ویژگی Id در HTML برای تعیین یک شناسه منحصر به فرد برای یک عنصر HTML استفاده می شود.
در یک سند HTML شما نمی توانید از دو Id یکسان استفاده کنید.
استفاده از ویژگی ID در html
ویژگی Id یک شناسه منحصر به فرد برای یک عنصر HTML ایجاد می کند، مقدار ویژگی Id باید در سند HTML منحصر به فرد باشد. (تکراری نباشد)
ویژگی Id به یک ویژگی خاص که با # در سند سی اس اس مشخص شده است اشاره می کند، همچنین در زبان برنامه نویسی جاوا اسکریپت (JavaScript) برای دسترسی و دستکاری عنصری با شناسه خاص استفاده می شود.
برای نوشتن یک استایل خاص در CSS با ویژگی Id از قاعده زیر پیروی کنید:
- ابتدا یک کاراکتر # را می نویسیم
- نوشتن نام Id مورد نظر به دنبال کاراکتر #
- باز کردن جفت آکولاد و نوشتن استایل ها درون آن
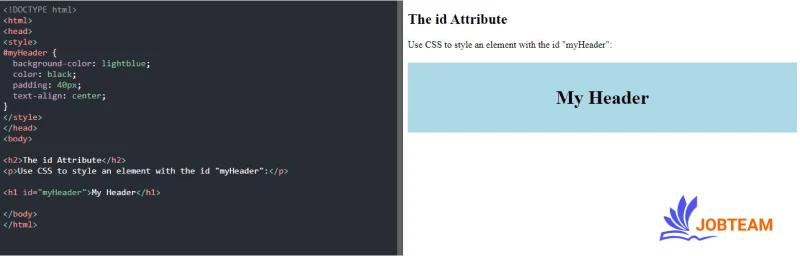
مثال: در زیر ما یک عنصر h1 داریم که دارای Id با نام myHeader است. که استایل آن برابر استایل تعریف شده در تگ style در قسمت head سند HTML صورت می گیرد.
<!DOCTYPE html>
<html>
<head>
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<h1 id="myHeader">My Header</h1>
</body>
</html>

چند نکته: نام Id حساس به حروف بزرگ و کوچک است. نام شناسه حداقل باید دارای یک کاراکتر باشد و نام آن نمی تواند با عدد شروع شود و نباید دارای فضای خالی (space , tab و غیره) باشد.
بیشتر بدانیم: باز طراحی و ریدیزاین سایت
تفاوت Id و Class در HTML

یک نام Class می تواند توسط چندین عنصر Html استفاده شود، در حالی که یک نام Id فقط باید توسط یک عنصر در صفحه استفاده شود.
مثال زیر این تفاوت را نشان می دهد.
<style>
/* Style the element with the id "myHeader" */
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
/* Style all elements with the class name "city" */
.city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
<!-- An element with a unique id -->
<h1 id="myHeader">My Cities</h1>
<!-- Multiple elements with same class -->
<h2 class="city">London</h2>
<p>London is the capital of England.</p>
<h2 class="city">Paris</h2>
<p>Paris is the capital of France.</p>
<h2 class="city">Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
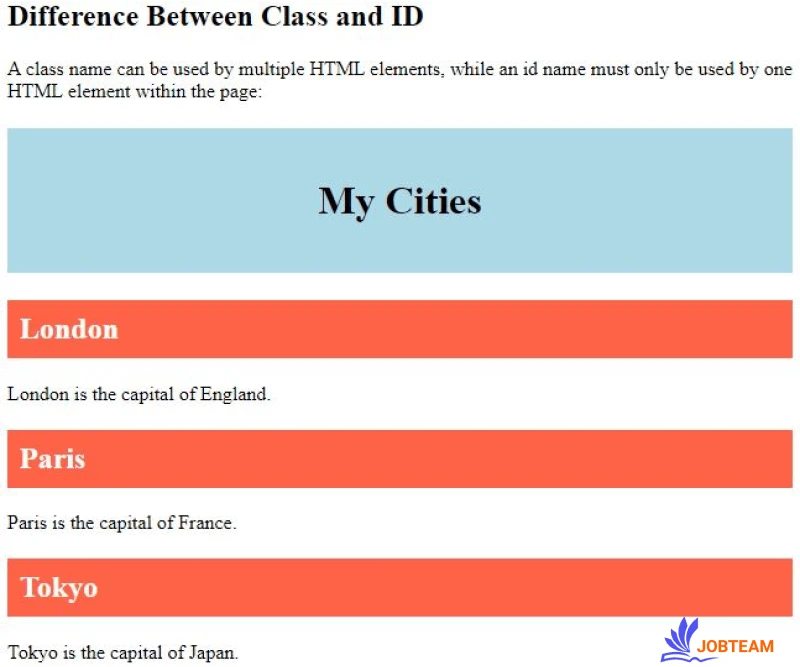
خروجی به صورت تصویر زیر است که در آن ویژگی ID منحصر به فرد است و فقط یک بار و برای یک عنصر استفاده می شود اما ویژگی Class برای چند عنصر مورد استفاده قرار گرفته است.

بیشتر بدانیم : علائم، نشانه ها (Symbols) و نحوه درج علامت های خاص در html
نشانه گذاری (لنگر) در صفحه با Id و لینک ها در html
از نشانک های HTML برای نشانه گذاری در یک صفحه وب استفاده می شود، تا کاربران بتوانند با کلیک بر روی آن ها به بخش های مختلف یک صفحه پرش کنند.
اگر صفحه وب شما طولانی باشد، نشانک ها می توانند برای شما بسیار مفید باشند.
برای استفاده از نشانک ها، ابتدا باید آن را ایجاد کنید و سپس یک لینک به آن بدهید.
سپس، وقتی روی لینک کلیک می کنید، صفحه با نشانک به مکان مورد نظر در صفحه حرکت می کند.
مثال نشانه گذاری در صفحه
ابتدا یک نشانک با ویژگی Id ایجاد کنید.
<h2 id="C4">Chapter 4</h2>
سپس یک لینک به نشانک با عنوان ("Jump to chapter 4") در همان صفحه ایجاد کنید.
<a href="#C4">Jump to Chapter 4</a>
یا یک لینک به نشانک با عنوان ("Jump to chapter 4") در صفحه دیگر ایجاد کنید.
<a href="html_demo.html#C4">Jump to Chapter 4</a>
استفاده از ویژگی Id در زبان برنامه نویسی جاوااسکریپت (JavaScript)
ویژگی Id می تواند توسط زبان برنامه نویسی جاوا اسکریپت (JavaScript) برای انجام برخی کارها بر روی عنصر خاصی مورد استفاده قرار گیرد.
جاوااسکریپت (JavaScript) می تواند به یک عنصر با ویژگی Id آن با استفاده از متد ()getElementById دسترسی پیدا کند.
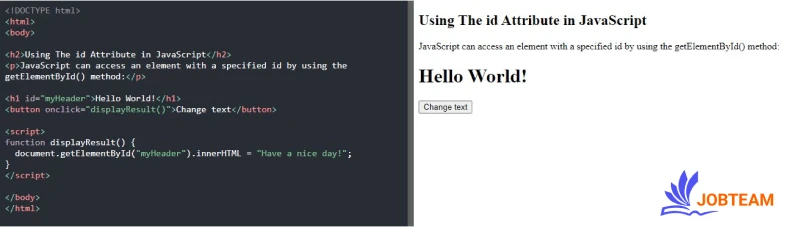
مثال: در زیر از ویژگی Id برای دسترسی و دستکاری کردن متن با کلیک بر روی یک دکمه در جاوا اسکریپت استفاده کرده ایم.
<script>
function displayResult() {
document.getElementById("myHeader").innerHTML = "Have a nice day!";
}
</script>
قبل از کلیک دکمه و تغییر متن:

بعد از کلیک بر روی دکمه و تغییر متن:

بیشتر بدانیم : آموزش تگ iframe در html