استفاده از ویژگی کلاس (Class Attribute) در html
ویژگی کلاس (Class Atribute) اغلب برای اشاره به نام کلاس در یک سند CSS استفاده می شود. همچنین می تواند توسط زبان برنامه نویسی جاوا اسکریپت (JavaScript) برای دسترسی و دستکاری عناصر با نام کلاس خاص استفاده شود.
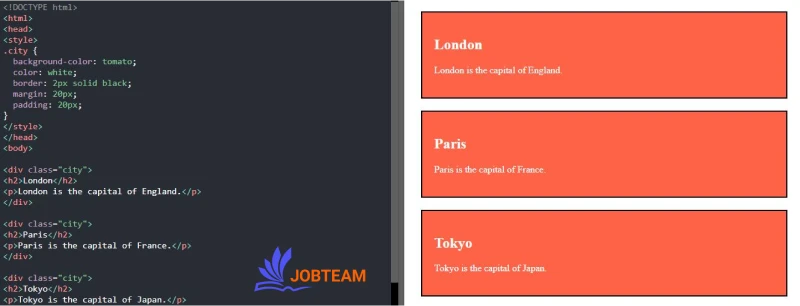
مثال: در مثال زیر ما سه عنصر div با ویژگی کلاس (Class Attribute) با مقدار “city” داریم. هر سه عنصر div مطابق با کلاس city در تگ style در بخش head به طور یکسان تعریف می شوند.
<!DOCTYPE html>
<html>
<head>
<style>
.city {
background-color: tomato;
color: white;
border: 2px solid black;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div class="city">
<h2>London</h2>
<p>London is the capital of England.</p>
</div>
<div class="city">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
</div>
<div class="city">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
</body>
</html>

بیشتر بدانیم : سئو سایت فروشگاهی
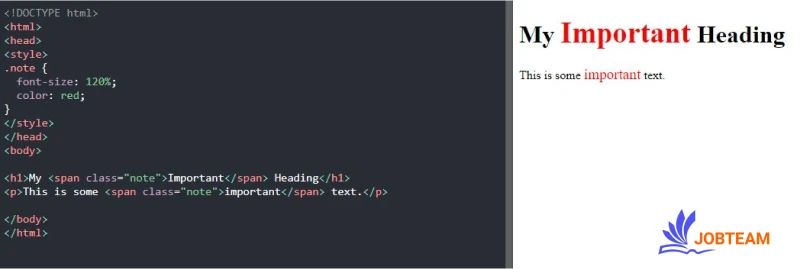
مثال: در مثال زیر ما سه عنصر span با ویژگی کلاس (Class Attribute) با مقدار “note” داریم. هر سه عنصر span مطابق با کلاس note در تگ style در بخش head به طور یکسان تعریف می شوند.
<!DOCTYPE html>
<html>
<head>
<style>
.note {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>My <span class="note">Important</span> Heading</h1>
<p>This is some <span class="note">important</span> text.</p>
</body>
</html>

چند نکته مهم:
ویژگی کلاس (Class Attribute) را می توان برای هر عنصر HTML مورد استفاده قرار داد.
نام کلاس (Class) به حروف بزرگ و کوچک حساس است.
قواعد (Syntax) کلاس (Class) در html
برای استایل دهی به یک کلاس در یک سند CSS یا در تگ style تعریف شده در تگ head، در سند HTML می توان به صورت زیر عمل کرد:
ابتدا یک کاراکتر (.) و سپس نام کلاس را می نویسیم، سپس ویژگی های سی اس اس را در داخل جفت آکولاد باز و بسته می نویسیم.
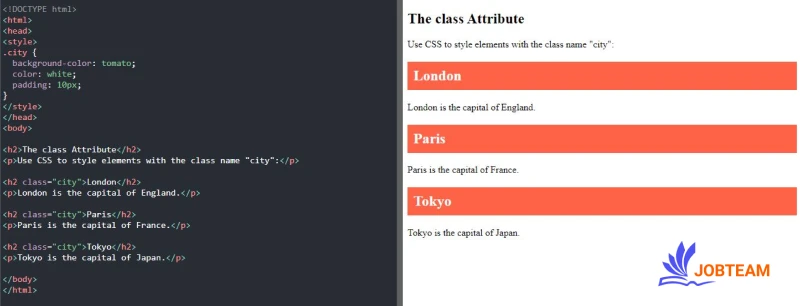
مثال: در زیر یک کلاس با نام city ایجاد کرده ایم و استایل هایی را به آن اختصاص داده ایم.
<!DOCTYPE html>
<html>
<head>
<style>
.city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<h2 class="city">London</h2>
<p>London is the capital of England.</p>
<h2 class="city">Paris</h2>
<p>Paris is the capital of France.</p>
<h2 class="city">Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</body>
</html>

کلاس های چندگانه (Multiple Classes) در html
عناصر HTML می توانند دارای بیش از یک کلاس باشند.
برای تعریف چندین کلاس نام کلاس ها را با یک فضای خالی (White Space) از یکدیگر جدا کنید. با عنوان مثال :
<h2 class="city main">London</h2>
عنصر مطابق با تمام کلاس های مشخص شده استایل دهی خواهد شد.
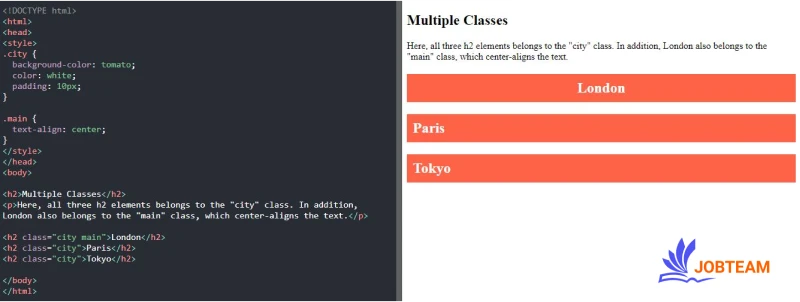
مثال: در مثال زیر اولین عنصر h2 چون هر دو کلاس city و main را در خودش دارد، هر دو استایل CSS مربوط به city و main را دریافت می کند.
<h2 class="city main">London</h2>
<h2 class="city">Paris</h2>
<h2 class="city">Tokyo</h2>

بیشتر بدانیم : مشاوره استارت اپ
اشتراک کلاس (Class) بین چند عنصر در html
چند عنصر مختلف در HTML می توانند یک کلاس (Class) مشترک داشته باشند.
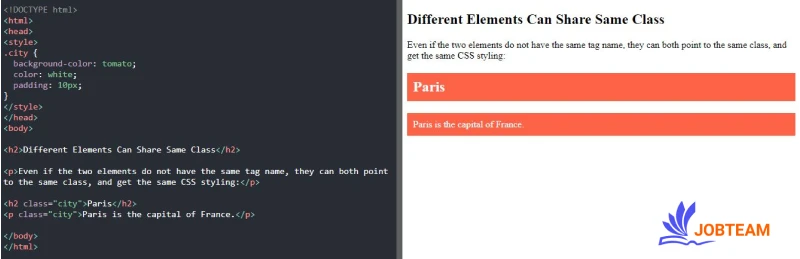
مثال: در مثال زیر دو عنصر h2 و p دارای کلاس مشترک city هستند و استایل مشابهی را دریافت می کنند.
<h2 class="city">Paris</h2>
<p class="city">Paris is the capital of France</p>

بیشتر بدانیم : عناوین (سرتیترها) در html (Headings h1 h2 h3 h4 h5 h6)
استفاده از کلاس (Class) در جاوااسکریپت (JavaScript)
همچنین می توان از کلاس ها در جاوااسکریپت (JavaScript) برای انجام کارهای خاص بر روی عناصر خاص مورد استفاده قرار داد.
جاوااسکریپت (JavaScript) می تواند با نام کلاس استفاده شده در متد getElementsByClassName() به عنوان پارامتر، به عناصر HTML دسترسی پیدا کند.
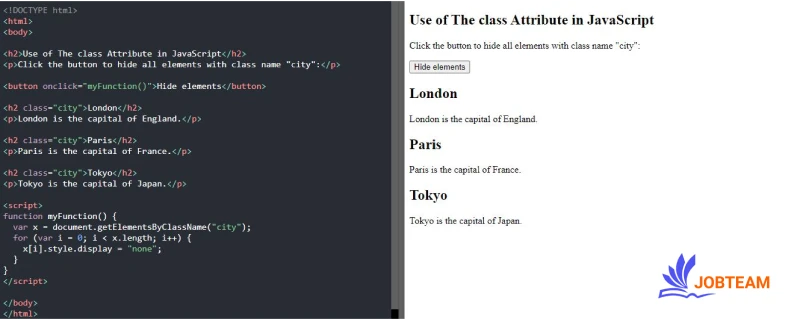
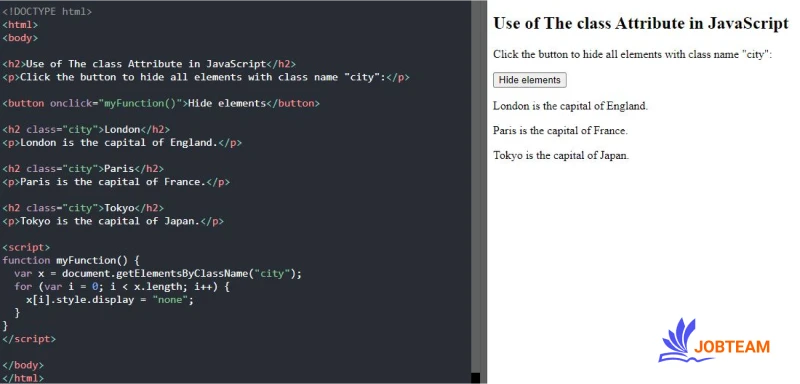
مثال: در زیر با کلیک بر روی دکمه Hide elements، همه عناصری که دارای کلاسی با نام city هستند، پنهان می شوند.
<script>
function myFunction() {
var x = document.getElementsByClassName("city");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>
تصویر قبل پنهان شدن:

تصویر بعد پنهان شدن:

نکته: اگر کدهای مثال بالا را متوجه نشدید، نگران نباشید. در بخش مقالات آموزش جاوااسکریپت که در آینده نه چندان دور برای شما در سایت جاب تیم قرار خواهم داد همه این ها را یاد خواهید گرفت.
بیشتر بدانیم : آموزش id (شناسه) در HTML