواهید به نظر برسد (به عنوان مثال، اگر لوگو عمدتاً سفید یا خاکستری است، ممکن است وقتی روی پسزمینه سفید نمایش داده میشود، آنطور که میخواهید به نظر نرسد).
- اگر از نوع ImageObject استفاده می کنید، مطمئن شوید که دارای یک ویژگی contentUrl یا ویژگی url معتبر است که از دستورالعمل های یک نوع URL پیروی می کند.
url: در این قسمت آدرس سازمان یا سایت را که مرتبط با لوگو می باشد بار گذاری خواهد شد.
بیشتر بدانیم : اسکیما یا استراکچر دیتا (schema markup) چیست؟
کد اسکیما لوگو (logo)
برای وارد کردن اسکیما لوگو یک کد ساده و استاندارد وجود دارد که به صورت زیر می باشد:
<html>
<head>
<title>About Us</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.example.com",
"logo": "https://www.example.com/images/logo.png"
}
</script>
</head>
<body>
</body>
</html>
نکته ای که باید به آن توجه داشت این است که میتوان تمامی کد ها را با استفاده از سایت Rich result test مورد بررسی قرار داد و از درست بودن کد ها اطمینان حاصل کرد.
اسکیما لوگو در وردپرس
برای فعال کردن اسکیما لوگو درون وردپرس میتوان از کد های آماده ای که درون افزونه هایی مانند یواست،rankmath،schema pro،schema و ... می باشد استفاده نمود که این ویژگی را در کمترین زمان ممکن فعال نمود.











سلام افزودن اسکیما لوگو در schema pro چنین بخشی ندارد لطفا راهنمایی کنید- اسکیمای همه چی داره بجز لوگو
اسکیمای لوگوی دیگه وجود نداره و بجاش باید از اسکیمای سازمان یا همان organization استفاده کنید