در html با استفاده از لیست ها می توانید موارد مرتبط به هم را لیست بندی کنید. که با دو تگ ul , ol می توانید لیست های مورد نظر خود را ایجاد کنید.
در HTML ما چند نوع لیست داریم:
- لیست مرتب (Order List) یا به اختصار OL
- لیست نامرتب (Unorder List) یا به اختصار UL
- لیست توصیفی (Description List) یا به اختصار DL
آموزش لیست ها در html
ساخت لیست با تگ ul
برای ایجاد لیست ها نامرتب از تگ ul می تونید استفاده کنید که آیتم ها با تگ li مشخص می شوند به این خاطر به این مورد نامرتب گفته میشه که به صورت مشخص آیتم هارو شماره گذاری نمیکنه و فقط با علامت دایره توپر نشان داده میشه هرکدوم ار آیتم هاش.
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
ساخت لیست با تگ ol
برای ایجاد لیست های شماره گذاری شده میتونید از تگ ol استفاده کنید.
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
لیست های توصیفی (تگ dl) در html
گاهی اوقات نیاز است لیست های توصیفی ایجاد کنیم یعنی عنوان و توضیحات برای هر عنوان.
تگ dl برای ایجاد لیست کلی، تگ dt برای ایجاد عنوان و تگ dd برای توصیف طولانی برای عنوان مورد نظر استفاده می شود.
<h2>مثال از لیست توصیفی</h2>
<dl>
<dt>کافی</dt>
<dd>- نوشیدنی گرم</dd>
<dt>شیر</dt>
<dd>- نوشیدنی سرد</dd>
</dl>

بیشتر بدانیم : آموزش عناصر بلوکی یا بلاکی و درون خطی (HTML Inline - Block)
لیست های مرتب (OL) در html
این لیست ها دارای ترتیب قرارگیری خاصی هستند و شماره گذاری می شوند، شکل آن به صورت زیر است:
- اولین آیتم
- دومین آیتم
- سومین آیتم
لیست های مرتب با تگ <ol> شروع می شوند و هر کدام از آیتم های لیست مرتب شده با تگ <li> مشخص می شوند.
آیتم های لیست مرتب شده به صورت پیش فرض با اعداد مشخص می شوند، مانند زیر:
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
یک لیست مرتب شده می تواند عددی یا الفبایی باشد.
انواع نشانه گر در لیست های مرتب شده (lists)
با Attribute (صفت) type در لیست های مرتب (ol)، می توانیم نشانه گر آیتم های لیست را مشخص کنیم.
جدول زیر انواع نشانه گر ها را در لیست های مرتب شده نشان می دهد:
| نوع | توضیحات |
|---|---|
| "1"=type | آیتم های لیست با اعداد شماره گذاری می شوند (پیش فرض) |
| ”Type=”A | آیتم های لیست با حروف بزرگ علامت گذاری می شوند |
| ”Type=”a | آیتم های لیست با حروف کوچک علامت گذاری می شوند |
| ”Type=”I | آیتم های لیست با اعداد بزرگ رومی شماره گذاری می شوند |
| ”Type=”i | آیتم های لیست با اعداد کوچک رومی شماره گذاری می شوند |
در زیر برای هر کدام مثالی برای شما آورده ایم که درک آن ساده تر شود.
مثال: در این جا از مقدار پیش فرض که همان شماره گذاری با اعداد است استفاده کرده ایم.
<ol type="1">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

بیشتر بدانیم : قرارداد طراحی سایت با نمونه
مثال: در این جا از مقدار A که همان حروف بزرگ انگلیسی است استفاده کرده ایم.
<ol type="A">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

مثال: در این جا از مقدار a که همان نشانه گذاری با حروف کوچک انگلیسی است استفاده کرده ایم.
<ol type="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

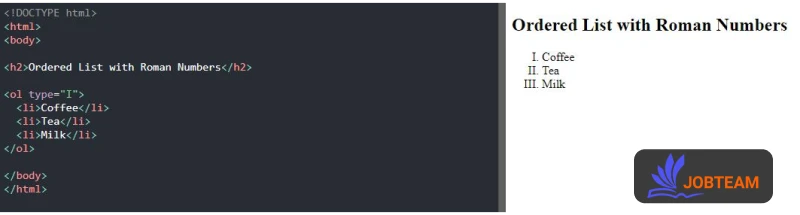
مثال: در این جا از مقدار I که همان شماره گذاری حروف رومی بزرگ است استفاده کرده ایم.
<ol type="I">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

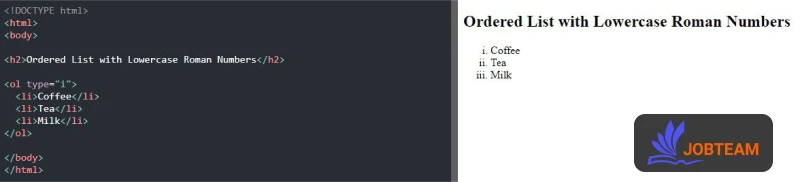
مثال: در این جا از i که همان شماره گذاری حروف رومی کوچک است استفاده کرده ایم.
<ol type="i">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

بیشتر بدانیم : مشاوره استارتاپ
کنترل شماره گذاری در لیست های مرتب (lists)
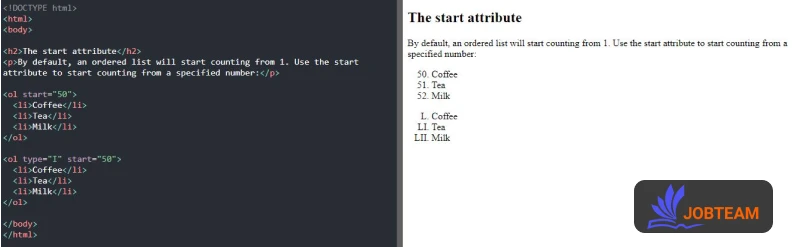
به صورت پیش فرض شماره گذاری لیست های مرتب از مقدار 1 شروع می شوند، اما اگر می خواهید شماره گذاری را از یک عدد مشخص شروع کنید باید از Attribute (صفت) start استفاده کنید. در مثال زیر این موضوع را به شما نشان داده ایم:
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

همانطور که در تصویر می بینید برای همه انواع شماره گذاری قابل استفاده است.
لیست های مرتب تو در تو (nested OL)
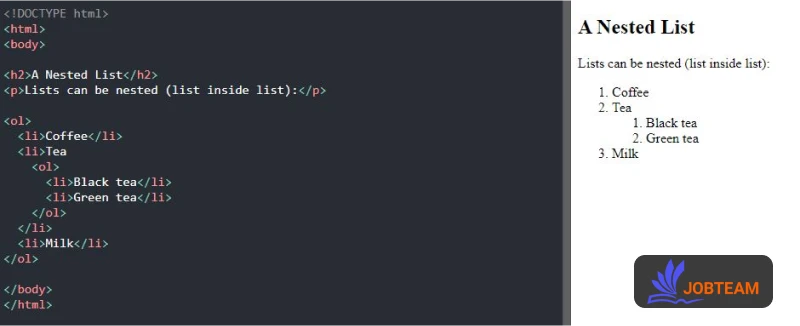
لیست های مرتب می توانند به صورت تو در تو نوشته شوند، یعنی یک لیست داخل یک لیست دیگر قرار بگیرد. به مثال زیر نگاه کنید:
<ol>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk</li>
</ol>

نکته: یک آیتم لیست می تواند شامل یک لیست جدید و سایر عناصر HTML مانند تصویر، پیوند و غیره باشد.
لیست های نامرتب (UL)
این لیست ها بر خلاف لیست های مرتب ترتیب قرارگیری خاصی ندارند و شماره گذاری نمی شوند، شکل آن ها به صورت زیر است.
- آیتم
- آیتم
- آیتم
لیست های نامرتب با تگ <ul> شروع می شوند و هر کدام از آیتم های لیست نامرتب مانند لیست های مرتب با تگ <li> شروع می شوند.
آیتم های لیست نامرتب به صورت پیش فرض با دایره های سیاه کوچک مشخص می شوند، مانند زیر:
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

بیشتر بدانیم : طراحی سایت شرکتی توسط جاب تیم به صورت اصولی انجام می شود
انتخاب سبک نشانه گر دیگر برای لیست (lists) های نامرتب
در CSS با ویژگی list-style-type می توانیم سبک های نشانه گر دیگری را به جز دایره سیاه کوچک انتخاب کنیم.
جدول زیر لیستی از این مقادیر را نشان می دهد که می توانید هر کدام را که خواستید برای لیست خود انتخاب کنید.
| مقدار | توضیحات |
|---|---|
| Disc | دایره سیاه کوچک تو پر (پیش فرض) |
| Circle | دایره سیاه کوچک تو خالی |
| Square | مربع سیاه کوچک تو پر |
| None | آیتم های لیست علامت گذاری نمی شوند |
در زیر برای هر کدام مثالی برای شما آورده ایم که درک آن ساده تر شود.
مثال: در این جا از مقدار پیش فرض برای علامت گذاری آیتم های لیست استفاده کرده ایم که همان disc است.
<ul style="list-style-type:disc;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

مثال: در این جا از مقدار circle که همان دایره سیاه تو خالی است برای علامت گذاری آیتم های لیست استفاده کرده ایم.
<ul style="list-style-type:circle;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

مثال: در این جا از مقدار square که همان مربع سیاه کوچک تو پر است برای علامت گذاری آیتم های لیست استفاده کرده ایم.
<ul style="list-style-type:square;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

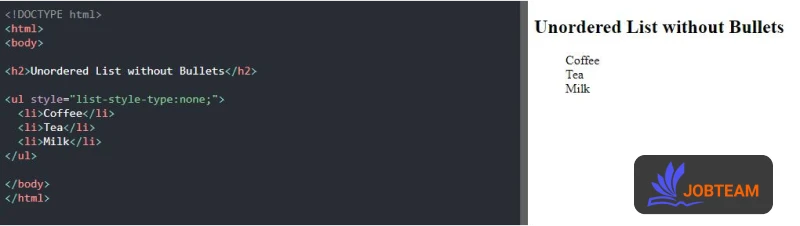
مثال: در این جا با مقدار none هیچ علامتی برای آیتم های لیست در نظر نگرفته ایم.
<ul style="list-style-type:none;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

لیست های نامرتب تو در تو (nested UL)
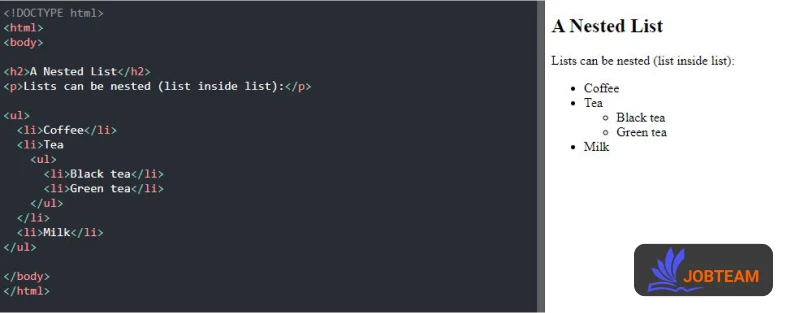
لیست های نامرتب می توانند به صورت تو در تو نوشته شوند، یعنی یک لیست داخل یک لیست دیگر قرار بگیرد. به مثال زیر نگاه کنید:
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>

نکته: یک آیتم لیست می تواند شامل یک لیست جدید و سایر عناصر HTML مانند تصویر، پیوند و غیره باشد.
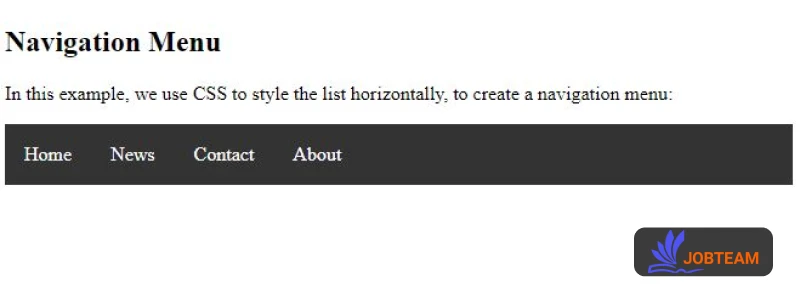
لیست های نامرتب افقی با CSS
لیست های HTML را می توان با CSS به روش های مختلف طراحی کرد. (سی اس اس چیست؟)
یکی از روش های رایج، لیست افقی برای ایجاد منوی ناوبری است که در زیر کدهای آن را برای شما آورده ایم.
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>

پس با ویژگی float : left می توانیم لیست افقی ایجاد کنیم.
شاید در این تکه کد بعضی از ویژگی ها برای شما نامفهوم باشد ولی نگران نباشید در بحث CSS به طور مفصل کل ویژگی ها را به شما آموزش خواهیم داد.
لیست های توصیفی (DL)
زبان نشانه گذاری HTML از لیست های توصیفی هم پشتیبانی می کند.
لیست توصیفی لیستی از اصطلاحات است که شامل توضیحاتی در مورد هر اصطلاح می باشد.
این لیست با تگ <dl> شروع می شود و شامل دو تگ داخلی است که در زیر آن ها را شرح داده ایم:
تگ <dt> که هر اصطلاح یا عبارت را تعریف می کند.
تگ <dd> که شامل توضیحاتی در باره آن عبارت است.
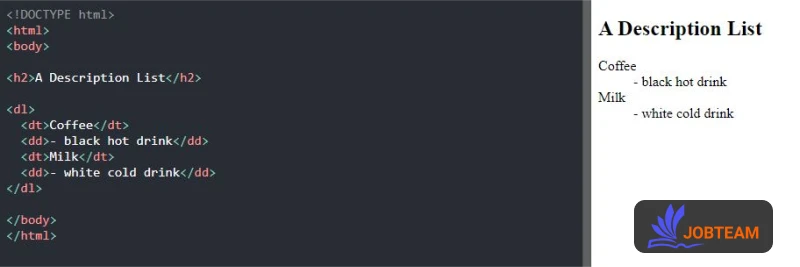
مثال زیر به طور واضح طریقه استفاده این تگ ها را نشان داده است.
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>

در زیر جدولی را آماده کرده ایم که کار هر کدام از این تگ ها را به اختصار توضیح داده است.
| تگ | توضیحات |
|---|---|
| <ul> | تعریف یک لیست نامرتب |
| <ol> | تعریف یک لیست مرتب |
| <li> | تعریف یک آیتم از لیست |
| <dl> | تعریف یک لیست توصیفی |
| <dt> | تعریف یک اصطلاح در لیست توصیفی |
| <dd> | توضیح در مورد هر اصطلاح در لیست توصیفی |
خب به پایان بحث لیست ها در HTML رسیدیم و یاد گرفتیم که چطور لیست های خود و یا منوی ناوبری را ایجاد کنیم.
بیشتر بدانیم : ریدیزاین یا باز طراحی سایت یکی از راه های افزایش cta است.
دقت کنید یکی از راه های انتخاب بعنوان اسنیپت های نتایج گوگل استفاده از همین لیست است که مثلا تصاویر شما در نتایج زیر لینک شما نمایش داده شود برای همین سئو تصاویر را مطالعه کنید